Fasten your seatbelts! You may not be able to travel now... but this summer when you can, this app is going to be your best friend!
Extend this intelligent travel companion app and be prepared for your next travel. Oh, and did we mention you will get some cool swag to take in your suitcase?
Check out this article for all the details.
Your challenge is to add some new functionality to this app. It can be whatever functionality you want! All you need to do is fork this repository, make your changes, and then make a PR. Let us know what you did and how it went! If the PR is in by April 30, 2020 - we'll send you some swag!
Right now, the app uses Microsoft Cognitive Services Computer Vision to describe your pictures and recognize landmarks and Translator Text to help you while abroad. Lastly, with Bing Search we're giving you some travel inspiration on the main screen. The app is entirely built with Xamarin.Forms.
Your challenge is to extend the app in any way. This might include, but is certainly not limited to:
- Improve design or redesign with
Shellfor example - Add a detail screen to be able to reopen the pictures or save previous translation results
- Detect faces in pictures and/or detect emotion in said faces with Cognitive Services Face
- See if the person speaking in a foreign tongue likes you by detecting the sentiment in the translation Text Analytics - Sentiment Analysis
- Abstract the services into an Azure Function
- The sky is the limit! Bring your best ideas! And let us know how it went in implementing them!
To be able to run the app you will need to do a little setup. No worries, you can all do this for free! That's right, for free! You can also watch the Getting Started video here.
- If you don't already have one, sign up for a free Azure subscription here.
- Once done, open up the Azure portal: https://portal.azure.com - and sign in.
- Then open up the
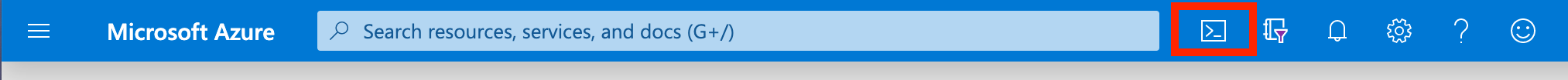
Azure Cloud Shell. You can do that by clicking on the button that looks like the command prompt.
- Once the
Cloud Shellopens, you'll want to do two things. Create aResource Groupand then theComputer Visionservice. So go ahead and think of names for both right now ... you'll need them for the next step(s). We will be reusing theResource Groupfor the other services as well. - Enter the following command in the
Cloud Shell. For faster response times you might want to choose a different region thanwestus2, but if you're unsure; this region will work just as well. You can find all locations with the commandaz account list-locations -o table.
az group create -l westus2 -g YOUR-RESOURCE-GROUP-NAME-GOES-HERE
Once the Resource Group is created, then you can create the Computer Vision service. Enter the following command in the Cloud Shell.
az cognitiveservices account create \
--kind ComputerVision \
--location westus2 \
--sku F0 \
--resource-group RESOURCE-GROUP-NAME-FROM-FIRST-STEP \
--name YOUR-SERVICE-NAME-GOES-HERE
That's it! What's neat is that the --sku F0 indicates the free tier of Computer Vision. Or any other cognitive service for that matter!
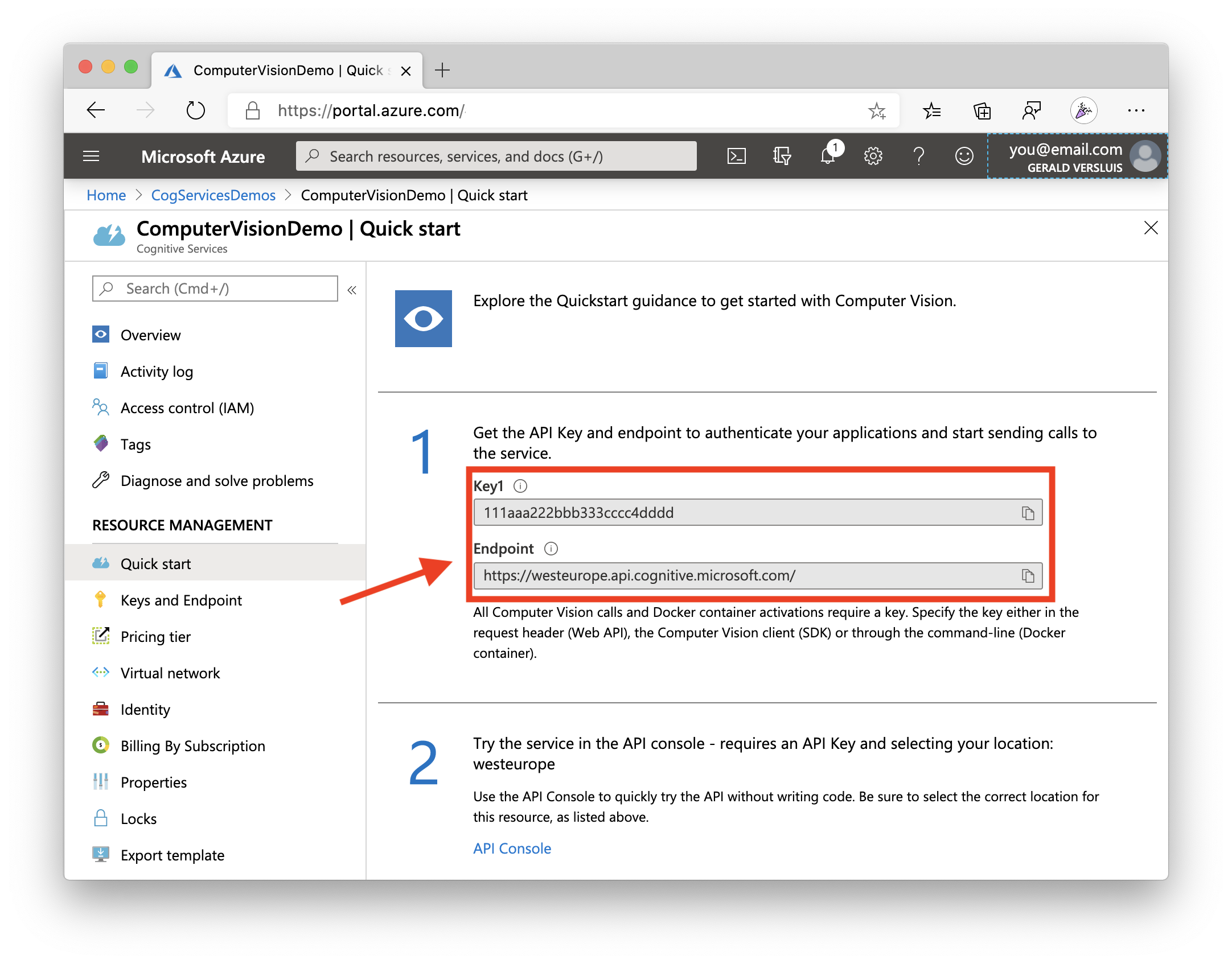
Then you'll be able to browse the Computer Vision service you just created. Make note of the Endpoint url and the Key value, you will need to enter them in the ApiKeys.cs file.
You can see an example on where to find them below. Note: the endpoint URL differs based on the chosen Azure region. Make sure you enter the right one in the app
Now rinse and repeat for the Translator Text service.
Enter the following command in the Cloud Shell. Note that the location paramter for this needs to be global.
az cognitiveservices account create \
--kind TextTranslation \
--location global \
--sku F0 \
--resource-group RESOURCE-GROUP-NAME-FROM-FIRST-STEP \
--name YOUR-SERVICE-NAME-GOES-HERE
Again, note the API key value from the portal and enter it into the ApiKeys.cs file. (You do not have to change the endpoint.)
And lastly let's create the Bing Search service.
Enter the following command in the Cloud Shell. Note that the location parameter for this needs to be global. Also, you will need to accept the service terms, make sure you read and understand them.
az cognitiveservices account create \
--kind Bing.Search.v7 \
--location global \
--sku F1 \
--resource-group RESOURCE-GROUP-NAME-FROM-FIRST-STEP \
--name YOUR-SERVICE-NAME-GOES-HERE
Although the sku lists F1 here, don't worry! This is the free tier for Bing Search
Same thing with the key! Copy it on over to the ApiKeys.cs file.
All done! 🙌
This is your captain speaking: we are now cleared to make some amazing changes in our app. We can't wait to see what you come up with.
Thank you for traveling with TravelMonkey!
My good friend Steven Thewissen has been so kind to create the TravelMonkey logo as well as lending me his awesome UI design for this app.
Other resources used in the app are from:
- Country flag images from flaticon.com
- Images by Bing Image search with the license on public domain
- Icons used in the UI by FontAwesome
- UI main font is Lato by Google
- Cat-as-a-Service for when Bing Search fails us
I have been doing some streams to create this app, which can be found here.
During the creation of this app I have used a number of third-party libraries to make my life easier. Find a list with links here. They deserve your support in whatever way you can!
- Xamarin.Forms by Microsoft
- userdialogs by Allan Ritchie
- PancakeView by Steven Thewissen
- Xamarin.Essentials by Microsoft
- MediaPlugin by James Montemagno
- Microsoft.Azure.CognitiveServices.Search.ImageSearch by Microsoft
- Microsoft.Azure.CognitiveServices.Vision.ComputerVision by Microsoft