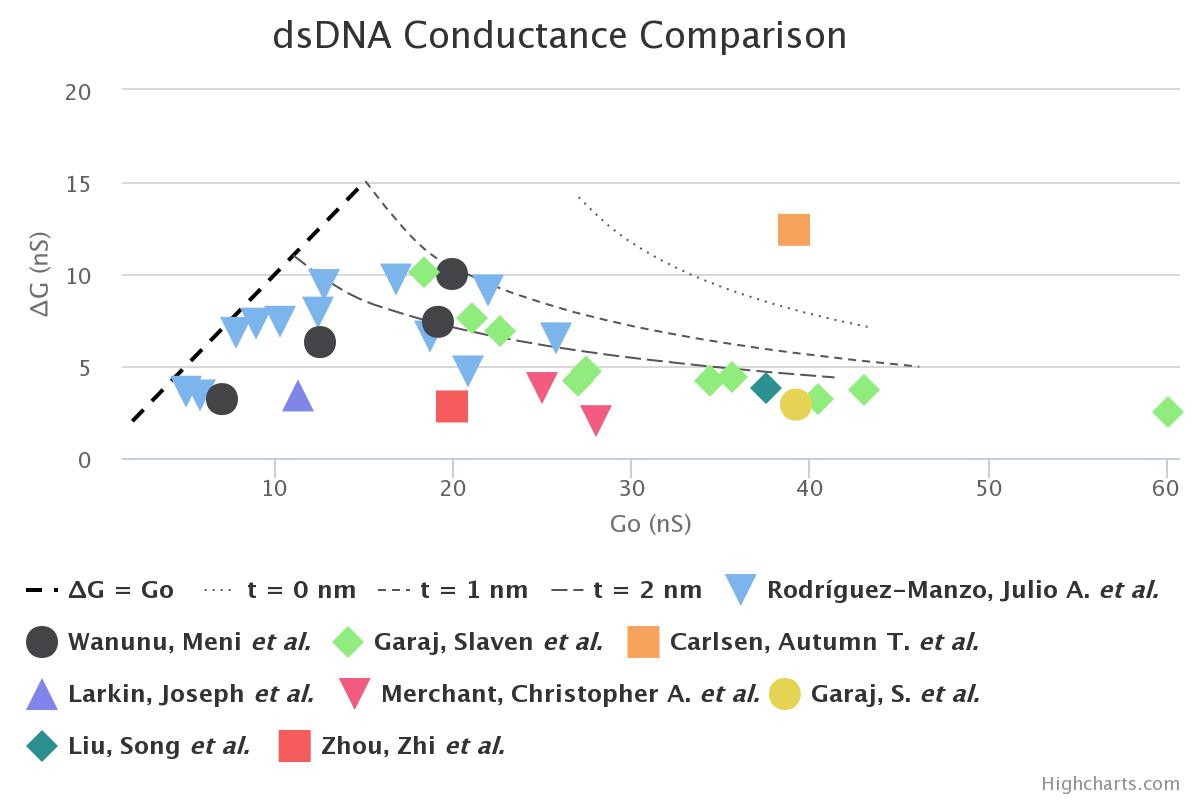
Comparison of conductance data in the solid-state nanopore literature.
Check out the site here.
Inspired by DNA Translocation in Nanometer Thick Silicon Nanopores.
To contibute published data, please:
- Edit the data at app/data/data.json and follow its formatting.
- Add your bibtex bibliography entry to app/assets/bib.bib.
To add your data, please send in a pull request or create a new issue.
Other contributions, such as style and functionality improvements, are welcome!
The only development dependency is nodejs.
git clone https://github.com/parkin/pore-compare.git
cd pore-compare
npm install
npm startThen point your browser to http://localhost:8080/ and you should see the site!
We use Gulp to run build tasks. The site source code is in the app directory. Running the gulp build task will compile what it needs to and copy everything else to the build directory.
Running gulp connect will build the site and start a server, serving from the build directory.
The project is hosted on Github Pages, using the gh-pages branch. There is an npm task to deploy the site to the gh-pages branch.
npm run deploy
This will push to the gh-pages branch, so you must have access to the remote gh-pages branch to use this!
Note that this will push to gh-pages with the force -f flag!