RT-Admin
用 JSON 配置就能生成安全、复杂、可扩展的 Admin 管理系统。
基于 amis 二次开发。
在本项目使用中,有任何问题、需求、建议,请提交 issue。我看到后将第一时间处理。如果本项目对你有帮助,请点
star支持,非常感谢 ^_^
功能
-
Amis
- 基于
bootstrap - 基于
typescript代码开发友好 - 支持
json配置渲染逻辑复杂的表单或页面,该功能十分强大 - 拥有齐全的
admin组件库,完全满足一般管理系统需求 - 该框架已经广泛应用于企业级项目中,经得起实践的考验
- 百度 FEX 团队更新频率高 (约两三周一个版本)
- 需求、功能升级、BUG、优化 等都有保障
- 中文文档且文档内容较为齐全
- 基于
-
RtAdmin
- 基于
amis二次开发,拥有其所有优势 - 最基本的
react技术栈,拥抱react生态,无任何学习曲线。(如果非 React 技术栈,可选择 [amis jsSdk]) - 支持生成自定义
amis主题 - 基于
webpack打包,简单、速度快、支持热更新 - 通用基本功能,开箱即用
- 路由、权限、页面、组件 都由
json配置,可简单、快速的生成复杂的curd表单或页面 - 内置企业级权限管理完整实现,并集成到
json配置中- 支持权限依赖、自定义设置权限、定义好权限后,可控制任何节点
- 路由懒加载、配合
webpack dll,页面加载速度快 - 本项目的内置功能修改起来十分简单,关键代码均有注释
- 路由、权限、页面、组件 都由
- 强大的 mock 方案,实现脱离后端开发,轻松对接
- 基于
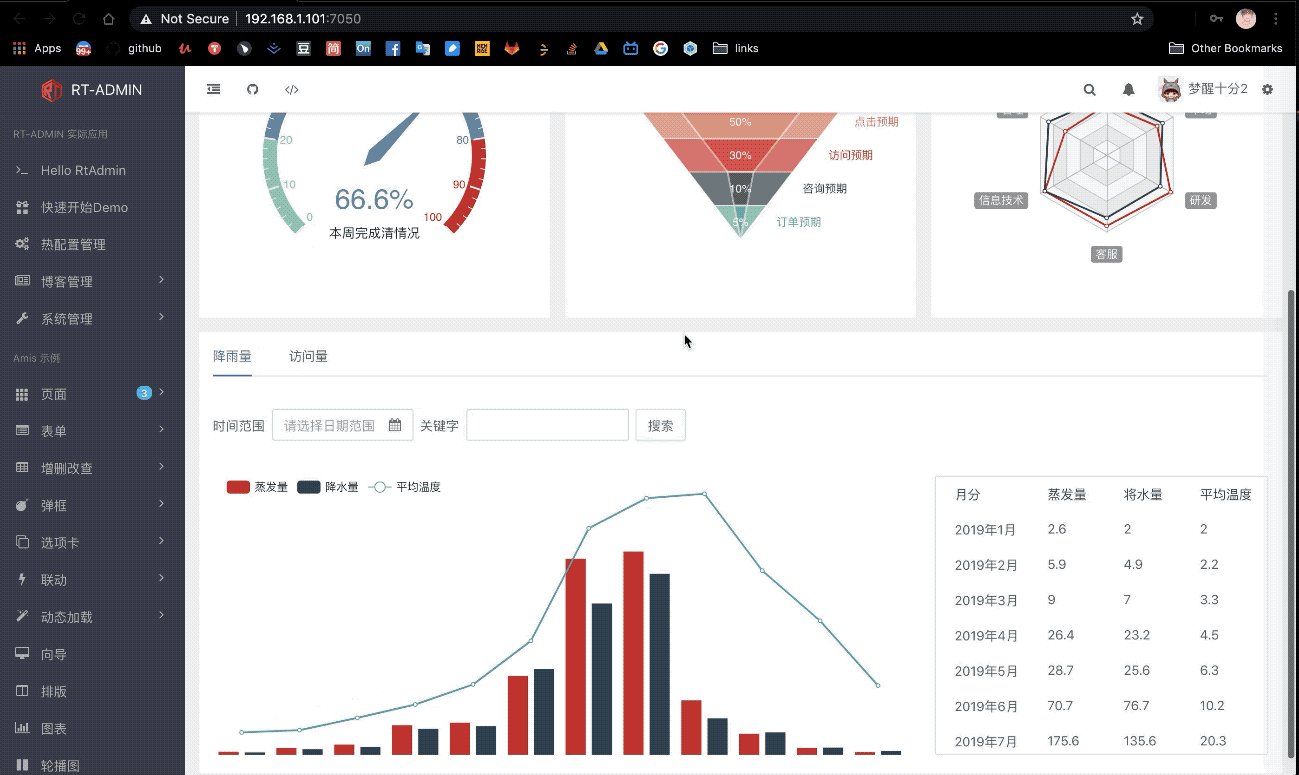
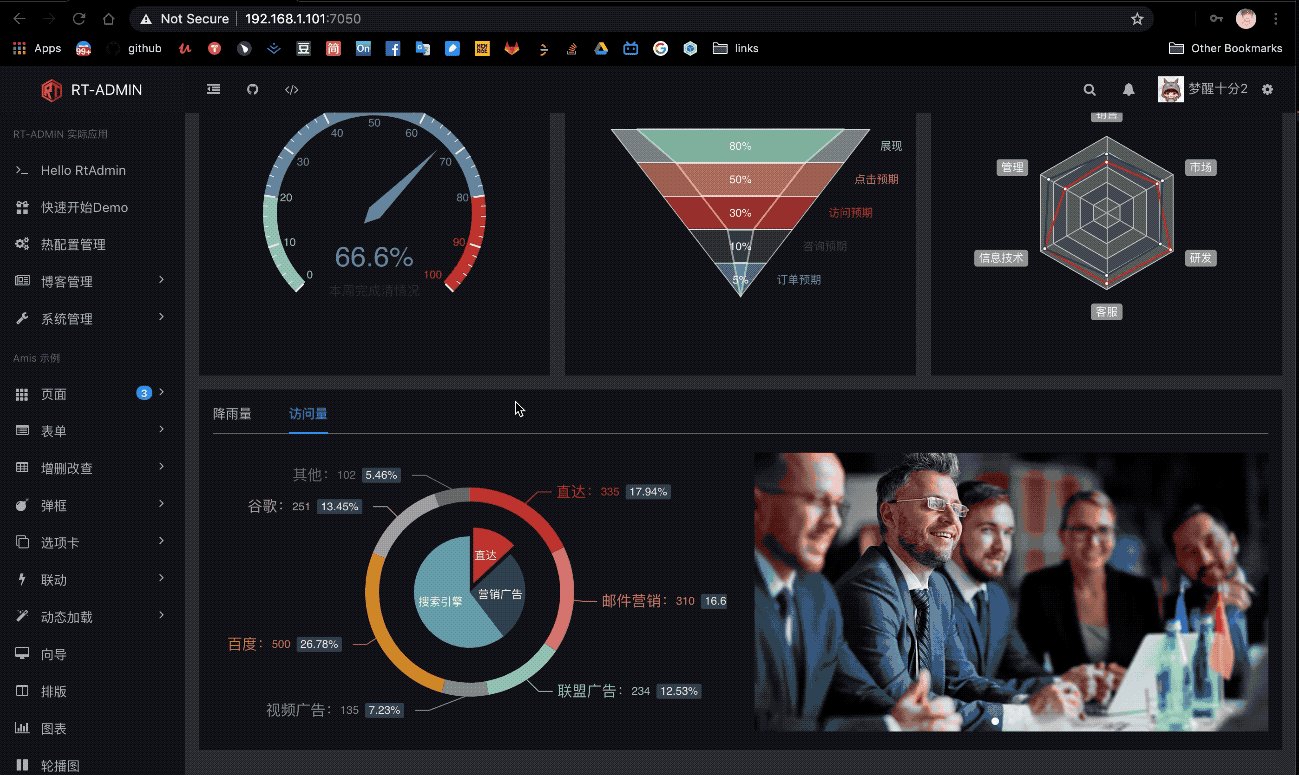
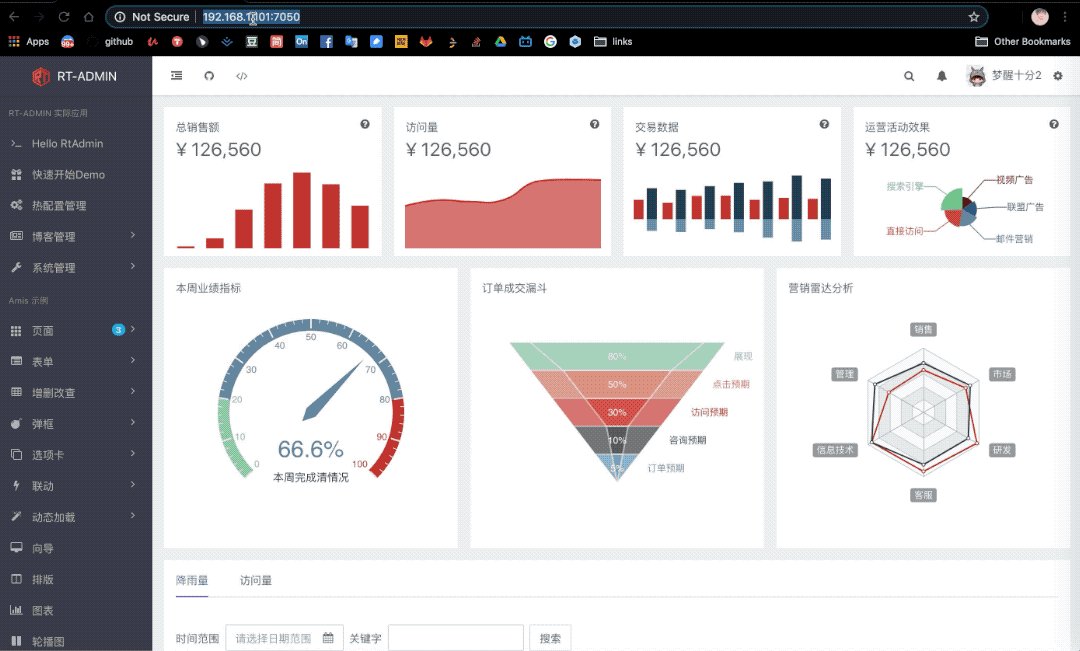
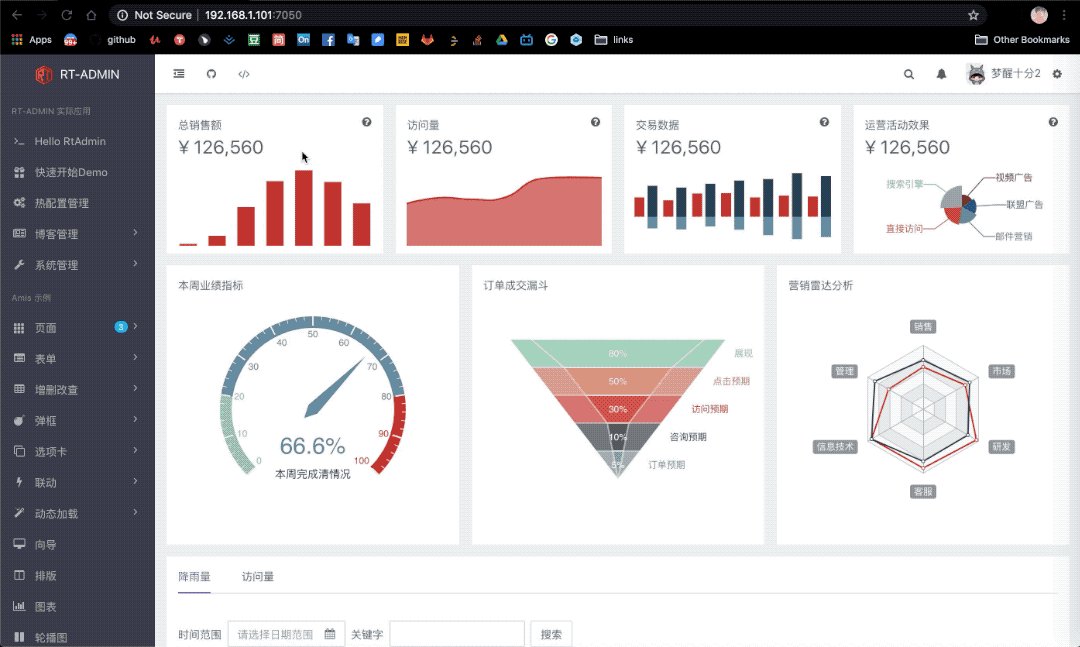
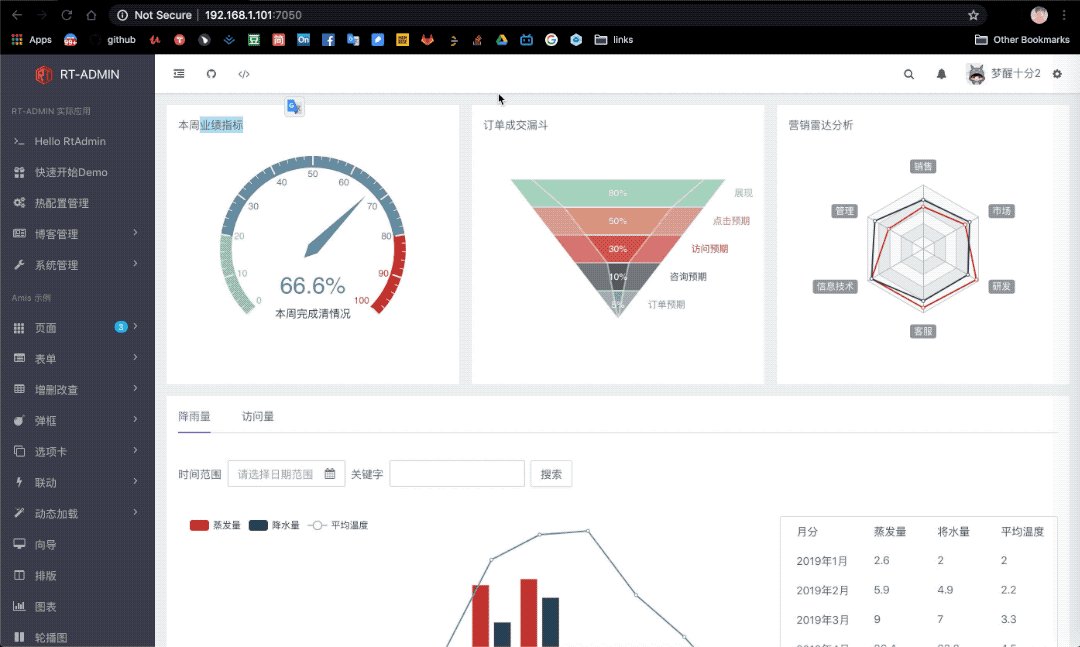
项目演示 [预览 Demo]
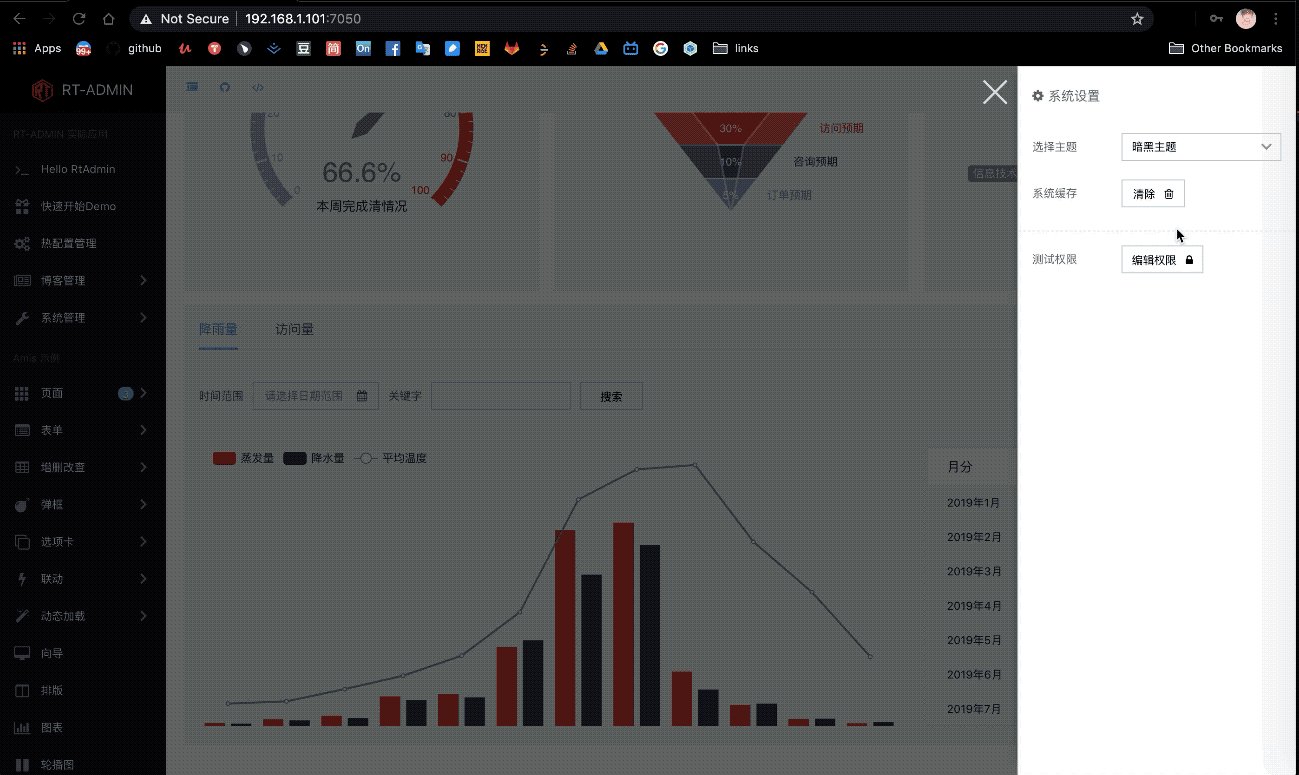
个性化主题
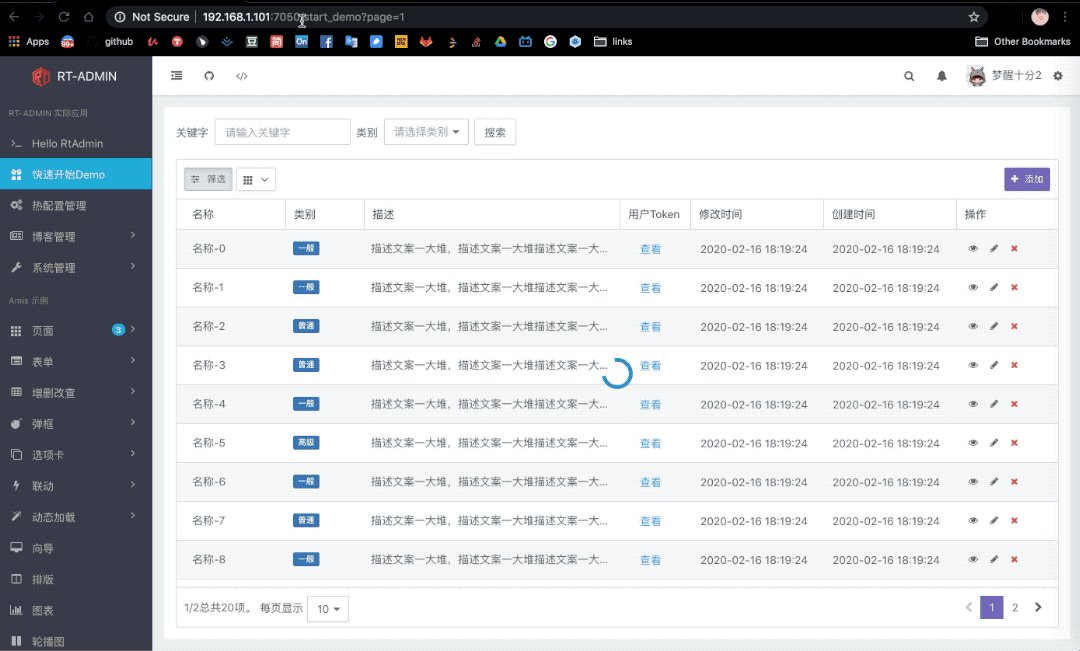
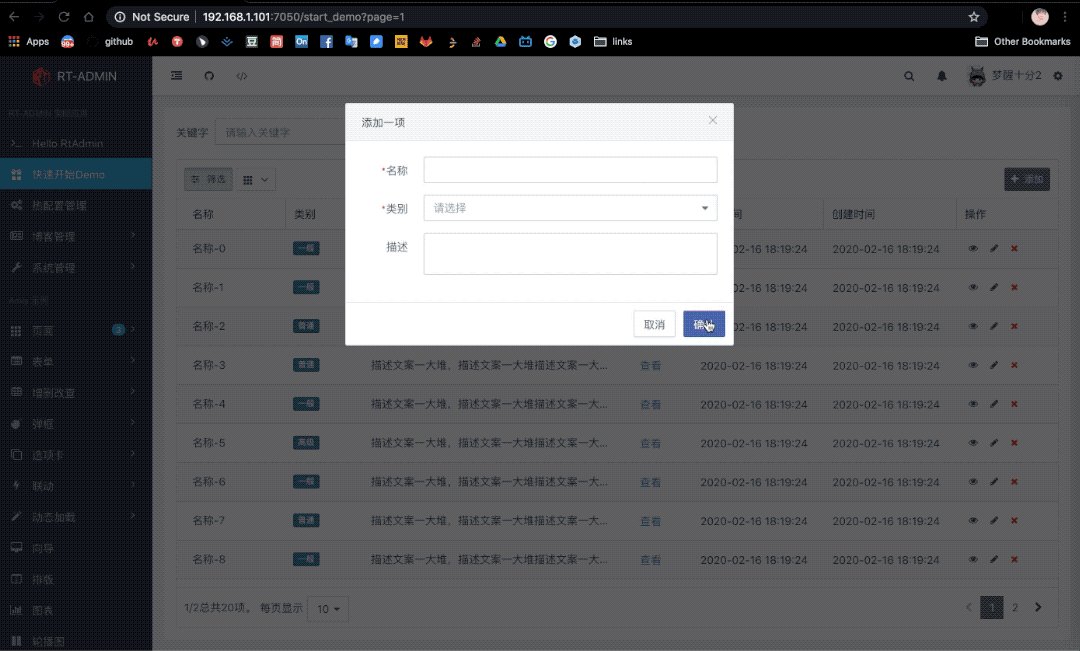
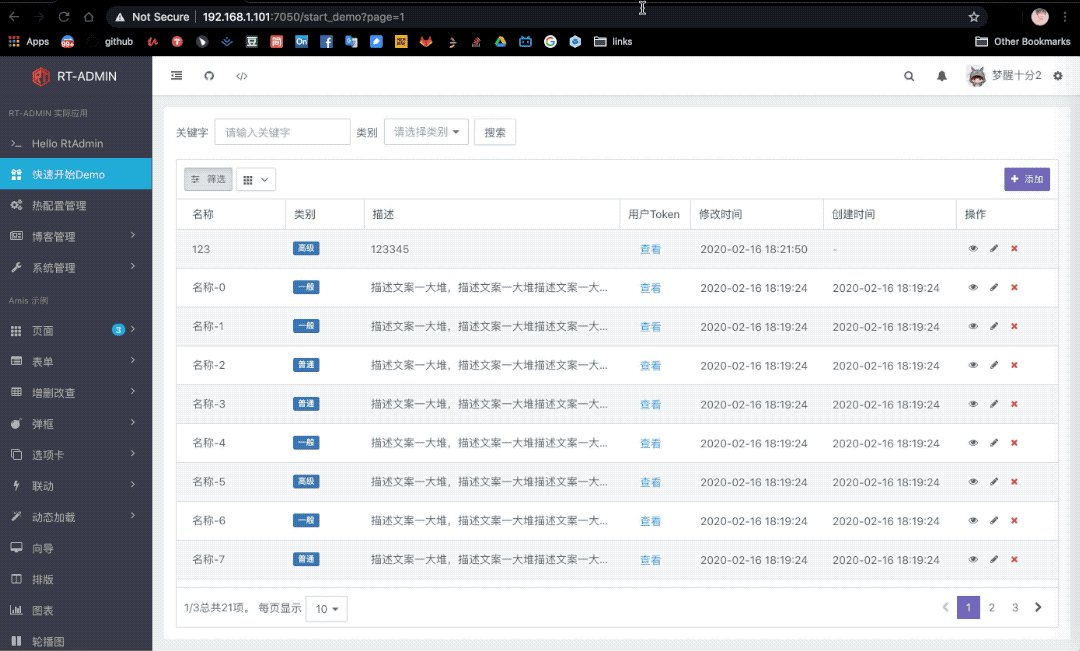
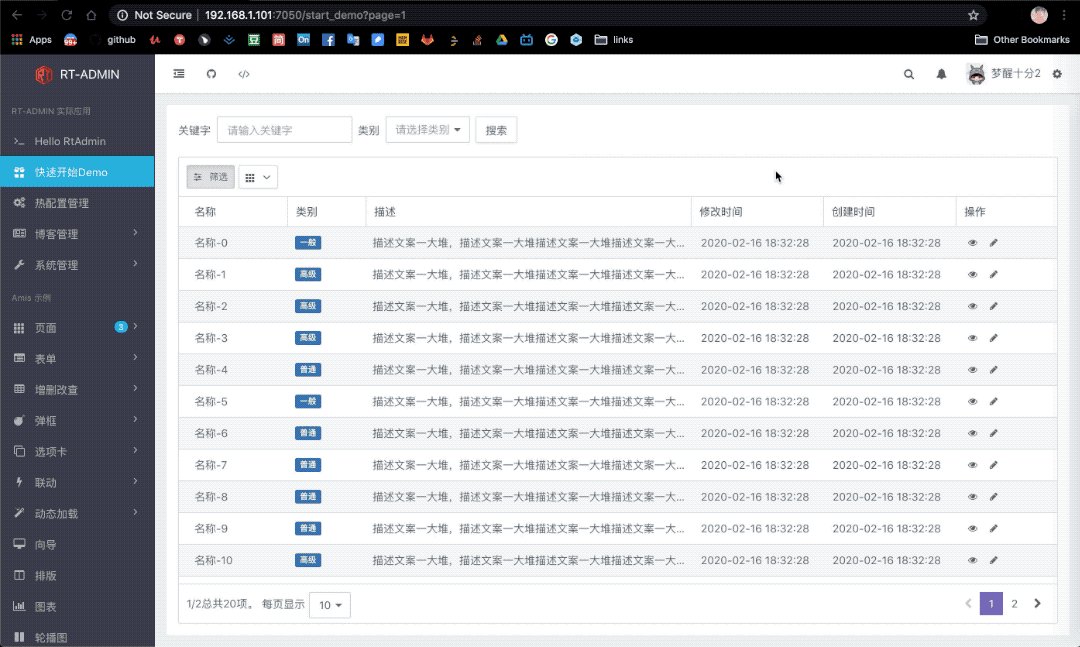
JSON 配置 路由、页面、Form、组件
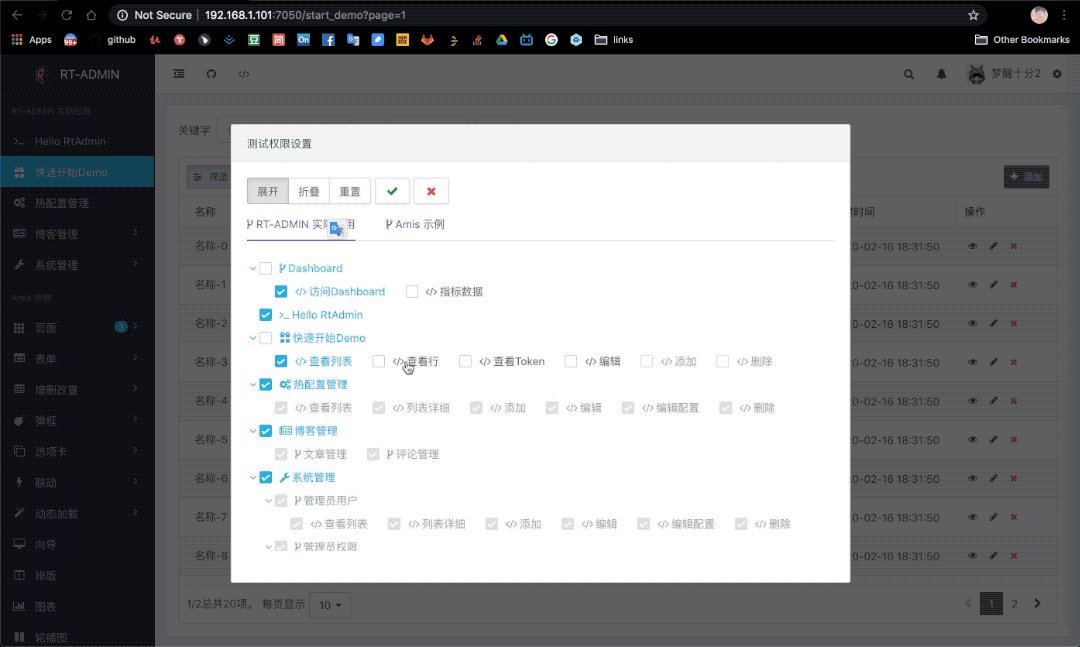
强大权限管理 (集成在配置中,无需开发)
RtAdmin 适合谁?
- 适合
企业内部运营管理后台 - 适合需要
强大权限管理的后台 - 适合成
百上千个crud 操作的后台 - 适合对自定义 UI 要求
不是极其高的后台 - 适合喜欢偷懒的前端开发
- 适合喜欢钻研的后端开发
- 适合外包项目、私活
- 最后,我希望它适合你,节约你宝贵的时间 ^_^ ~ (PS: 本项目采用的项目架构,也值得参考喔~)
快速开始
git clone git@github.com:CareyToboo/rt-admin.git
yarn install
yarn dev # 开发
yarn build # 打包
yarn open:dist # 预览打包后的页面
# 构建参数 参照 build/utils.js 文件
# 其他命令
yarn build:dll # 构建dll,一般不需要使用
yarn build:theme # 构建主题, 当需要自定义amis主题时
yarn build:analyzer # 打包代码分析业务代码开发,只需 3 步
-
页面文件,配置文件,与路由都是自动读取,无需
import。 -
路由、组件权限的过滤,与设置,都集成在配置中,简单方便。
-
amis 一切功能可用,可随意扩展样式主题
-
开发具体步骤为:
/*
1. 添加 路由配置 routes/menus/xxx.ts
2. 添加 页面权限 pages/xxx/prest.ts
3. 添加 页面组件 pages/xxx/index.ts
访问对应页面
*/
// 以 /start_demo 为例,其他任何页面类似
// 1. 添加 路由配置
{
label: '快速开始Demo', // 侧边栏显示
nodePath: 'start_demo', // 必填,唯一标示节点路径
icon: 'glyphicon glyphicon-gift' // 侧边栏 icon
}
// 2. 添加 页面设置
const pagePrest: PagePreset = {
// 所有权限定义的权限, 可以在页面任何需要渲染的地方使用
limits: {
// key值为自定义值
$page: { // 预设值,表示路由权限,没有这个权限,路由不会被显示,页面任何权限都会依赖这个权限
label: '查看列表', // 页面访问查看权限
},
edit: {
label: '编辑', // 默认依赖 $pages
},
add: {
label: '添加',
needs: ['edit'] // 依赖 edit 权限,只有被依赖的权限选择,才能选择该权限
},
del: {
label: '删除', // 依赖 edit,add 权限
needs: ['add']
}
// ... 可以定义任何其他权限
},
/**
当前页面定义的api
被设置的
*/
apis: { // key值为自定义值, RequestOption
list: {
url: 'xxxx',
limits: ['$page'], // 访问该接口,必须具备的权限key,支持字符串,数组
mockSource: {}, // mock数据
//... 其他 RequestOption 选项
}
// ... 其他任何接口定义
}
}
export default pagePrest // 导出配置
// 3. 添加 页面组件, amis schema配置
export const schema = {
type: 'rt-crud', // 封装amis的crud,增删改查页面
api: '$prest.apis.list', // 可以访问 prest.ts里定义的 apis 的值
headerToolbar: [{
$preset: 'actions.add' // 访问页面预设值
}],
columns: [{
name: 'id'
label: 'ID',
}, {
name: 'name'
label: '昵称',
}, {
// ... 其他列
}, {
type: 'operation',
label: '操作',
buttons: [
{ $preset: 'actions.view' }, // 访问预设值 查看 actions.view
{ $preset: 'actions.edit' }, // 访问预设值 编辑 actions.edit
{ $preset: 'actions.delete' }, // 访问预设值 删除 actions.delete
],
}]
// 预设值, 两种使用方式 {$prest: 'forms.xxx'} 或者 {xxx: '$preset.forms.xxx'}
// 意义: 便于权限梳理、将forms比较大的 json 更容易定义和移动
$prest: {
// amis Action渲染器
actions: {
add: { // 添加操作
type: 'button',
label: '添加',
actionType: 'dialog',
limits: 'add', // 需要满足 add 权限,否则不渲染
dialog: {
title: '新增',
body: '$preset.forms.add', // 访问预设值 forms.add
},
},{
// ... 其他 actions
}
},
// amis From渲染器
forms: {
add: {
type: 'form',
api: '$preset.apis.add', // 访问预设值 apis.add
controls: [{
type: 'text',
name: 'id',
}, {
// ... 其他 input
}]
},
// ... 其他 form
}
}
}开发工具
- 推荐使用
vscode并下载对应插件,将极大提升开发效率与开发体验 - 必备
vscode-plugin可自行下载tslint- ts 代码检查prettier- 可自动格式化代码vscode styled component-css提示path intellisense- 路径自动补全search node_modules- 快速查看node_modules包中源文件code spell checker- 检查错误单词
TODO
-
第一阶段
- 持续修复现存 BUG
- 搭建文档页面
- 继续完善
demo项目,最终上线为实际应用 - 核心模块编写测试代码
- 配套
api开发
-
第二阶段
- 发布 npm 包,减少开发者使用门槛
- 将现在项目进行拆分,核心公用代码抽离为
npm包,其他代码作为demo应用 - 思考如如何 去
react化,兼容更多库。
- 将现在项目进行拆分,核心公用代码抽离为
- 实现
api实时构建admin页面
- 发布 npm 包,减少开发者使用门槛
-
第三阶段
- 实现拖拽生成
UI,并产生admin页面,降低使用门槛
- 实现拖拽生成
期待你的 PR,支持开源 ^_^
资源
- amis 非常感谢百度团队的开源贡献
- font-awesome
- bootstrap
- styled-components