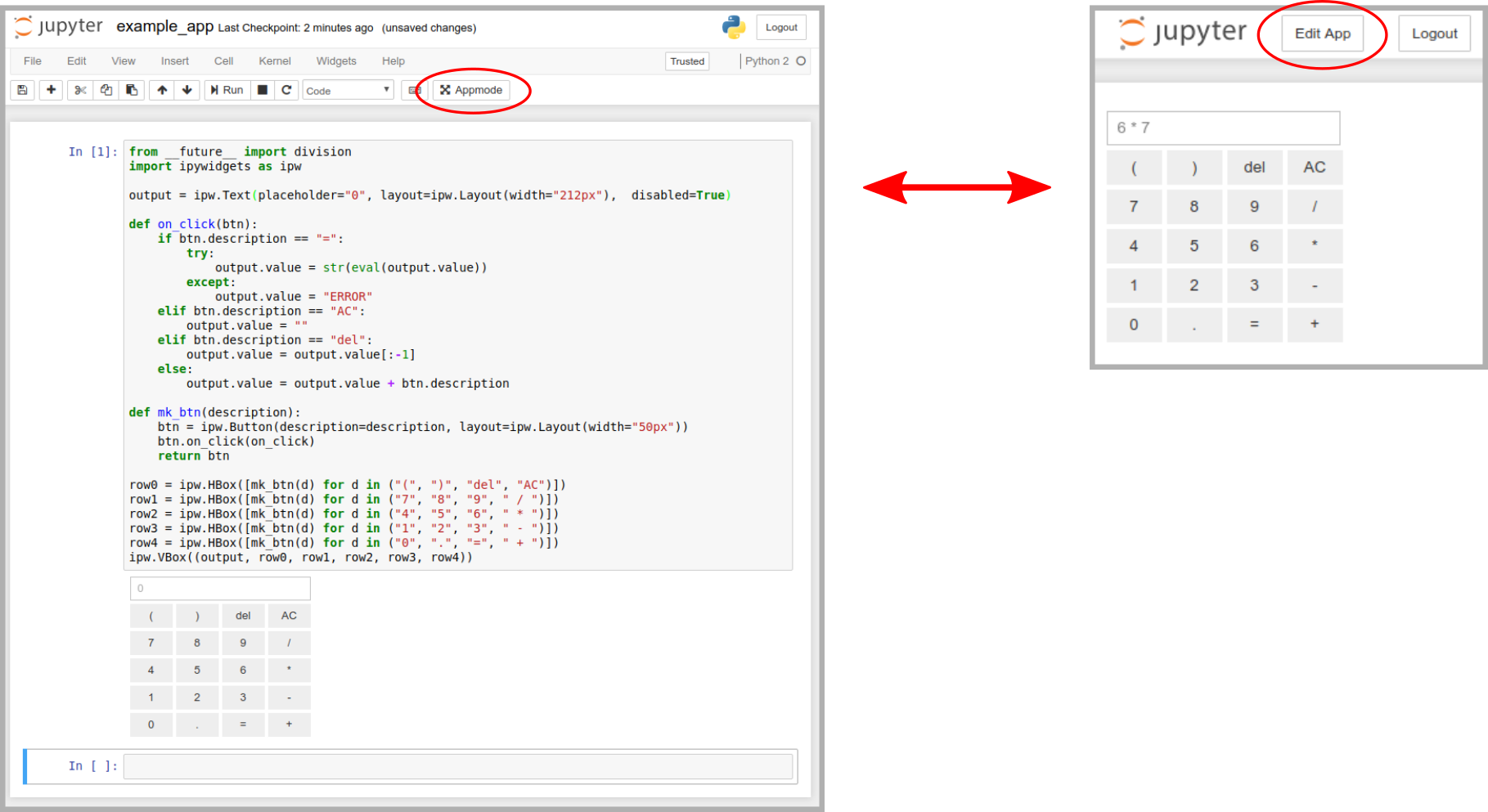
A Jupyter extensions that turns notebooks into web applications.
Click the binder badge to try it live without installing anything. This will take you directly to the "app" version of the notebook.
If you use conda, you can install it as:
conda install --channel conda-forge appmode
If you use pip, you can install it as:
pip install appmode
jupyter nbextension enable --py --sys-prefix appmode
jupyter serverextension enable --py --sys-prefix appmode
If you want to use mybinder add the following environment.yml file to your repository:
channels:
- conda-forge
dependencies:
- appmode
Appmode consist of a server-side and a notebook extension for Jupyter. Together these two extensions provide the following features:
-
One can view any notebook in appmode by clicking on the Appmode button in the toolbar. Alternatively one can change the url from
baseurl/notebooks/foo.ipynbtobaseurl/apps/foo.ipynb. This also allows for direct links into appmode. -
When a notebook is opened in appmode, all code cells are automatically executed. In order to present a clean UI, all code cells are hidden and the markdown cells are read-only.
-
A notebook can be opened multiple times in appmode without interference. This is achieved by creating temporary copies of the notebook for each active appmode view. Each appmode view has its dedicated ipython kernel. When an appmode page is closed the kernel is shutdown and the temporary copy gets removed.
-
To allow for passing information between notebooks via url parameters, the current url is injected into the variable
jupyter_notebook_url.
The UI elements of Appmode can be customized via the custom.js file. Some examples are:
$('#appmode-leave').hide(); // Hides the edit app button.
$('#appmode-busy').hide(); // Hides the kernel busy indicator.
$('#appmode-loader').append('<h2>Loading...</h2>'); // Adds a loading message.
Beware that hiding the edit button does not prevent users from leaving Appmode by changing the URL manually.
With the included Dockerfile a development environment can be quickly created:
- Install Docker.
- git clone this repository
docker build --tag appmode_dev ./docker run --init -ti -p8888:8888 appmode_dev- Browse to
http://localhost:8888/apps/example_app.ipynb