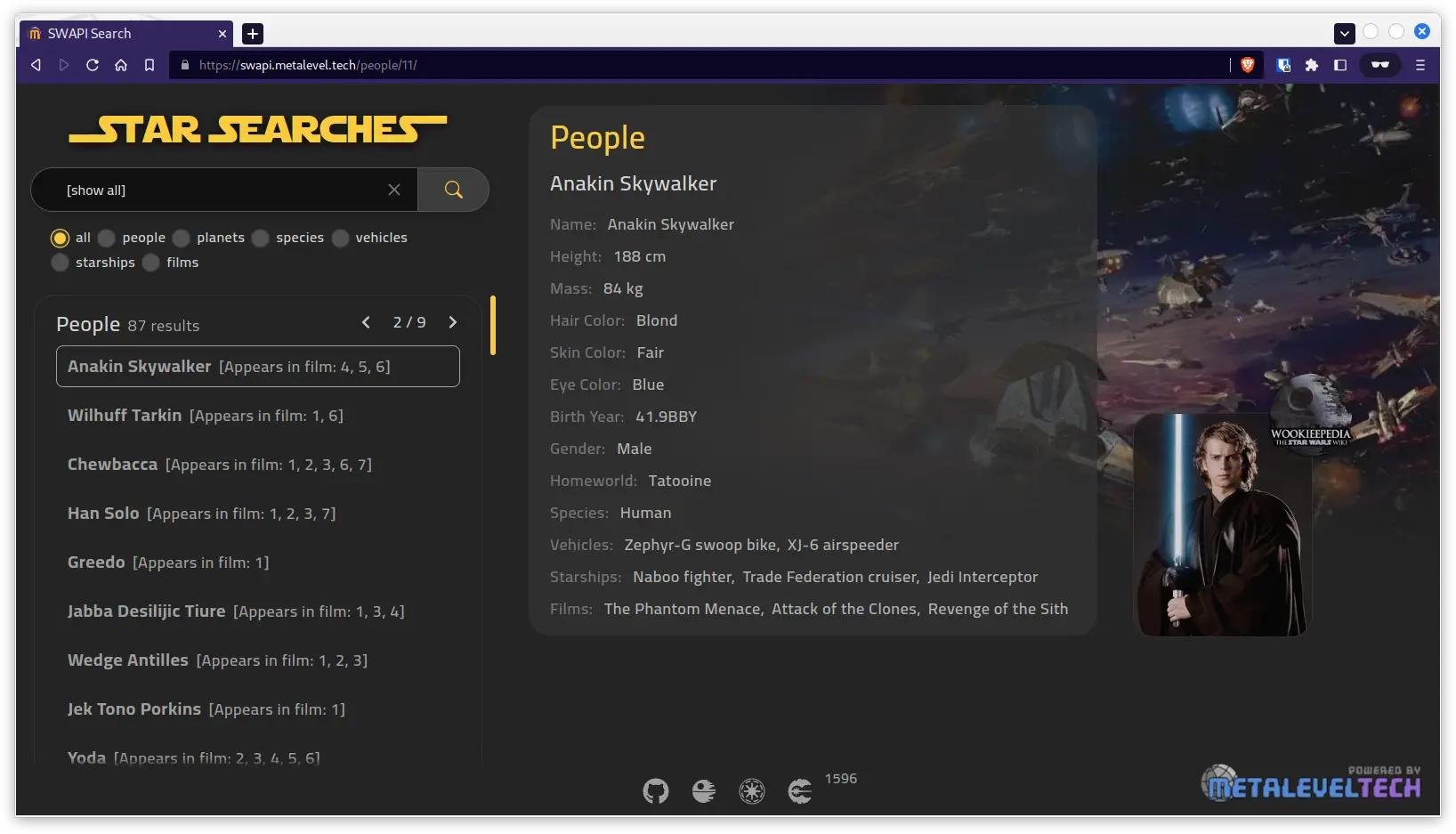
SWAPI Search App with ReactJs and TypeScript.
-
Star Wars API Alternative provided by Dr. Charles R. Severance. Currently in use because is much faster, up to date than the official one and also provides much correct information.
-
Related:
-
UseHooks-TSa React hooks library, ready to use, written in typescript.
Clone the repository, then install the dependencies and start the development server.
npm install
npm startThe rest of the commands are available in the package.json file. See also the .github/workflows/workflow.yml file for the GitHub Actions workflow.
Initial setup of project
Install ReactJs and Typescript by Vite
npm create vite@latest
# ✔ Project name: … prj-ts-react-swapi
# ✔ Select a framework: › React
# ✔ Select a variant: › TypeScript
cd prj-ts-react-swapi/
npm install
npm i react-router-dom axios dompurify @types/dompurify
npm i usehooks-ts
npm i @react-hook/media-query-
Create start command in
package.jsonfile as follows:"scripts": { "start": "vite --host 0.0.0.0 --port 3000", }
-
Note I need to access the app from other devices on the same network to test it on Mobile, Hackintosh, Windows etc. This is also very useful option when you are using WSL2, otherwise you may need to export the port manually.
-
Clean the
src/andpublic/directories and start working on the project.
npm i --save-dev tailwindcss postcss autoprefixer postcss-import
npx tailwindcss init -pnpm i @tailwindcss/forms @tailwindcss/typography @tailwindcss/aspect-ratio
npm i @headlessui/react
npm i @heroicons/react
npm i react-iconsReferences:
- https://tailwindui.com/
- https://react-icons.github.io/react-icons/
- https://headlessui.com/
- https://heroicons.com/
# git config --global init.defaultBranch master
git init
git add -A
git commit -m "Initial commit"
git branch -M master
git remote add origin git@github.com:metalevel-tech/prj-ts-react-swapi.git
git push -u origin masterShell helpers
FILE="Input_image.png"
convert "$FILE" -quality 80 -strip -define webp:lossless=true -define webp:method=4 "${FILE%.*}_80.webp"
convert "$FILE" -quality 70 -strip -define webp:lossless=false -define webp:method=4 "${FILE%.*}_70.webp"FILE="Input_image.svg"
convert -background transparent "$FILE" -clone 0 -resize 32x32 favicon.ico