코딩을 시작하는 우리에게는 타이핑마저 어렵다!
추억의 타자연습 산성비 게임이 개발자를 위한 타이핑 연습 게임으로 재탄생했습니다.
CSS에서 어떤 property들이 있었는지 기억이 나지 않아 하나 하나 구글링하고 계신가요?
Javascript 코드를 영화 속 해커처럼 빠르고 멋지게 치고 싶나요?
습관적인 사소한 오타로 인해 발생하는 버그들에 지쳐버리셨나요?
산성비 게임을 하다보면 낯설기만 했던 코드에 어느새 익숙해져있는 당신을 발견할거예요!
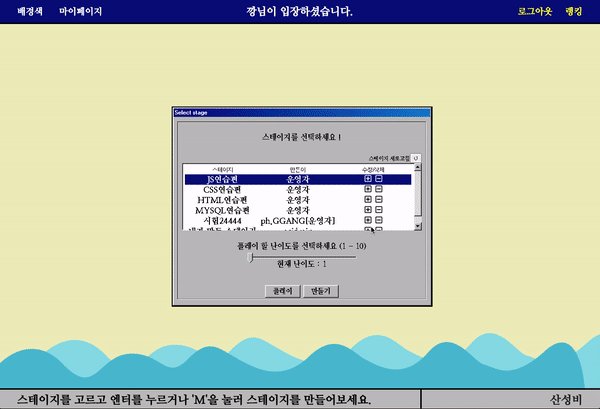
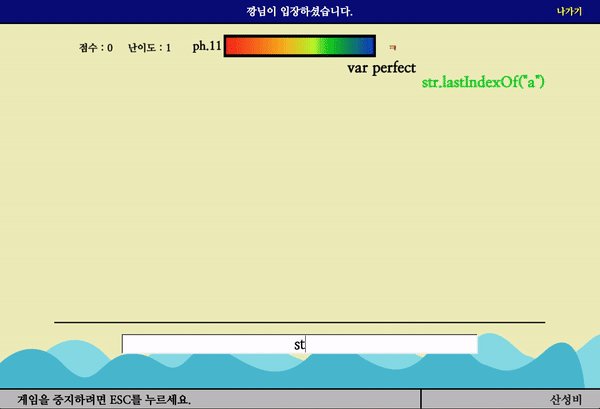
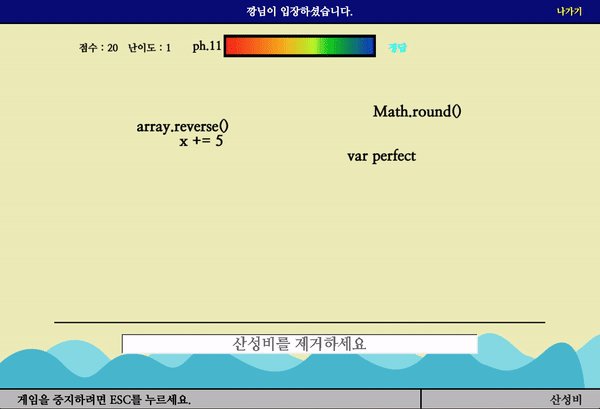
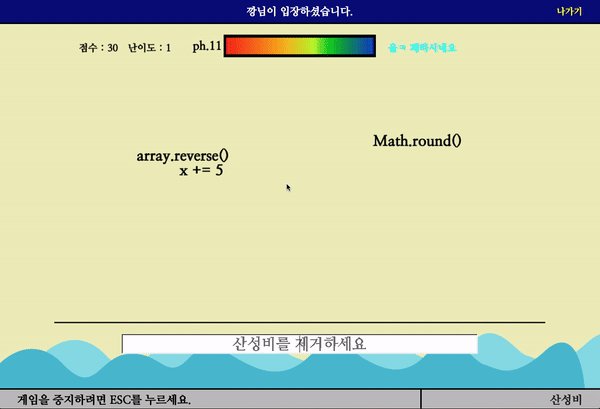
내려오는 코드들을 빠르고 정확하게 입력해보세요!
본 프로젝트에는 package.json이 client와 server 각 따로 존재합니다.
터미널을 두개 킨 후 하나는 client폴더, 하나는 server 폴더로 이동해서 두 폴더 모두에서 다음과 같은 명령어를 입력합니다.
npm install
npm start
NOTE: 이 server는 5000 포트에서 작동합니다.
브라우저를 열어 (크롬을 권장합니다) 주소창에 다음 내용을 입력하세요.
Repository 다운로드 없이 다음 링크에서 바로 플레이할 수 있습니다.

Client - react, google api Server - express, mysql, sequelize, session-cookie, node Deploy - S3, EC2, RDS
Front-end : 김나연 / 이건민 Back-end : 권오연 / 박찬울
MIT © 2020 Acid-rain/codestates