Thanks for the help of enhanced-resolve, we can define alias for path, but it's static, in some cases we may want alias point to A path or B path, in other words, we want dynamic alias. enhanced-resolve is based on tapable, so we can write a plugin to make it.
Read this in other languages: english, 简体中文
This module requires webpack v4 and above.
npm install -D dynamic-alias-resolve-pluginIn your webpack config, require() the dynamic-alias-resolve-plugin plugin as follows:
const DynamicAliasResolvePlugin = require("dynamic-alias-resolve-plugin");and finally, add the plugin to your resolve configuration's plugins array
// https://webpack.js.org/configuration/resolve/#resolveplugins
resolve: {
plugins: [
new DynamicAliasResolvePlugin({
// alias you want to make it dynamic
alias: "@",
// pathA or pathB should be replaced with real path
// "request" is raw request object from enhanced-resolve
// "alias" is matched alias of current request.(eg. "@" in "@/login.less")
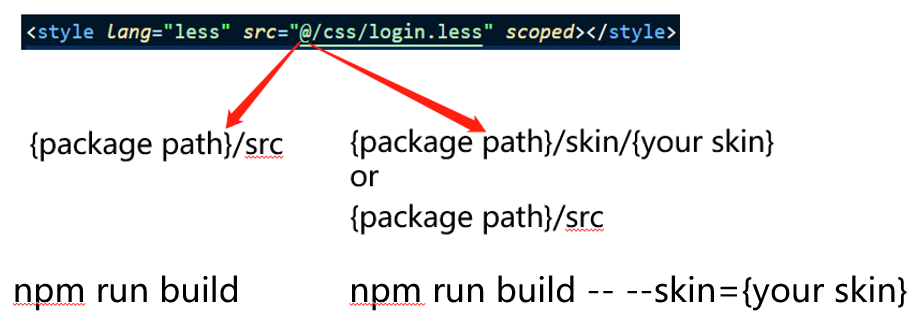
dynamic: (request, alias) => "pathA or PathB",
// we just want less file to be handled by this plugin
pattern: /\.less$/,
}),
];
}| properties | type | default |
|---|---|---|
| alias | string | ['@'] |
| dynamic | function(request,alias)=>string|null|false|undefined | ()=>null |
| pattern | RegExp | /.*/ |
alias you want to make it dynamic
return value should be absolute path,all false value('',false,null) will be ignored. request is raw enhanced-resolve request object, alias is current alias you want make it dynamic. (eg. "@" in "@/login.less")
files needs handled by this plugin