This version of the adapter works with MoPub Android SDK 4.1+ and Flurry Android SDK 6.2+. If using older versions of both the MoPub and Flurry SDK, please refer to version 5.4.0 of the adapter. Otherwise, please upgrade to the newer versions of both SDKs.
To integrate Flurry as the Custom Native Network in the MoPub ad serving flow, you need the Custom Event Class code incorporated into your application in addition to the Flurry SDK. Three quick steps are necessary:
- Integrate the Flurry SDK and Flurry adapter for MoPub code into your app
- Configure Flurry's Ad space(s)
- Configure MoPub to mediate Flurry
-
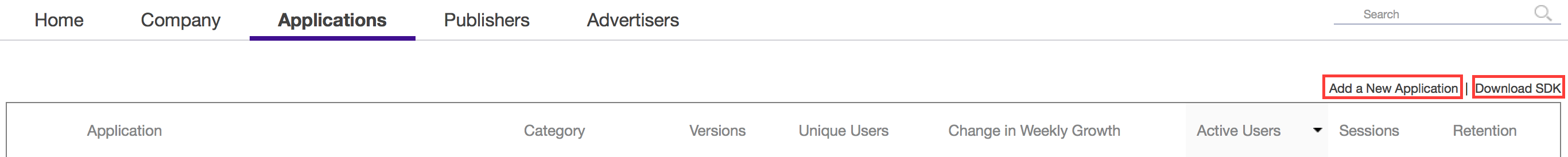
If your application is not yet using Flurry analytics, create a new application on Flurry's dev portal. After logging into https://dev.flurry.com , select the Applications tab and from the top righthand corner select Add New Application. In case your application is already tracked by Flurry, you can download the latest SDK from the adjacent top righthand link.
-
Download the Flurry Android SDK. Record the API Key found on the download page. This will identify your app in the Flurry system.
-
Add the Google Play Services SDK to your project. This is required for Android Advertising ID support. See http://developer.android.com/google/playservices/setup.html.
-
Add the jar files from the Flurry SDK (FlurryAnalytics-6.x.x.jar and FlurryAds-6.x.x.jar) to your project. Configure the build path of the project to include the jar files.
-
Add the Flurry MoPub adapter classes (found in the com.mopub.mobileads & com.mopub.nativeads package) to your project. Place the following classes in com.mopub.mobileads:
Place the following classes in the com.mopub.nativeads package:
* FlurryCustomEventNative
* FlurryStaticNativeAd
-
Follow the MoPub Custom Event integration steps for integrating banner and interstitial ads.
-
The steps to integrate Flurry Native Ads via MoPub are similar to those described here:
- Create an XML layout for your native ads
- Define where ads should be placed within your feed
- Create a MoPubAdAdapter to wrap your existing
Adaptersubclass and begin loading ads.
The broad range of assets that can be used in the ViewBinder are, again, similar to MoPub's.
- If you plan to run ProGuard on your app before release, you will need to add the following to your ProGuard configuration file.
# Preserve Flurry
-keep class com.flurry.** { *; }
-dontwarn com.flurry.**
-keepattributes *Annotation*,EnclosingMethod,Signature
-keepclasseswithmembers class * {
public <init>(android.content.Context, android.util.AttributeSet, int);
}
# Google Play Services library
-keep class * extends java.util.ListResourceBundle {
protected Object[][] getContents();
}
-keep public class com.google.android.gms.common.internal.safeparcel.SafeParcelable {
public static final *** NULL;
}
-keepnames @com.google.android.gms.common.annotation.KeepName class *
-keepclassmembernames class * {
@com.google.android.gms.common.annotation.KeepName *;
}
-keepnames class * implements android.os.Parcelable {
public static final ** CREATOR;
}
# Preserve GMS ads identifier classes
-keep class com.google.android.gms.ads.identifier.** {*;}
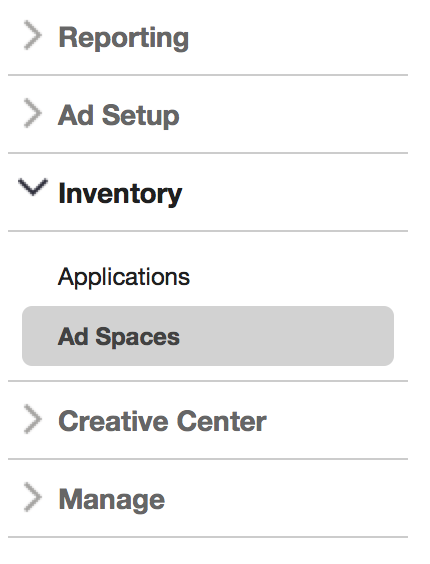
For each MoPub ad unit that you would like to mediate Flurry through, please create a matching ad space on Flurry's dev portal ( http://dev.flurry.com ). Log into the developer portal and navigate to the Publishers tab. On the lefthand navigation bar select Inventory and then Ad Spaces.
With Ad Spaces selected you’ll see an index of previously created ad spaces. To set up a new one, click on the New Ad Space button on the top right. The Ad Space setup screen has four modules.
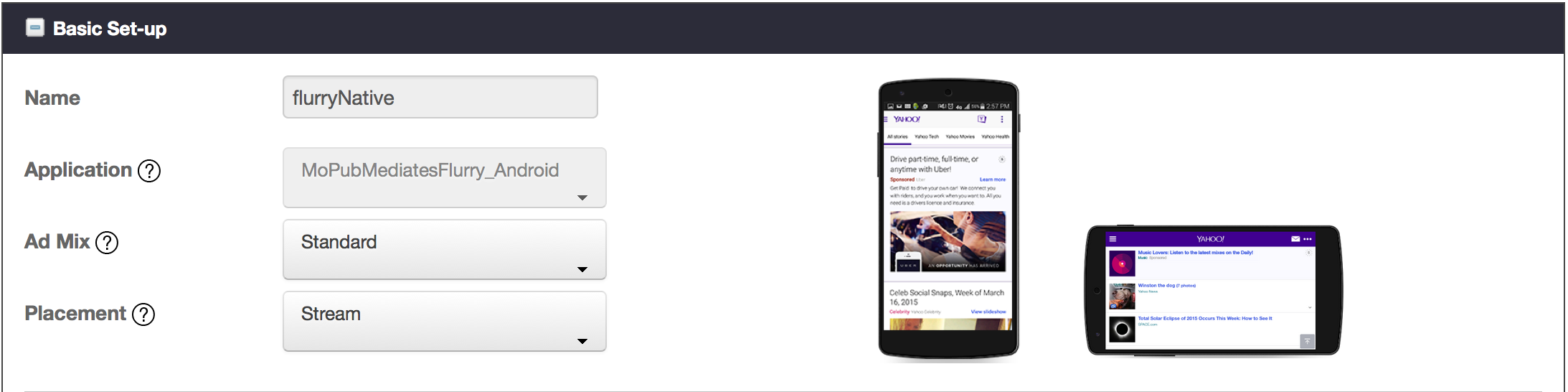
The Basic Setup section includes fields required to define the name, application, dimensions, placement and orientation of the ad space.
The basic setup is all you need for most integrations and you can click the "Save Ad Space" button.
Please note that mediating Flurry through MoPub requires no additional Flurry-related code. The Flurry Advertising code is already incorporated in the com.mopub.mobileads and com.mopub.nativeads package (added to your project in the previous step).
Flurry's custom events are implemented in accordance with instructions provided by MoPub.
After you incorporate the Flurry files into your project, you need to configure Flurry as a Custom Network. Please follow instructions provided by MoPub (for banner, interstitial or native) with any of the Flurry custom events class noted below:
com.mopub.mobileads.FlurryCustomEventBannerfor banner adscom.mopub.mobileads.FlurryCustomEventInterstitialfor interstitial adscom.mopub.nativeads.FlurryCustomEventNativefor Flurry native ads
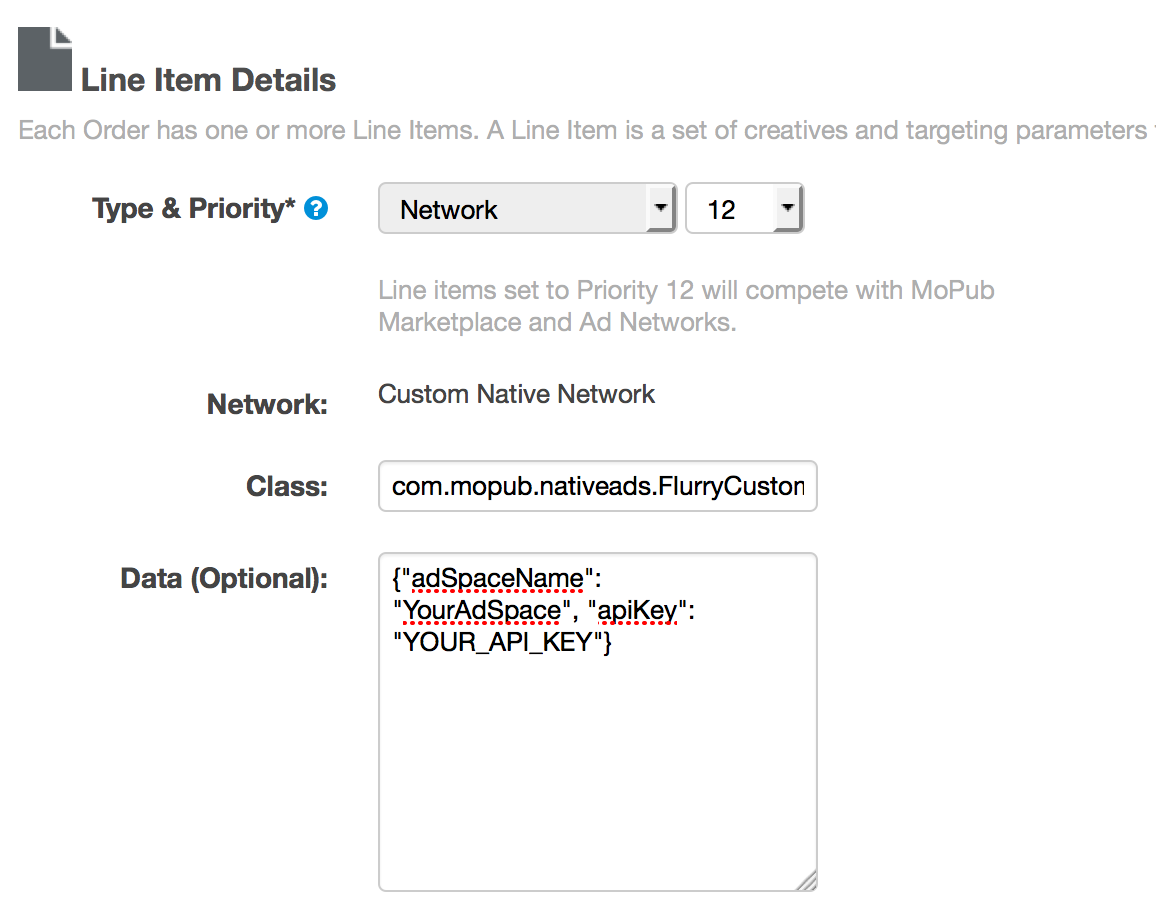
NOTE: An important step to get this integration working is to configure the custom network (as described above) with the Flurry API key and Flurry Ad Space and send them as server extras (in the "Custom Event Class Data" field on the MoPub UI).
The custom event class data should be in the following JSON format:
{"apiKey":"YOUR_API_KEY","adSpaceName":"AdSpaceName"}You can also configure the custom event data as a line item in your MoPub order.
For full integration instructions to mediate Flurry through MoPub see here. For more info on getting started with Flurry for Android, see here and for more info on monetizing you app through Flurry see here
- Added Flurry ad branding logo as a MoPub extra
- Added support for MoPub 4.0.0
- Flurry Native Ad usage in Listview has the entire ad clickable.
- Allow Flurry Native Ad without any image.
- Introduced Flurry Native Ad support in the adapter