Customize the Home Assistant header and much more!
Follow the troubleshooting guide before submitting issues here or on the forums.
- Compact design that removes header text.
- Per user/device settings.
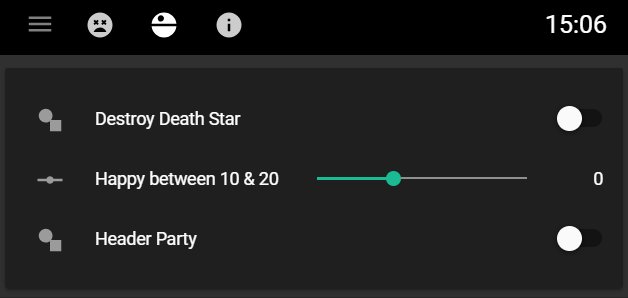
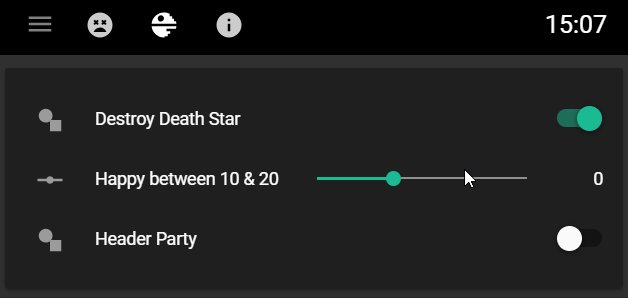
- Style & hide anything in the header & the header itself.
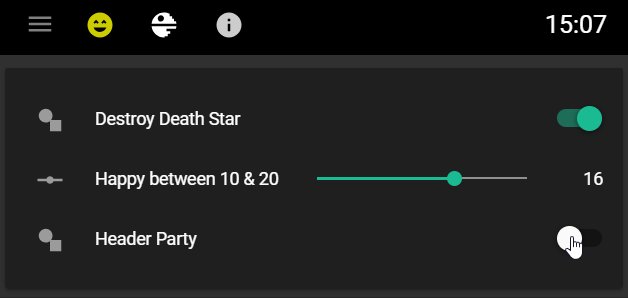
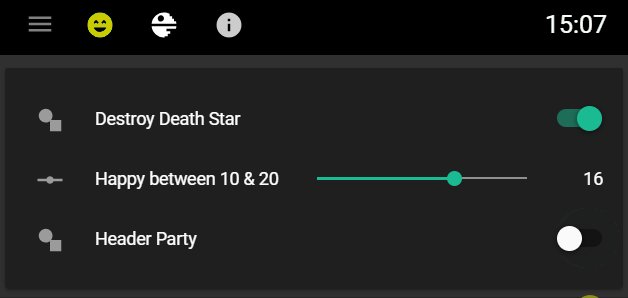
- Dynamically style header elements based on entity states/attributes.
- Add swipe navigation to Lovelace for mobile devices.
- Any button can be hidden, turned into clock with optional date, or placed in the options menu.
- Hide tabs/buttons from user's and devices.
- Set a default/starting view.
- Hiding the header or options button will remove your ability to edit from the UI. In this case, you can restore the default header by adding "?disable_cch" to the end of your URL. Example:
http://192.168.1.42:8123/lovelace/0?disable_cch - The card will automatically display when "configuring UI" to allow for editing, but is otherwise hidden.
- If hiding tabs, while in edit mode there is a new option in the options drop-down menu "Show All Tabs" to help with configuration.
- If conditionally styling a tab's icon, make sure that the tab is already an icon and not just a title.
- To use with panel view place this card inside a "container card" with the panel card (vertical stack card, layout-card, etc.), otherwise this card isn't "displayed" and won't load. Example below.
Panel View Example:
Placing this card at the end of the vertical stack can help with some spacing issues.
views:
- title: Panel View Example
panel: true
cards:
- type: vertical-stack
cards:
- type: another-card
- type: custom:compact-custom-headerThis card requires type: module. More info in the installation instructions
resources:
- url: /local/custom-lovelace/compact-custom-header/compact-custom-header.js
type: module