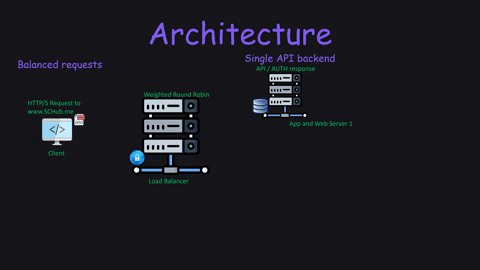
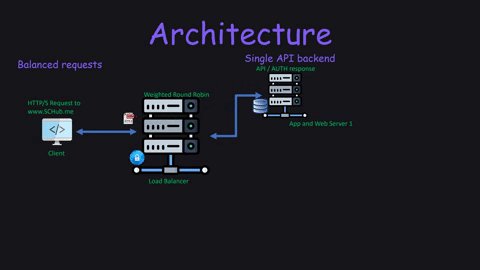
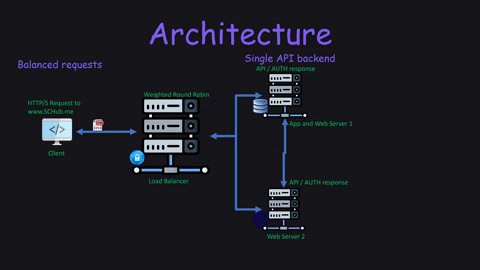
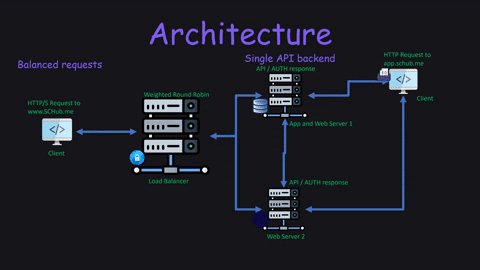
SCHub is a webservice that transforms the manner in which institutions, like universities and colleges, handle data storage for students, teachers, departments and courses in a secure and user-friendly setting. It incorporates technologies like MySQL, Python, ReactJS, Nginx and Haproxy to create a robust tech infrastructure for data access and management.
Home: SCHub
Article: Blog post
Owners: Aina Jesulayomi / Micoliser
For accessing the web application for testing purposes, please see Public Access
To contribute to this repo, please see Contributing, Code of Conduct, Issues and the Discussions page.
Clone the repository:
~ $ git clone https://github.com/Jesulayomy/SCHub.git
~ $ cd SCHub
/SCHub $Install Python dependencies with pip.
/SCHub $ pip install -r configurations/requirements.txtInstall react dependencies with npm.
/SCHub $ cd schub
/schub $ npm -iRun flask app and populate database with data
/SCHub $ cat data/setup_dev_db.sql | mysql -u root -p
/SCHub $ python3 -m api.app
* Serving Flask app 'app'
* Debug mode: off
WARNING: This is a development server. Do not use it in a production deployment. Use a production WSGI server instead.
* Running on all addresses (0.0.0.0)
* Running on http://127.0.0.1:5000
* Running on http://10.0.2.15:5000
Press CTRL+C to quitOn another terminal . . .
/SCHub $ cd data/
/small $ python3 -m generate_dump.py
/SCHub $ cd ../
/SCHub $ cat data/dump.sql | mysql -u root -p
/SCHub $ curl http://localhost:5000/api/status
{"status": "OK"}
/SCHub $ curl http://localhost:5000/api/stats
{"admins":53,"courses":127,"departments":24,"students":1357,"teachers":32}GET
/SCHub $ curl localhost:5000/api/teachers/53af4926-52ee-41d0-9acc-ae7230400015
{"created_at":"2017-03-25T02:17:06","department":"Agricultural Engineering","department_id":"53af4926-52ee-41d0-9acc-ae7230300003","email":"DJUMAR@schub.com","first_name":"DJUMA","id":"53af4926-52ee-41d0-9acc-ae7230400015","last_name":"RINALDO","recovery_question":"What is the name of your childhood best friend?"}DELETE
/SCHub $ curl -X DELETE http://app.schub.me/api/students/53af4926-52ee-41d0-9acc-ae7230200030 -H accept: application/json
{}PUT
/SCHub $ curl -X PUT "http://app.schub.me/api/students/53af4926-52ee-41d0-9acc-ae7230200029" -H "Content-Type: application/json" -d '{"start_level": 200}'
{"age":28,"created_at":"2017-03-25T02:17:06","current_level":400,"department_id":"53af4926-52ee-41d0-9acc-ae7230300003","email":"JESSIE-JAMIEN@schub.com","first_name":"JESSIE-JAMIE","id":"53af4926-52ee-41d0-9acc-ae7230200029","last_name":"NHIM","matric_no":"202110029JN","recovery_question":"What is your favorite football team?","start_level":200}You can use the following login details to access the site:
{
"admin": {
"email": "tester@schub.com",
"password": "testerpwd"
},
"teacher": {
"email": "TUANN@schub.com",
"password": "TUANNPWD"
},
"student": {
"email": "GREAMEM@schub.com",
"password": "GREAMEMPWD"
}
}Pull requests are welcome, but please contact us first. For major changes, please open an issue first to discuss what you would like to change.
Ensure to read the contribution and conduct pages.
Please make sure to update tests as appropriate and document changes properly.
| Micoliser | Jesulayomy |
MIT License