This is the code for a November 2017 net magazine tutorial, Stylized Wireframe Rendering in WebGL. Check out the article (when it's released) for more details.
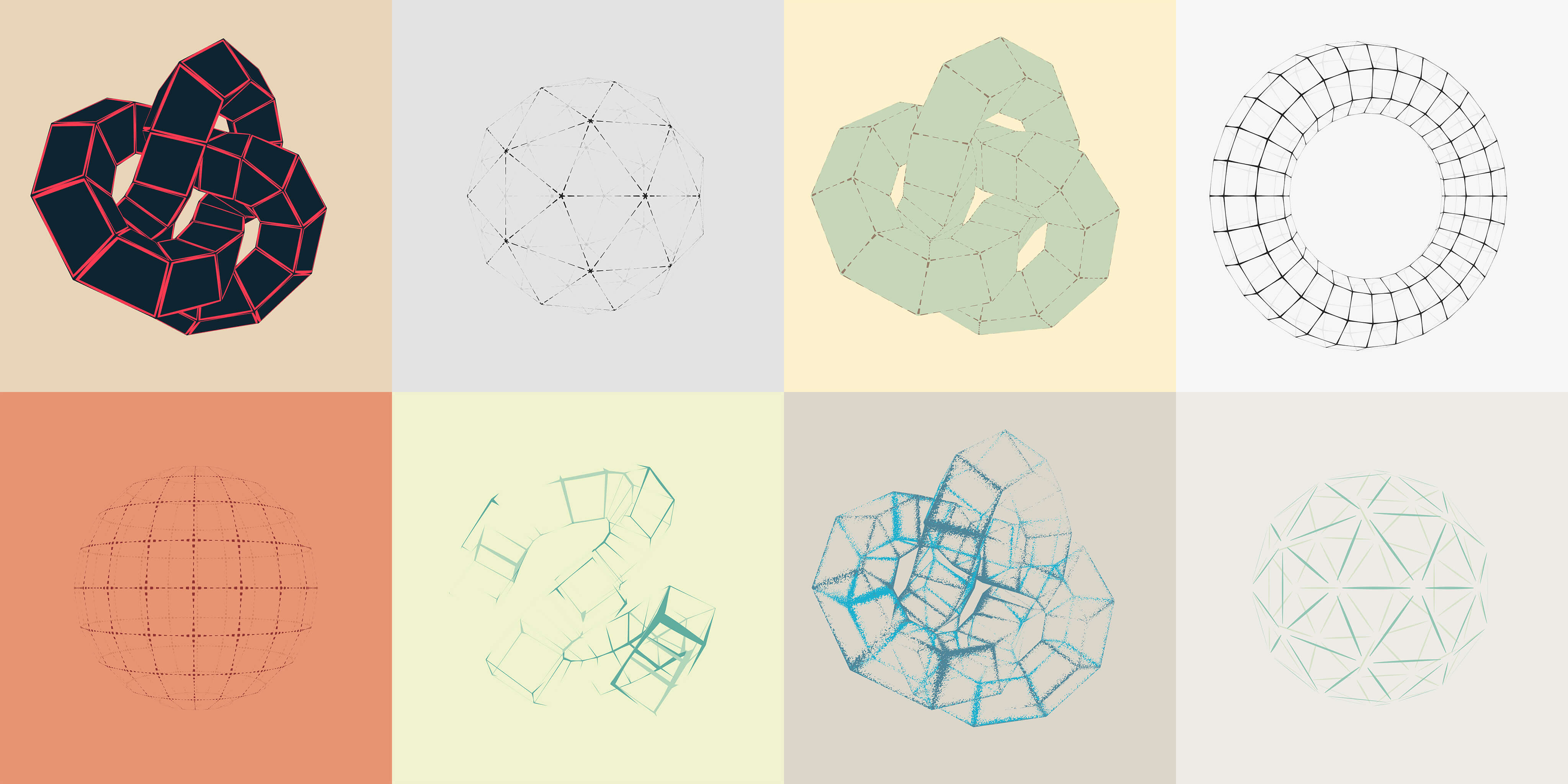
The code here uses barycentric coordinates to create stylized wireframes in ThreeJS and WebGL. Some features of the code and its shaders include:
- Alpha to Coverage for crisp alpha cutouts and depth testing with Multisample Anti-Aliasing
- Thick and anti-aliased single-pass wireframe rendering
- Basic support for animated line dashes
- Inner edge removal to render quads instead of triangles
- A few other effects, such as noise, tapered lines, dual strokes and backface coloring
Click here to see a live demo.
To build & run this project locally, first clone the repository, then use npm to install and run it:
npm install
npm startNow open localhost:9966 to see it in your browser.
To build:
npm run buildThe technique here is just one approach to wireframe rendering. You may find these other articles interesting:
- Easy Wireframes with barycentric coordinates – Florian Bösch
- Two Methods for Antialiased Wireframe Drawing with Hidden Line Removal
- glsl-solid-wireframe – drawing wireframes and grids in a fragment shader by Ricky Reusser
- Drawing Lines is Hard
MIT, see LICENSE.md for details.