K-pic
This is a simple cloud image uploader GUI tool. (Not only for the images in fact)
*Currently, only the Mac version of the application has been tested.
Features
- 🍞 Supporting the services below:
- Tencent COS
- AliYun OSS
- QiNiu Cloud Storage
- Amazon S3
- Weibo Image Storage
- 🍔 Drag & Drop to upload
- Upload through window
- Upload through system tray icon
- 🍟 Multi-languages supported
- English
- Simplified Chinese
- Traditional Chinese
- 🍕 Auto-update
- 🥪 Upload history
- 🍜 Image pre-process
Release Notes
See K-pic Releases
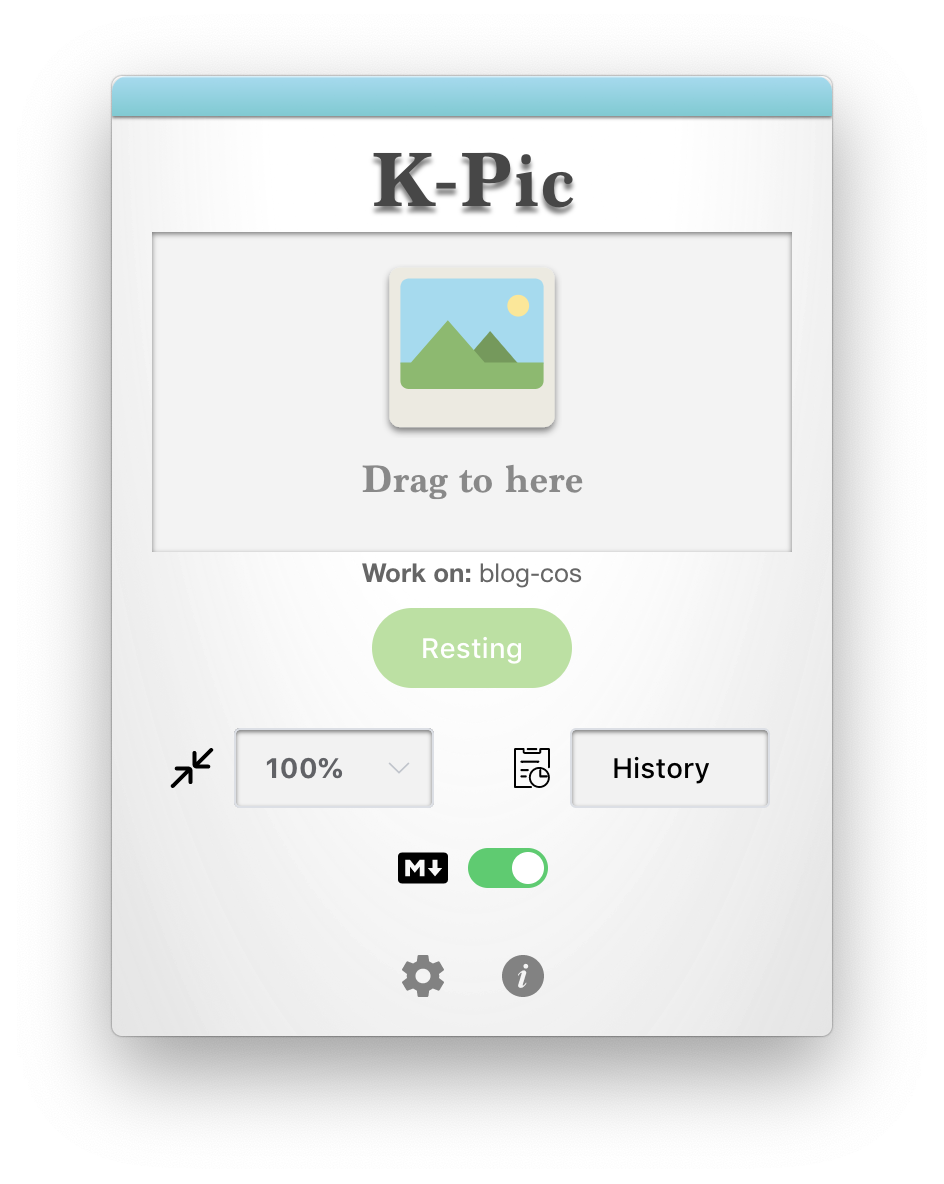
Previews
Getting Started
The following instructions will guide you to employ the project and to run on your own system.
Prerequisites
The following softwares you should installed before build the project.
- node.js
- npm (or yarn)
Installation
Clone the project.
cd path-to-dir
git clone https://github.com/kevinleeex/K-pic.gitInstall the dependencies.
npm install
or
yarn installyarn command is recommended as you could use
yarn autocleanto reduce the size of the package.
Deployment
Run the app with development mode.
npm run dev
or
yarn run devBuild the project for cross-platform.
npm run build:all # build for cross-platform
npm run build # build for current platform
npm run build:win # build for windows
npm run build:linux # build for linux
npm run build:dir # fast build a app in directory
# [npm] above can be replaced with [yarn].Release the app you build.
Before this operation, you should set the GitHub Token
GH_TOKENfor getting access to your repository.
npm run build:rmac # release mac version appPowered By
- Electron - The cross-platform desktop application building tool with web development techs.
- Vue.js - The Progressive JavaScript Framework.
- Electron-Vue - The boilerplate for making electron applications built with vue.
- Vue-CLI - Standard Tooling for Vue.js Development.
- Electron-json-storage - Easily write and read user settings in Electron apps.
- Vue Router - Vue Router is the official router for Vue.js
- Vuex - Vuex is a state management pattern + library for Vue.js applications.
- Element-UI - A Desktop UI Library.
I would like to extend my sincere gratitude to the authors and contributors of the open source libraries above.
Support me
If this project helps you, you can support me to do better.
License
Copyright © 2018 Kevin T. Lee. All rights reserved.
The project is licensed under the MIT license. See LICENSE for more details.