La musique est de plus en plus présente dans notre vie au quotidien. Quel impact à t-elle vraiment au quotidien et sous quelles formes ? C'est pour répondre a ceci que nous avons conçu ce site car nous sommes passionnés de musique.
I. Le site
a. Le contenu
Nous n'allons pas présenter d'époques ni de périodes particulières mais plus faire une histoire générale de la musique, montrer comment la musique influence nos vies au quotidien et faire la présentation de différents style : Rock, metal, électro, alternative, pop et rap.
Pour ce faire, nous imaginons un site avec un style moderne, avec des vidéos, des liens vers sites d'actualité musicales et des liens vers des applis musique.
Ce site n'est pas une plateforme de référencement, plus d'une plateforme pour découvrir certains styles et des artistes de la musique.
b. Le public
Le public visé par notre site sont les adolescents, les adultes et les seniors.
c. Accès au site
WildGoat
(http://wildgoat.fr/pulse)
Serveur de l'IUT
(http://devweb.iutmetz.univ-lorraine.fr/~sublet1u/projet/index.html)
d. L'influence de la musique sur notre quotidien
La musique à évoluée avec la technologie, ce qui a eu pour effet de populariser la première avec la miniaturisation de la seconde.
Par exemple : Pour écouter de la musique avant le 20eme siècle, il fallait aller dans un endroit conçu pour diffuser de la musique, un opéra par exemple.
Avec l'invention des postes radio, on pouvait écouter la musique chez soi. Plus la technologie devenait portable (baladeurs, téléphones intelligents, etc.) plus la musique l'accompagnait à tel point que il suffit maintenant de quelques mouvements pour écouter de la musique depuis un appareil que l'on a très souvent sur soi.
Le fait que la musique soit à portée de main incite donc à l'écouter plus souvent, à tel point que la musique occupe une grande place chez la plupart des jeunes (qu'ils soient ados ou adultes).
II. Charte Graphique
!!!info Polices d'écritures provenant de Google Fonts.
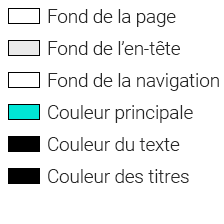
a. Choix des couleurs
Nous avons choisi ces principales couleurs :
Nous avons choisi de faire un thème lumineux pour une meilleure intégration du contenu. Le fond sera donc d'une couleur claire (blanche) avec un motif discret pour éviter un fond ennuyant.
Le fond de la navigation sera distingué du reste de la page grâce à une image floutée, en fonction du style de musique.
Les couleurs choisies sont en accord avec le fond, le texte est avec un contraste suffisamment élevé pour rester lisible.
b. Choix des polices d'écritures
Nous avons choisit une police d'écriture légère et fine (Roboto avec un poids de 100) pour le titre afin de rester dans un thème léger. Le reste du texte est avec la même police d'écriture mais avec un poids plus grand (400).
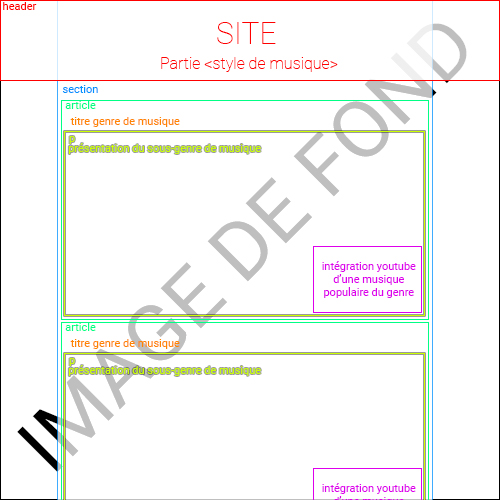
c. Structure des pages
Le contenu est centré sur la page est occupe 90% de la largeur disponible, la barre de navigation est sur le coté est apparait au survol de la zone.
Pour la version mobile, la barre de navigation est en dessous du titre, avec un élément par ligne. Le contenu occupe la totalité de l'écran est utilisé.
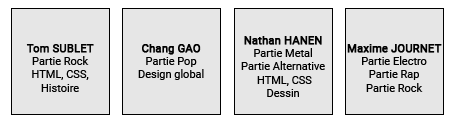
III. Equipe
a. Répartition des tâches
Chacun a fait sa partie à partir d'une base créée de façon commune.
Chacun développe son style pour sa page après avoir défini des règles communes.
La page d'accueil à été créée de façon commune, les points délicats on étés abordés par les membres les plus expérimentés, les points plus "simples" on été fait par les membres un peu moins expérimentés.
b. Organisation
Nous utilisons GitHub pour le partage du code source, des images et des ressources (fichiers utilisés pour la création d'images).
Nous avons aussi tout de suite défini quels styles de musique chacun allait aborder pour faire nos recherches de notre coté.
IV. Annexes
a. Structure
| footer.html
| index.html
| nav.html
| histoire.html
|
|--css
| mobile.css
| style.css
|
|--music
| electro.html
| metal.html
| pop.html
| rock.html
| rap.html
| alternative.html
|
\--images
| // C'est ici que les images et vidéos sont stockées
|
|--icons
| // C'est ici que sont les icones (de la barre de navigation)
|
\--musicBackgrounds
| // Les fond pour les pages de musique sont ici
|
\--mobile
// Ici, ce sont les fonds mobiles