Thanks for joining this coding challenge.
To do this challenge, you need a good understanding of HTML, CSS, and JavaScript.
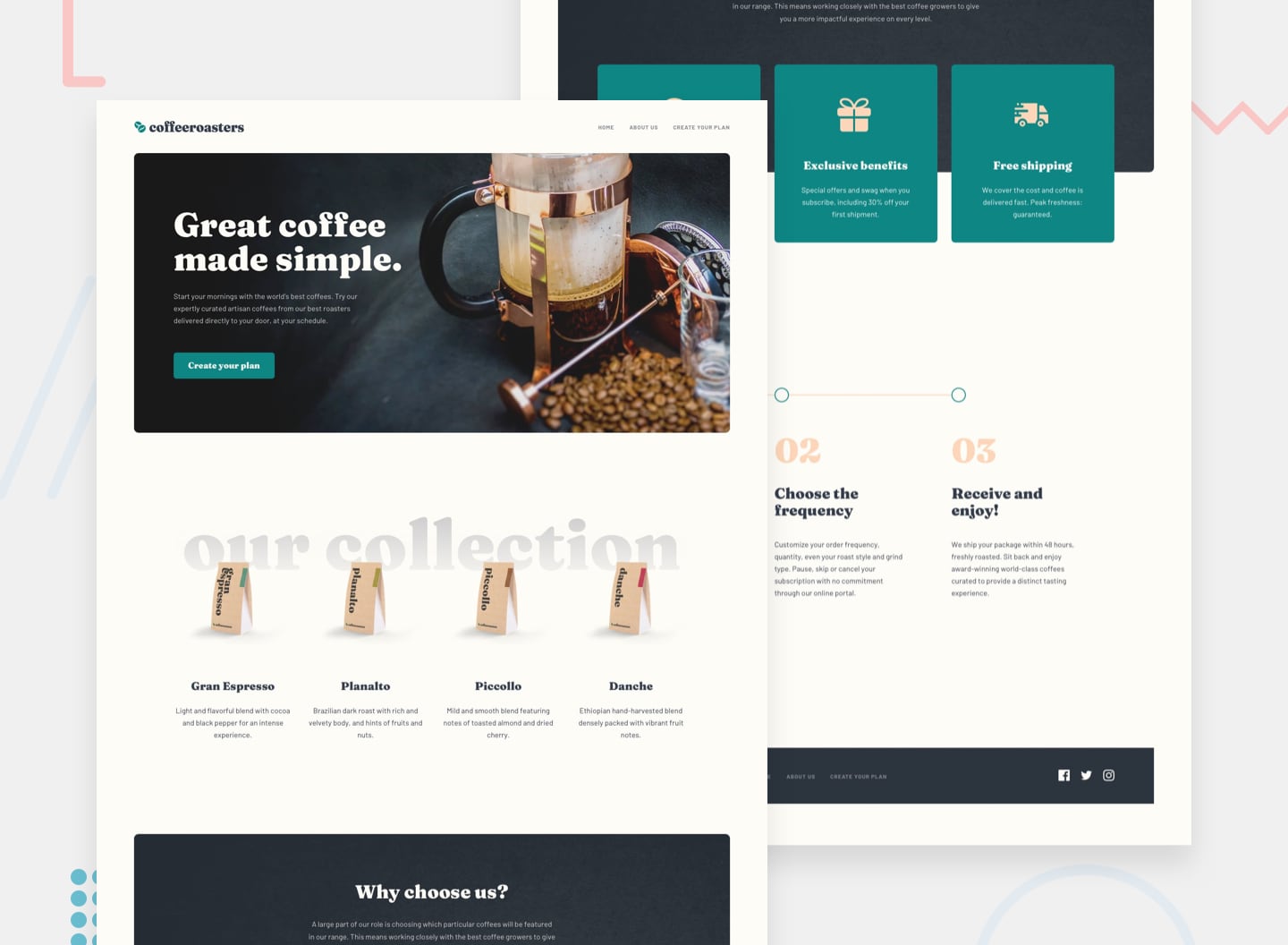
Your challenge is to build out this multi-page coffee subscription website and get it looking as close to the design as possible.
You can use any tools you like to help you complete the challenge. So if you've got something you'd like to practice, feel free to give it a go.
Your users should be able to:
- View the optimal layout for each page depending on their device's screen size
- See hover states for all interactive elements throughout the site
- Make selections to create a coffee subscription and see an order summary modal of their choices (details provided below)
The interactive subscription page has a number of specific behaviours, which are listed below:
- If "Capsule" is selected for the first option
- The "Want us to grind them?" section should be disabled and not able to be opened
- Order summary texts updates
- If "Capsule" is selected, update the order summary text to:
- "I drink my coffee using Capsules"
- Remove the grind selection text
- If "Filter" or "Espresso" are selected, update the order summary text to:
- "I drink my coffee as Filter||Espresso"
- Keep/Add the grind selection text
- For all other selections, add the selection title in the blank space where appropriate
- If "Capsule" is selected, update the order summary text to:
- Updating per shipment price (shown in "How often should we deliver?" section at the bottom) based on weight selected
- If 250g weight is selected
- Every Week price per shipment is $7.20
- Every 2 Weeks price per shipment is $9.60
- Every Month price per shipment is $12.00
- If 500g weight is selected
- Every Week price per shipment is $13.00
- Every 2 Weeks price per shipment is $17.50
- Every Month price per shipment is $22.00
- If 1000g weight is selected
- Every Week price per shipment is $22.00
- Every 2 Weeks price per shipment is $32.00
- Every Month price per shipment is $42.00
- If 250g weight is selected
- Calculating per month cost for the Order Summary modal
- If Every Week is selected, the Order Summary modal should show the per shipment price multiplied by 4. For example, if 250g weight is selected, the price would be $28.80/month
- If Every 2 Weeks is selected, the Order Summary modal should show the per shipment price multiplied by 2. For example, if 250g weight is selected, the price would be $19.20/month
- If Every Month is selected, the Order Summary modal should show the per shipment price multiplied by 1. For example, if 250g weight is selected, the price would be $12.00/month
The designs show these differences, so you can refer to them to get an idea of what's needed for the different states.
Your task is to build out the project to the design file provided.
All the required assets for this project can be exported from the design file. The design system in the design file will give you more information about the various colors, fonts, and styles used in this project.
Feel free to use any workflow that you feel comfortable with. Below is a suggested process, but do not feel like you need to follow these steps:
- Initialize the codebase as a public repository on GitHub. Creating a repo will make it easier to share your code with others if you need help. If you're not sure how to do this, have a read-through of this Try Git resource.
- Configure your repository to publish your code to a web address. This will also be useful if you need some help during a challenge as you can share the URL for your project with your repo URL. There are a number of ways to do this, and we provide some recommendations below.
- Look through the designs to start planning out how you'll tackle the project. This step is crucial to help you think ahead for CSS classes to create reusable styles.
- Before adding any styles, structure your content with HTML. Writing your HTML first can help focus your attention on creating well-structured content.
- Write out the base styles for your project, including general content styles, such as
font-familyandfont-size. - Start adding styles to the top of the page and work down. Only move on to the next section once you're happy you've completed the area you're working on.
As mentioned above, there are many ways to host your project for free. Our recommend hosts are:
You can host your site using one of these solutions or any other trusted providers.
Have fun building! 🚀