作者本科毕业设计项目 期待您的捐赠支持
- 作者亲自制作 点我观看
- 前台商城:http://xmall.exrick.cn/
- 后台管理系统:http://xmadmin.exrick.cn/
- 单体XMall系统 非分布式 可跑在1g1核服务器上
- 获取方式:进入商城 http://xmall.exrick.cn/ 登陆后随意测试支付商品 填写捐赠信息 支付成功后将自动发至您填写的邮箱
前台页面为基于Vue的独立项目 请跳转至 xmall-front 项目仓库查看
-
XPay个人免签收款支付系统 无需挂机App 自动回调
-
个人机器学习笔记
-
Spring Cloud版
- X-Cloud 框架开发中
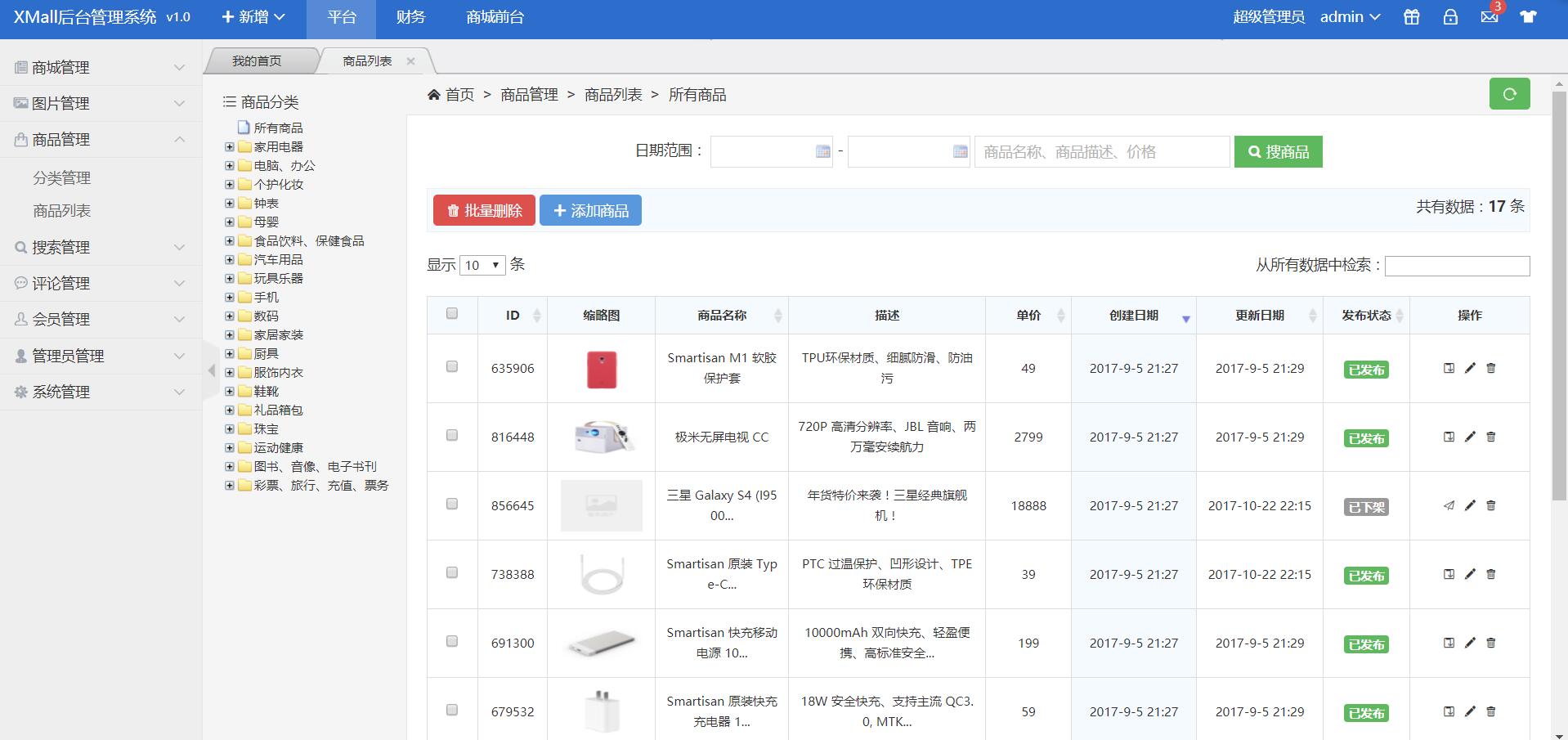
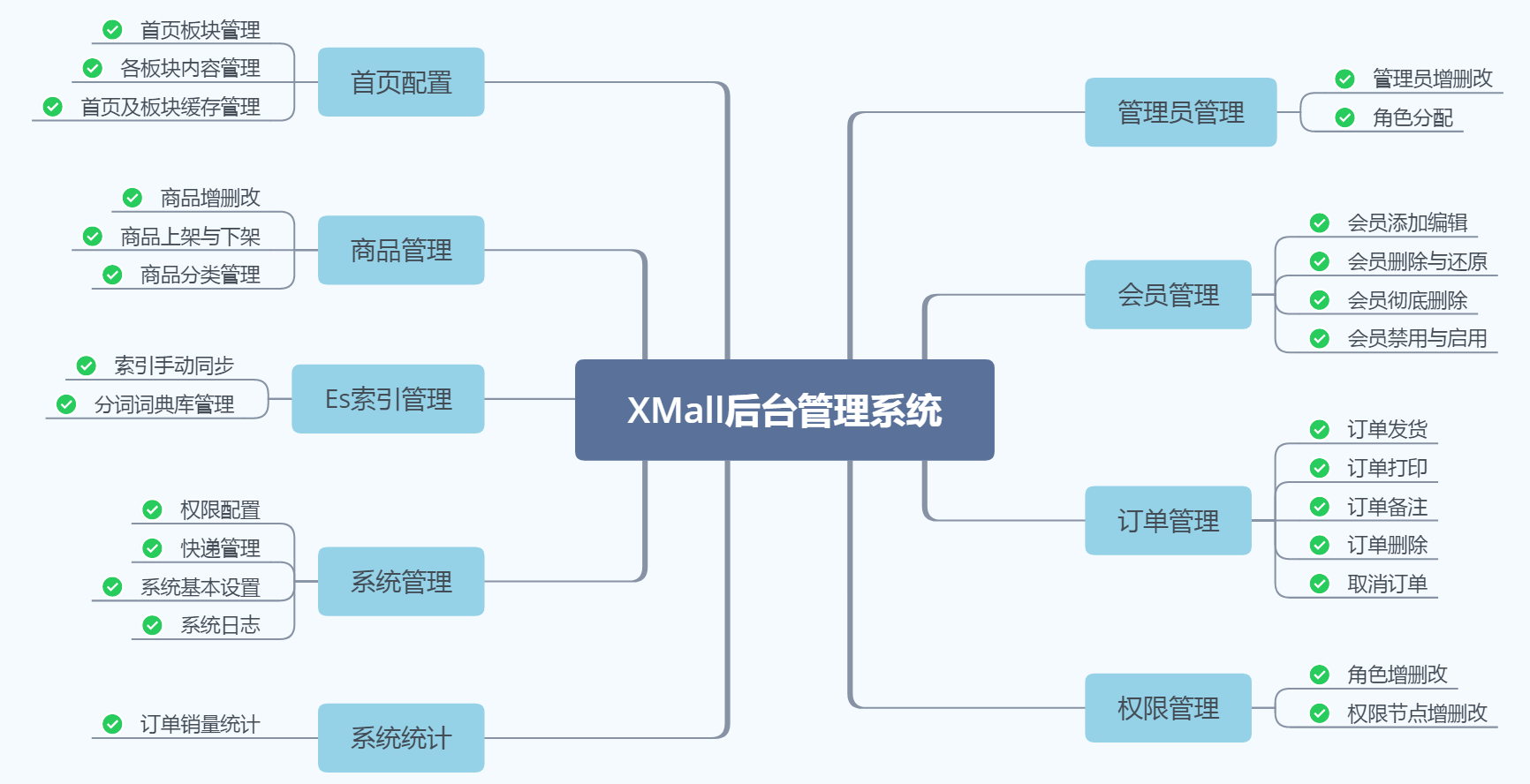
- 后台管理系统:管理商品、订单、类目、商品规格属性、用户、权限、系统统计、系统日志以及前台内容等功能
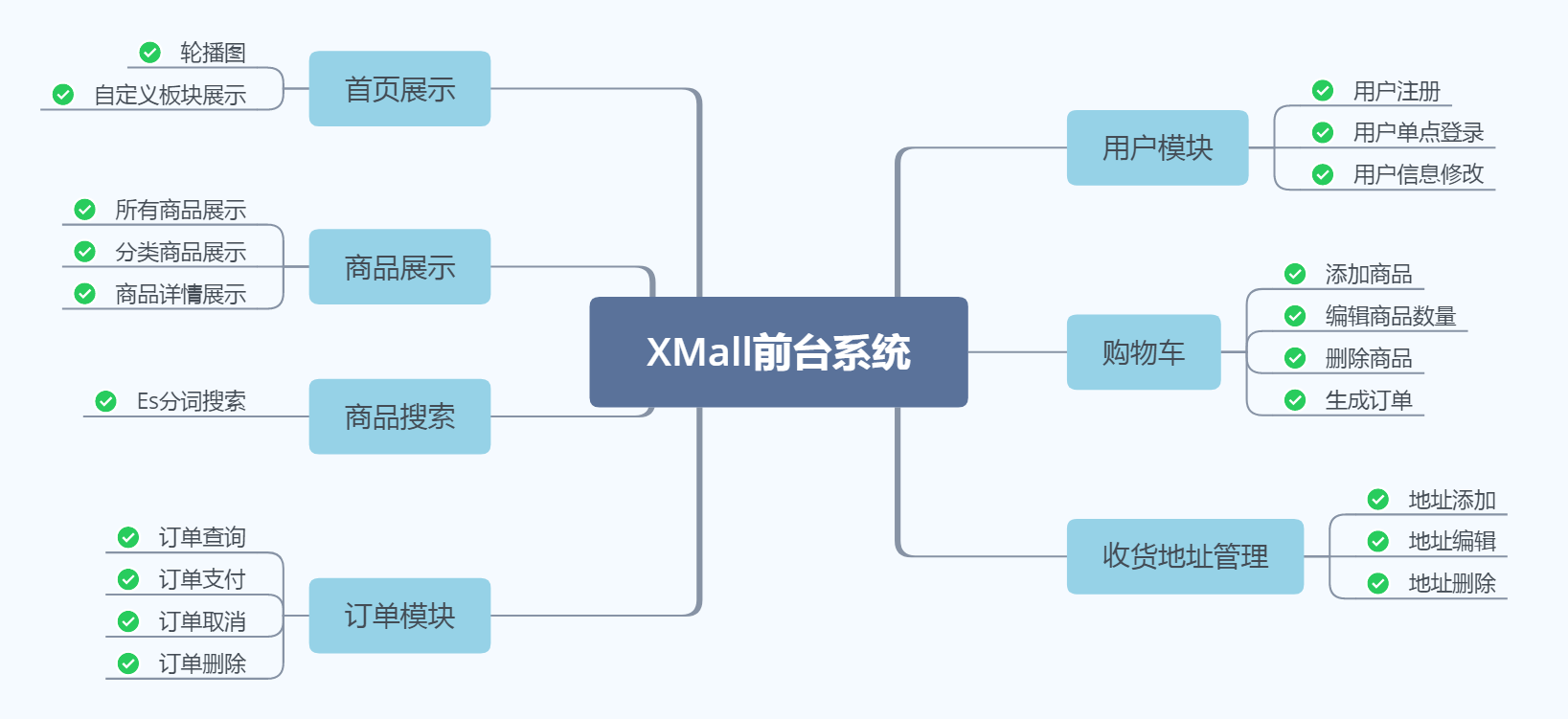
- 前台系统:用户可以在前台系统中进行注册、登录、浏览商品、首页、下单等操作
- 会员系统:用户可以在该系统中查询已下的订单、管理订单、我的优惠券等信息
- 订单系统:提供下单、查询订单、修改订单状态、定时处理订单
- 搜索系统:提供商品的搜索功能
- 单点登录系统:为多个系统之间提供用户登录凭证以及查询登录用户的信息
- 接入自己开源的XPay个人免签收款支付系统
- 更新Dubbo(2.6.1)、ES(6.2.3)等依赖版本
- 取消ES需在页面中配置及跨域问题,ES默认配置集群名改为原elasticsearch
- 修复后台统计热卖商品SQL错误,xmall-front-web模块支持SpringMVC文件上传配置
- 修改金额字段类型优化SQL与备注
- 优化后台页面 修复用户修改BUG 优化批量删除 优化商品分类添加
- 重构首页,后台可配置,包括3D轮播图
- 后台新增缓存管理功能菜单 完成订单打印发货等功能,实现快递管理
- 增添订单统计报表
- 修复前后端分离极验验证码session存储问题
- 实现ES IK分词插件扩展词典库管理 增添限流
- 2018.7.22 取消快速搜索接口需前端配置 发送邮件端口改为465
- 2018.7.27 首页导航栏可后台配置
- 2019.10.06 修复分类管理BUG 开源小程序前端
- 注:SKU设计预计将在小程序后台实现
- 极验验证码移除文档
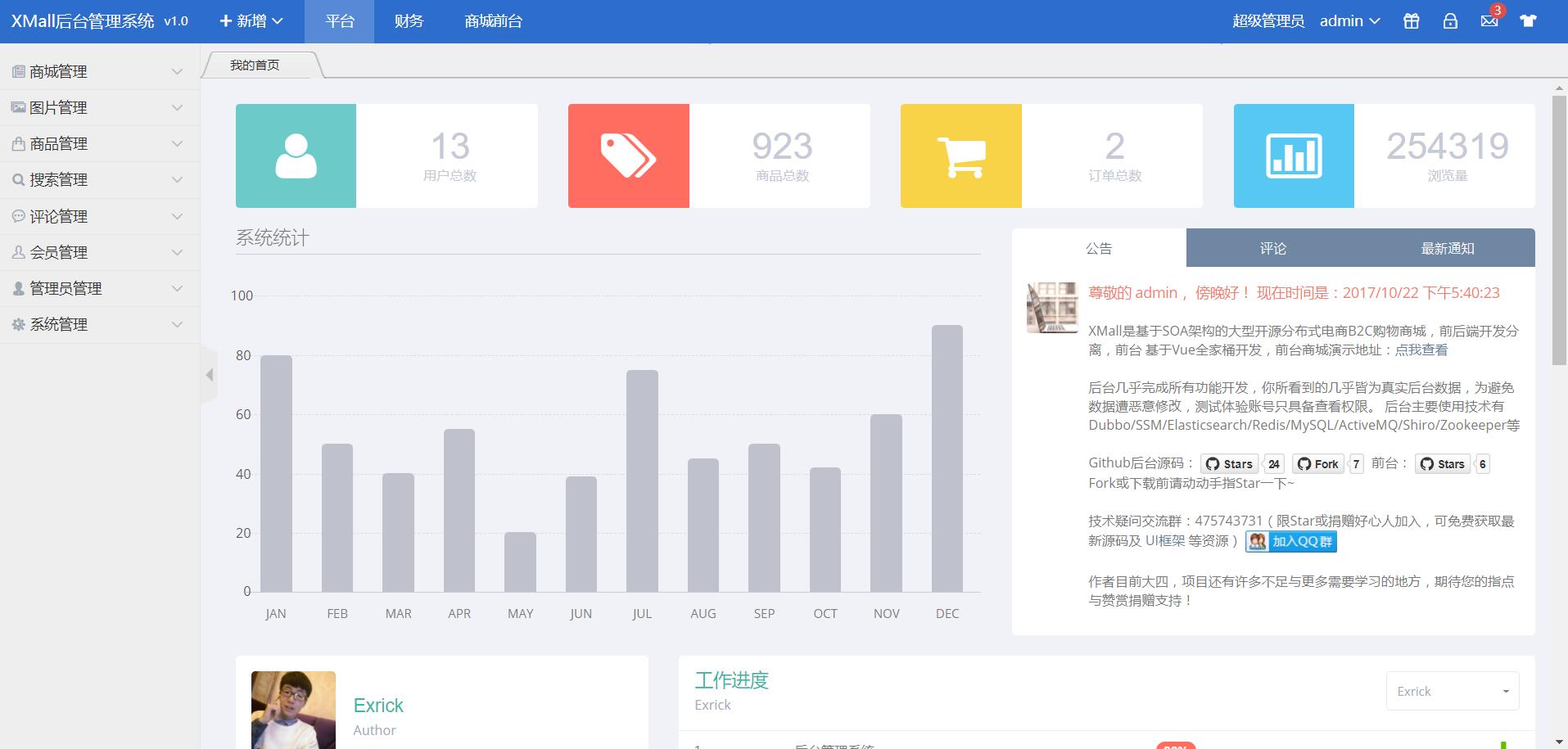
- 后台页面
- 感谢 H-ui、FlatLab 提供静态页面支持
- Ztree:jQuery树插件
- DataTables:jQuery表格插件
- Layer:web弹层组件
- Distpicker:**省市区地址三级联动插件
- KindEditor:富文本编辑器 简洁方便 没UEditor那么多坑
- WebUploader:百度文件上传插件
- HighCharts:图表库
- 不蒜子:极简网页计数器
- 前台页面
- 详情请跳转至 xmall-front 项目仓库
- 感谢 yucccc 的开源 vue-mall 项目提供前端页面及框架支持
- Vue2 + Vuex + Vue Router + Element UI + ES6 + webpack + axios + Node.js
各框架依赖版本皆使用目前最新版本 可进入xmall-parent中 pom.xml 查看
- Spring
- SpringMVC
- MyBatis
- Dubbo
- ZooKeeper
- MySQL
- Mycat:数据库分库分表中间件
- Redis:缓存
- Elasticsearch:基于Lucene分布式搜索引擎
- ActiveMQ:消息队列
- Druid:阿里高性能数据库连接池
- Shiro:安全框架
- Swagger2:Api文档生成
- Docker
- Nginx
- Tomcat
- Maven
- 第三方SDK
- 第三方插件
- 第三方接口
- Mob全国天气预报接口:需注册账号创建应用后申请填入AppKey
- 其它开发工具
- Jenkins:持续集成
JRebel:开发热部署现已无法免费使用- 阿里JAVA开发规约插件
xmall文件夹提供部分依赖与sql文件- xmall.sql:数据库文件
- dubbo.xsd:需手动配置避免报错
- redis-3.0.0.gem:Redis集群搭建所需Ruby库
generatorSqlmapCustom文件夹为 Mybatis Generator 逆向生成工具,且已配置好maven插件
- 下载zip直接解压或安装git后执行克隆命令
git clone https://github.com/Exrick/xmall.git - 安装各中间件并启动:ZooKeeper、Redis、ActiveMQ、Elasticsearch
- 修改各配置文件相应依赖IP配置(默认本地127.0.0.1),以及七牛云、极验配置、天气接口在
xmall-common - utils中找到修改,XPay邮箱配置在manager-service与sso-service中 - Maven安装和在IDEA中配置
- 使用IDEA(破解/免费注册)
File-Open直接打开xmall项目,点击右下角Import Changes等待安装完依赖即可 - MySQL数据库新建
xmall数据库,运行sql文件,注意在有db.properties的模块中修改你的数据库连接配置 - 按照依赖顺序分别在每个模块文件夹根目录执行
mvn install命令 - 项目需运行除
xmall-parentxmall-common以外其它所有6个服务,且都已配置好Tomcat插件, 执行命令mvn tomcat7:run或在IDEA中使用插件(View - Tool Buttons - 右侧菜单Maven Projects - tomcat7 - tomcat7:run)运行即可,当然可自行配置 - 后端管理系统默认端口8888 http://localhost:8888 管理员账密admin|123456
- 前端项目接口默认端口7777 前台页面请启动基于Vue的 xmall-front 项目,并修改其接口配置
-
ES-IK分词插件词典库扩展
- 详见 elasticsearch-analysis-ik插件作者项目README说明
- 本项目中扩展接口和禁用词接口分别为
http:localhost:8888/getDictList和http:localhost:8888/getStopDictList,将以上2个接口配置进IK插件扩展配置文件{conf}/analysis-ik/config/IKAnalyzer.cfg.xml 或者 {plugins}/elasticsearch-analysis-ik-*/config/IKAnalyzer.cfg.xml中即可,示例:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE properties SYSTEM "http://java.sun.com/dtd/properties.dtd"> <properties> <comment>IK Analyzer 扩展配置</comment> <!--用户可以在这里配置远程扩展字典 --> <entry key="remote_ext_dict">http:localhost:8888/getDictList</entry> <!--用户可以在这里配置远程扩展停止词字典--> <entry key="remote_ext_stopwords">http:localhost:8888/getStopDictList</entry> </properties>
-
限流
-
xmall-front-web中已配置限流,配置文件resource.properties中可配置全局限流,示例:#启用全局限流 xmall.rateLimit.enable=true #每1秒内 xmall.rateLimit.timeout=1000 #限制10个请求 xmall.rateLimit.limit=10
-
指定方法限流注解
@RateLimiter(limit = 1, timeout = 5000)
-
支持多维度IP、uid等限流 详见代码
-
- 个人学习使用遵循GPL开源协议
- 商用需联系作者低价授权