After spending too much time on GitHub, you found a JSON database of countries and you decide to use it to create your Wikipedia for countries!
- Fork this repo
- Clone this repo
$ cd lab-wiki-countries
$ npm install
$ npm start-
Upon completion, run the following commands:
git add . git commit -m "done" git push origin master -
Create Pull Request so your TAs can check up on your work.
Don't forget to install the React Router:
$ npm install react-router-domAnd setup the router in your src/index.js file:
// src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter } from 'react-router-dom';
ReactDOM.render(
<BrowserRouter>
<App />
</BrowserRouter>,
document.getElementById('root')
);
// comment skipped to stay organized
reportWebVitals();We will use Bootstrap V4 for the design 👍
$ npm install bootstrap// src/index.js
import 'bootstrap/dist/css/bootstrap.css';In this iteration, we will focus on the general layout. Before you start, inside the src folder, create the components folder. There you will create at least 3 components:
-
Navbar: Displaying the basic navbar with the LAB name -
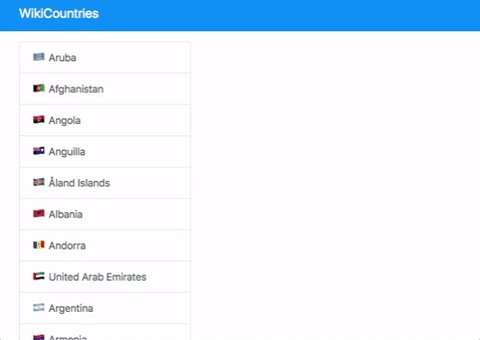
CountriesList: Displays the list of links with the country names. Each link should be areact-router-domLinkwhich we will use to send the country code (cca3) via the URL. -
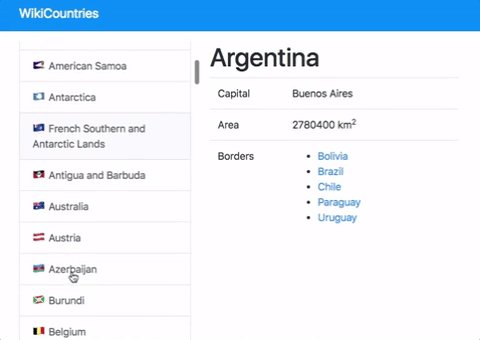
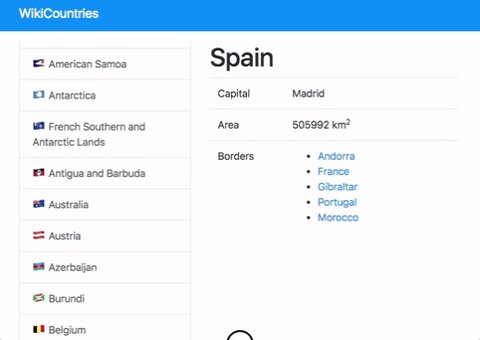
CountryDetails: Is the component that we will render via thereact-router-dom'sRouteand will be receiving the country code (cca3) via the URL.This is actually the id of the country (example:
/ESPfor Spain,/FRAfor France).
To help you with the structure of the components, we gave you an example of a page inside example.html.
If you want to style it, refresh your memory on Bootstrap in the docs or check out how we approached styling in the example.html.
The simplest way to define a component in React is to write a JavaScript function aka function component. The navbar should be displaying the title of the LAB - WikiCountries.
This component should render a list of links that are used to trigger the browser URL change via the react-router-dom Link. Click on a Link component will then activate the corresponding Route showing the country details component.
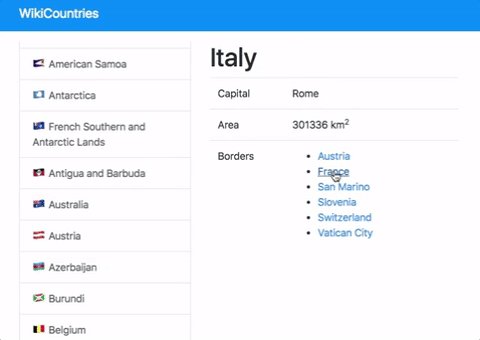
Now when our list of countries is ready, we should create the CountryDetails component that will be displaying the details of a particular country of a link that we clicked. This component should be dynamically displayed/rendered by the react-router-dom Route.
In this case, you should use only 1 <Route /> for CountryDetails component.
Components rendered by the Route receive special props (match, location and history) passed by the react-router-dom. We can use this props to obtain the information coming from the browser's URL bar, for example, the cca3 code of the country. For a reminder on how to create a dynamic Route that displays a component feel free to check this example.
NOTE: For Windows users, there is no emoji for the flag. Instead, you can rely on these links:
- France: https://www.countryflags.io/fr/flat/64.png
- Germany: https://www.countryflags.io/de/flat/64.png
- etc.
Once done creating the components the structure of elements that your App.js will render should look somewhat like this:
<div className="App">
<Navbar />
<div className="container">
<div className="row">
<CountriesList countries={countries} />
{/* React Router Route rendering the CountryDetails should go here */}
</div>
</div>
</div>Our App.js application should have its own state holding one property countries holding the data coming from the countries.json file.
The state should be set only once the component is rendered to the DOM, using the lifecycle method componentDidMount() .
Instead of relying on the static data coming from a json file, let's do something more interesting and get out the data from an actual API.
Let's make a GET request to the URL https://restcountries.eu/#api-endpoints-all and use the data returned from the response as the list of the countries. You can use either fetch or axios to make the request. You may want to check the lifecycle method componentDidMount.
The request should happen first thing when the application loads, therefore think about when and from where we should make the request to the API.
Happy coding! ❤️