react-native-track-player
A fully fledged audio module created for music apps. Provides audio playback, external media controls, background mode and more!
Features
- Lightweight - Optimized to use the least amount of resources according to your needs
- Feels native - As everything is built together, it follows the same design principles as real music apps do
- Multi-platform - Supports Android, iOS and Windows
- Media Controls support - Provides events for controlling the app from a bluetooth device, the lockscreen, a notification, a smartwatch or even a car
- Local or network, files or streams - It doesn't matter where the media belongs, we've got you covered
- Adaptive bitrate streaming support - Support for DASH, HLS or SmoothStreaming
- Caching support - Cache media files to play them again without an internet connection
- Background support - Keep playing audio even after the app is in background
- Fully Customizable - Even the notification icons are customizable!
- Supports React Hooks 🎣 - Includes React Hooks for common use-cases so you don't have to write them
- Casting support - Use in combination with react-native-track-casting (WIP) to seamlessly switch to any Google Cast compatible device that supports custom media receivers
Platform Support
| Feature | Android | iOS | Windows |
|---|---|---|---|
| Load from the app bundle | ✓ | ✓ | ✓ |
| Load from the network | ✓ | ✓ | ✓ |
| Load from the file system | ✓ | ✓ | ✓ |
| Adaptive Bitrate Streaming | ✓ | ✓ | ✓ |
| Play/Pause/Stop/Reset | ✓ | ✓ | ✓ |
| Seeking/Volume | ✓ | ✓ | ✓ |
| Remote Media Controls | ✓ | ✓ | ✓ |
| Caching | ✓ | ✗ | ✗ |
| Events | ✓ | ✓ | ✓ |
| Background Mode | ✓ | ✓ | ✓ |
| Casting (WIP) | ✓ | ✗ | ✗ |
Check Platform Support for more information.
Why another music module?
After trying to team up modules like react-native-sound, react-native-music-controls and react-native-google-cast, I've noticed that their structure and the way should be tied together can cause a lot problems (mainly on Android). Those can heavily affect the app stability and user experience.
All audio modules (like react-native-sound) don't play in a separated service on Android, which should only be used for simple audio tracks in foreground (such as sound effects, voice messages, etc)
react-native-music-controls is meant for apps using those audio modules, although it has a few problems due to how the audio is not directly tied to the controls, it can be pretty useful for casting (such as Chromecast)
react-native-google-cast works pretty well and also supports custom receivers, but it has fewer player controls, it's harder to integrate and still uses the Cast SDK v2
First Steps
If you want to get started with this module, check the Getting Started page. If you want detailed information about the API, check the Documentation. You can also look at our example project here.
Example
A basic example of how to play a track:
import TrackPlayer from 'react-native-track-player';
const start = async () => {
// Set up the player
await TrackPlayer.setupPlayer();
// Add a track to the queue
await TrackPlayer.add({
id: 'trackId',
url: require('track.mp3'),
title: 'Track Title',
artist: 'Track Artist',
artwork: require('track.png')
});
// Start playing it
await TrackPlayer.play();
};
start();If you want to get started with this module, check the API page. If you want detailed information about the API, check the Documentation.
Example App
You can look at our example project here.
iOS Screenshots
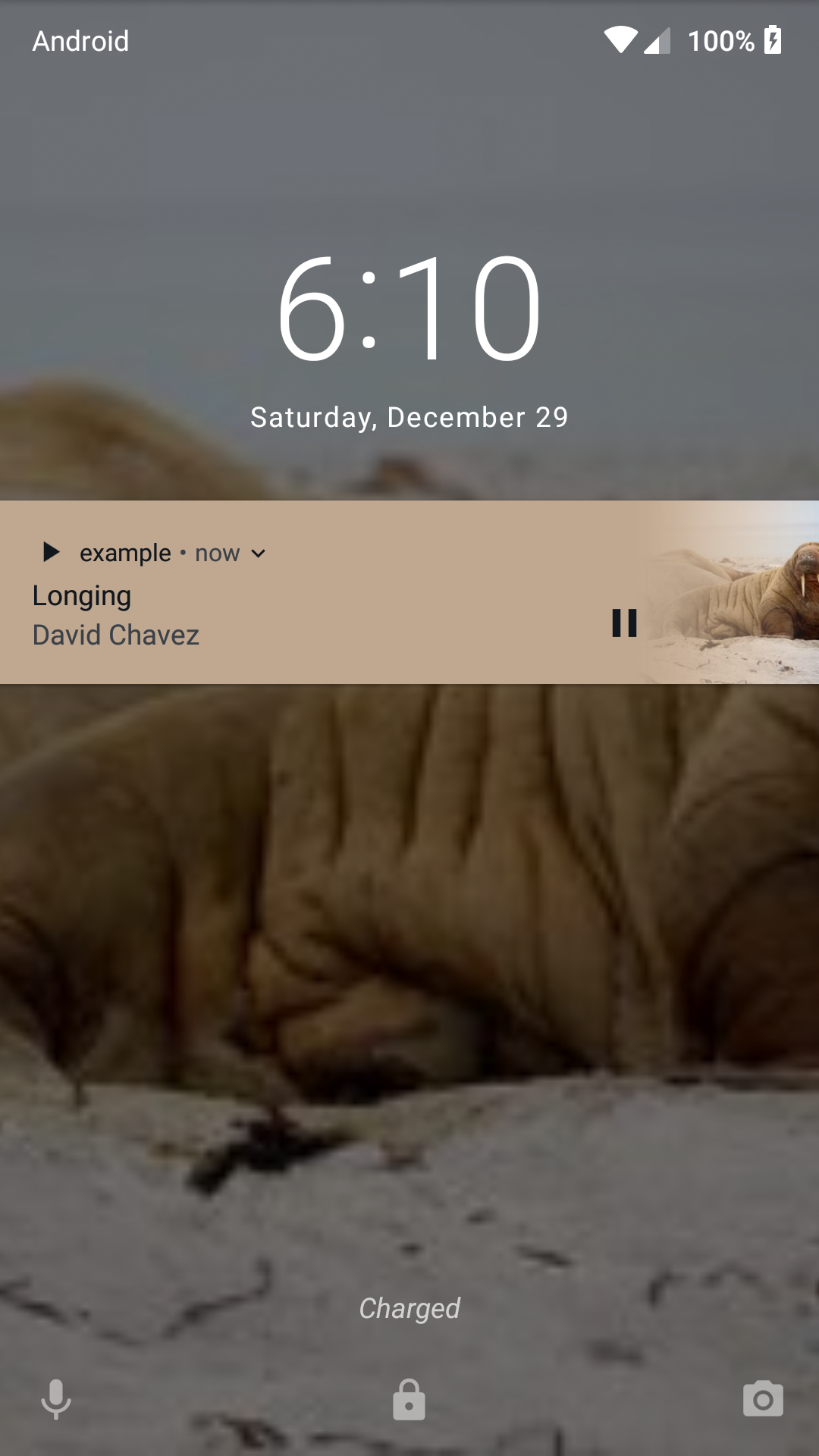
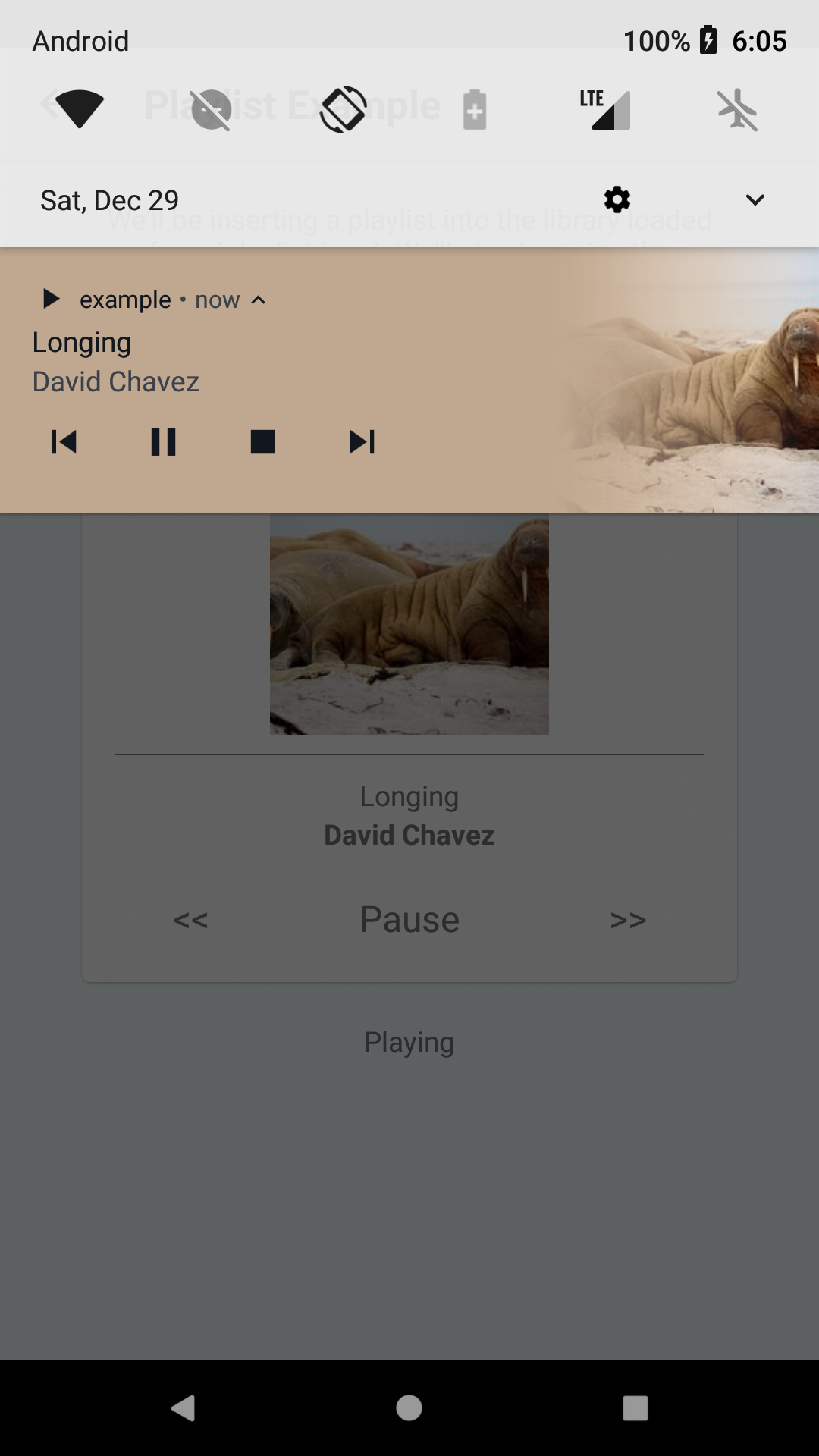
Android Screenshots
Maintainers
Guilherme Chaguri, Dustin Bahr and David Chavez
Community
You can find us as part of the React Native Folks Discord in the #react-native-track-player channel.
Support the development
Support the further development of this and other libraries.