Simple, readable, helpful unit tests.
- Readable
- Isolated/Integrated
- Thorough
- Explicit
Riteway forces you to write Readable, Isolated, and Explicit tests, because that's the only way you can use the API. It also makes it easier to be thorough by making test assertions so simple that you'll want to write more of them.
There are 5 questions every unit test must answer. Riteway forces you to answer them.
- What is the unit under test (module, function, class, whatever)?
- What should it do? (Prose description)
- What was the actual output?
- What was the expected output?
- How do you reproduce the failure?
npm install --save-dev ritewayThen add an npm command in your package.json:
"test": "riteway test/**/*-test.js",Now you can run your tests with npm test. Riteway also supports full TAPE-compatible usage syntax, so you can have an advanced entry that looks like:
"test": "nyc riteway test/**/*-rt.js | tap-nirvana",In this case, we're using nyc, which generates test coverage reports. The output is piped through an advanced TAP formatter, tap-nirvana that adds color coding, source line identification and advanced diff capabilities.
If you get an error like:
SyntaxError: Unexpected identifier
at new Script (vm.js:79:7)
at createScript (vm.js:251:10)
at Object.runInThisContext (vm.js:303:10)
...The problem is likely that you need a .babelrc configured with support for esm (standard JavaScript modules) and/or React. If you need React support, that might look something like:
{
"presets": [
[
"@babel/preset-env",
{
"targets": [
"last 2 versions",
"safari >= 7"
]
}
],
"@babel/preset-react"
],
"plugins": [
[
"@babel/plugin-transform-runtime",
{ "corejs": 2 }
]
]
}To install babel devDependencies:
npm install --save-dev @babel/core @babel/plugin-transform-runtime @babel/preset-env @babel/register @babel/runtime-corejs2And if you're using react:
npm install --save-dev @babel/preset-reactYou can then update your test script in package.json to use babel:
"test": "node -r @babel/register source/test"If you structure your folders by type like this:
├──todos
│ ├── component
│ ├── reducer
│ └── test
└──user
├── component
├── reducer
└── testUpdate your test script to find all files with your custom ending:
"test": "riteway -r @babel/register 'src/**/*.test.js' | tap-nirvana",If you want to use ESM modules instead of compiling, you'll need to import from the esm folder:
import { describe } from 'riteway/esm/riteway.js';
import { match } from 'riteway/esm/match.js';
// Note: If you're using a compiler for JSX, you might want to handle
// ESM modules with it, too, so you shouldn't need the ESM modules, but
// if you want to use them anyway:
import { render } from 'riteway/esm/render.js';The script to run your tests should be run using node instead of riteway, like this:
"test": "node test/index-test.js",Since the tests are being run using node, it will not be possible to use globs to select the test files. You're encouraged to create a single entry test file which imports all test files from your project.
SWC is a fast, Rust based compiler that is the new default compiler in Next.js 12+.
If you'd like to use it, there are some additional configuration steps:
- Configure SWC to recognize React and JSX.
- Configure your project to use absolute import paths.
- Configure SWC to recognize
.module.cssfiles or.cssfiles in your Next.js project. - Configure SWC to run
styled-jsxplugins, if you use it.
Here is how you can compile your code with SWC and run Riteway tests.
Install @swc/core and @swc/register:
npm install --save-dev @swc/core @swc/register
or
yarn add --dev @swc/core @swc/register
Add a "test" script to your package.json:
"test": "node -r @swc/register src/test.js",Create an .swcrc file with the options you need. Hint: Try the SWC Playground for help generating valid SWC configurations. Example with css modules, absolute path, and React support:
{
"jsc": {
"baseUrl": "./src",
"paths": {
"*.css": ["utils/identity-object-proxy.js"],
"utils/*": ["utils/*"]
},
"parser": {
"jsx": true,
"syntax": "ecmascript"
},
"transform": {
"react": {
"runtime": "automatic"
}
},
"experimental": {
"plugins": [
["@swc/plugin-styled-jsx", {}]
]
}
},
"module": {
"type": "commonjs"
}
}The "baseUrl" setting combined with "utils/*": ["utils/*"] is an example if you're using an absolute import from src/utils, e.g. utils/pipe. You'll need to add this for every folder for which you're using absolute imports.
The "parser" and "transform" settings tell SWC how to handle JSX and files that use React without importing it.
The "module" settings allows you to use modern syntax like import.
"*.css": ["utils/identity-object-proxy.js"], tells SWC to replace all absolute CSS imports with an identity object proxy. (Note: relative imports like import './styles.css will NOT be replaced, and you need to convert them to absolute imports.) An identity object proxy is an object that returns each key stringified when accessed. For example obj.foo returns "foo".
You will need to create the identity object proxy yourself. Here is an example:
const identityObjectProxy = new Proxy(
{},
{
get: function getter(target, key) {
if (key === '__esModule') {
return false;
}
return key;
},
},
);
export default identityObjectProxy;import { describe, Try } from 'riteway';
// a function to test
const sum = (...args) => {
if (args.some(v => Number.isNaN(v))) throw new TypeError('NaN');
return args.reduce((acc, n) => acc + n, 0);
};
describe('sum()', async assert => {
const should = 'return the correct sum';
assert({
given: 'no arguments',
should: 'return 0',
actual: sum(),
expected: 0
});
assert({
given: 'zero',
should,
actual: sum(2, 0),
expected: 2
});
assert({
given: 'negative numbers',
should,
actual: sum(1, -4),
expected: -3
});
assert({
given: 'NaN',
should: 'throw',
actual: Try(sum, 1, NaN).toString(),
expected: 'TypeError: NaN'
});
});import React from 'react';
import render from 'riteway/render-component';
import { describe } from 'riteway';
describe('renderComponent', async assert => {
const $ = render(<div className="foo">testing</div>);
assert({
given: 'some jsx',
should: 'render markup',
actual: $('.foo').html().trim(),
expected: 'testing'
});
});Riteway makes it easier than ever to test pure React components using the riteway/render-component module. A pure component is a component which, given the same inputs, always renders the same output.
I don't recommend unit testing stateful components, or components with side-effects. Write functional tests for those, instead, because you'll need tests which describe the complete end-to-end flow, from user input, to back-end-services, and back to the UI. Those tests frequently duplicate any testing effort you would spend unit-testing stateful UI behaviors. You'd need to do a lot of mocking to properly unit test those kinds of components anyway, and that mocking may cover up problems with too much coupling in your component. See "Mocking is a Code Smell" for details.
A great alternative is to encapsulate side-effects and state management in container components, and then pass state into pure components as props. Unit test the pure components and use functional tests to ensure that the complete UX flow works in real browsers from the user's perspective.
When you unit test React components you frequently have to render your components many times. Often, you want different props for some tests.
Riteway makes it easy to isolate your tests while keeping them readable by using factory functions in conjunction with block scope.
import ClickCounter from '../click-counter/click-counter-component';
describe('ClickCounter component', async assert => {
const createCounter = clickCount =>
render(<ClickCounter clicks={ clickCount } />)
;
{
const count = 3;
const $ = createCounter(count);
assert({
given: 'a click count',
should: 'render the correct number of clicks.',
actual: parseInt($('.clicks-count').html().trim(), 10),
expected: count
});
}
{
const count = 5;
const $ = createCounter(count);
assert({
given: 'a click count',
should: 'render the correct number of clicks.',
actual: parseInt($('.clicks-count').html().trim(), 10),
expected: count
});
}
});Riteway produces standard TAP output, so it's easy to integrate with just about any test formatter and reporting tool. (TAP is a well established standard with hundreds (thousands?) of integrations).
TAP version 13
# sum()
ok 1 Given no arguments: should return 0
ok 2 Given zero: should return the correct sum
ok 3 Given negative numbers: should return the correct sum
ok 4 Given NaN: should throw
1..4
# tests 4
# pass 4
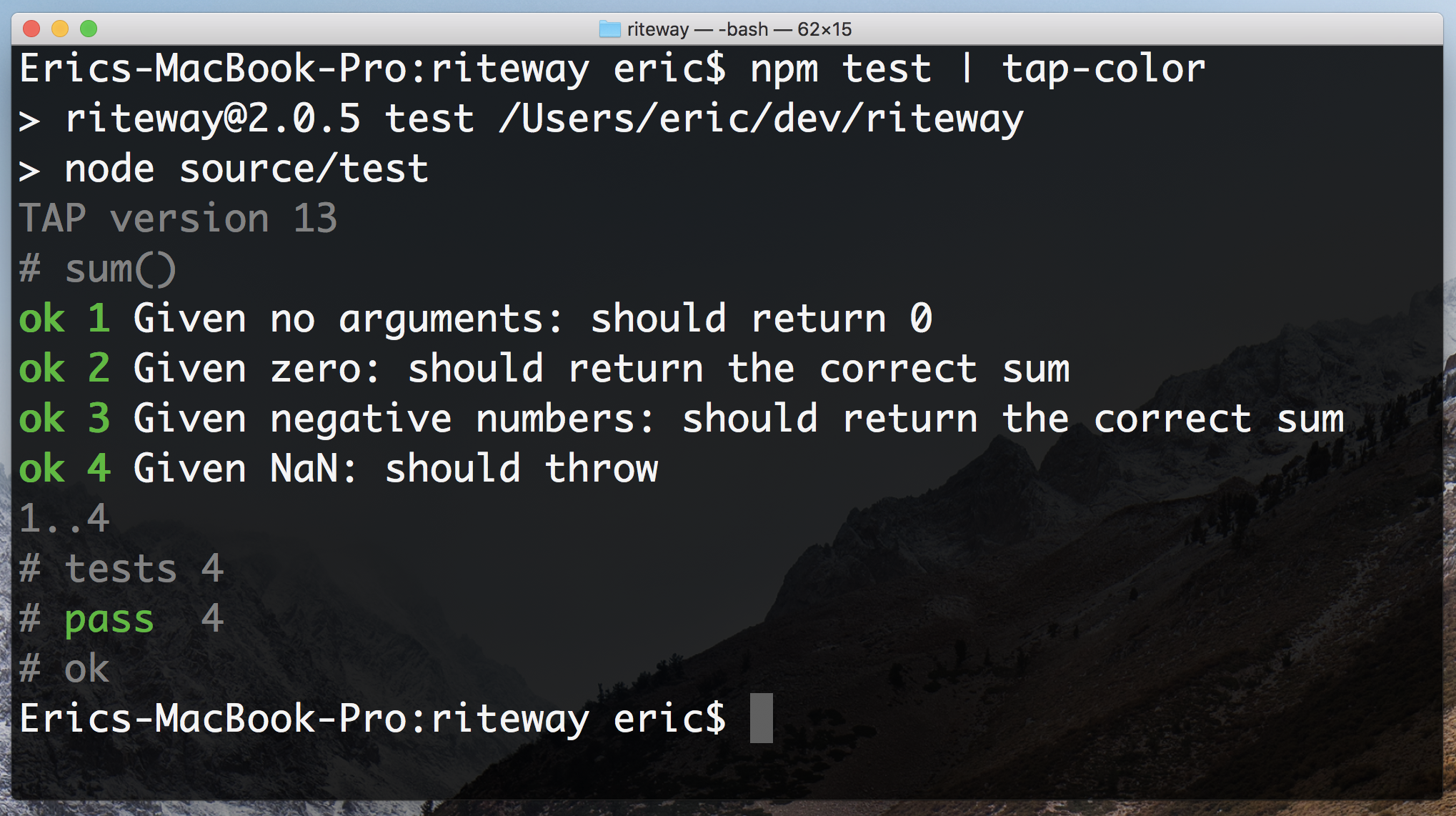
# okPrefer colorful output? No problem. The standard TAP output has you covered. You can run it through any TAP formatter you like:
npm install -g tap-color
npm test | tap-colordescribe = (unit: String, cb: TestFunction) => VoidDescribe takes a prose description of the unit under test (function, module, whatever), and a callback function (cb: TestFunction). The callback function should be an async function so that the test can automatically complete when it reaches the end. Riteway assumes that all tests are asynchronous. Async functions automatically return a promise in JavaScript, so Riteway knows when to end each test.
describe.only = (unit: String, cb: TestFunction) => VoidLike Describe, but don't run any other tests in the test suite. See test.only
describe.skip = (unit: String, cb: TestFunction) => VoidSkip running this test. See test.skip
TestFunction = assert => Promise<void>The TestFunction is a user-defined function which takes assert() and must return a promise. If you supply an async function, it will return a promise automatically. If you don't, you'll need to explicitly return a promise.
Failure to resolve the TestFunction promise will cause an error telling you that your test exited without ending. Usually, the fix is to add async to your TestFunction signature, e.g.:
describe('sum()', async assert => {
/* test goes here */
});assert = ({
given = Any,
should = '',
actual: Any,
expected: Any
} = {}) => Void, throwsThe assert function is the function you call to make your assertions. It takes prose descriptions for given and should (which should be strings), and invokes the test harness to evaluate the pass/fail status of the test. Unless you're using a custom test harness, assertion failures will cause a test failure report and an error exit status.
Note that assert uses a deep equality check to compare the actual and expected values. Rarely, you may need another kind of check. In those cases, pass a JavaScript expression for the actual value.
createStream = ({ objectMode: Boolean }) => NodeStreamCreate a stream of output, bypassing the default output stream that writes messages to console.log(). By default the stream will be a text stream of TAP output, but you can get an object stream instead by setting opts.objectMode to true.
import { describe, createStream } from 'riteway';
createStream({ objectMode: true }).on('data', function (row) {
console.log(JSON.stringify(row))
});
describe('foo', async assert => {
/* your tests here */
});Given an object, return a count of the object's own properties.
countKeys = (Object) => NumberThis function can be handy when you're adding new state to an object keyed by ID, and you want to ensure that the correct number of keys were added to the object.
First, import render from riteway/render-component:
import render from 'riteway/render-component';render = (jsx) => CheerioObjectTake a JSX object and return a Cheerio object, a partial implementation of the jQuery core API which makes selecting from your rendered JSX markup just like selecting with jQuery or the querySelectorAll API.
describe('MyComponent', async assert => {
const $ = render(<MyComponent />);
assert({
given: 'no params',
should: 'render something with the my-component class',
actual: $('.my-component').length,
expected: 1
});
});First, import match from riteway/match:
import match from 'riteway/match';match = text => pattern => StringTake some text to search and return a function which takes a pattern and returns the matched text, if found, or an empty string. The pattern can be a string or regular expression.
Imagine you have a React component you need to test. The component takes some text and renders it in some div contents. You need to make sure that the passed text is getting rendered.
const MyComponent = ({text}) => <div className="contents">{text}</div>;You can use match to create a new function that will test to see if your search text contains anything matching the pattern you passed in. Writing tests this way allows you to see clear expected and actual values, so you can expect the specific text you're expecting to find:
describe('MyComponent', async assert => {
const text = 'Test for whatever you like!';
const $ = render(<MyComponent text={ text }/>);
const contains = match($('.contents').html());
assert({
given: 'some text to display',
should: 'render the text.',
actual: contains(text),
expected: text
});
});Vitest is a Vite plugin through which you can run Riteway tests. It's a great way to get started with Riteway, because it's easy to set up and it's fast.
First you will need to install Vitest. You will also need to install Riteway into your project if you have not already done so. You can use any package manager you like:
pnpm add --save-dev vitest
npm install --save-dev vitest
yarn add --save-dev vitestFirst, import assert from riteway/vitest and describe from vitest:
import { assert } from 'riteway/vitest';
import { describe } from "vitest";Then, as simple as that, you should be able to use the Vitest runner to test. You can trigger the Vitest directly or add a script to your package.json. Running npm vitest would do the trick to see a basic test setup. See here for additional details on setting up a Vitest configuration.
// a function to test
const sum = (...args) => {
if (args.some(v => Number.isNaN(v))) throw new TypeError('NaN');
return args.reduce((acc, n) => acc + n, 0);
};
describe('sum()', () => {
const should = 'return the correct sum';
assert({
given: 'no arguments',
should: 'return 0',
actual: sum(),
expected: 0
});
assert({
given: 'two numbers',
should: 'return the correct sum',
actual: sum(2, 0),
expected: 2
});
});