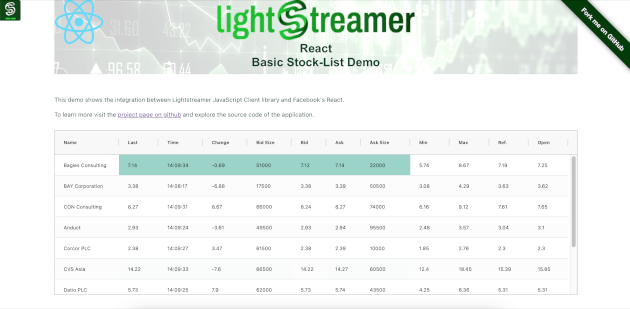
A simple stocklist demo application showing integration between React and the Lightstreamer JavaScript Client library.
This demo displays real-time market data for ten stocks, generated by a feed simulator in a similar way to the Lightstreamer - Basic Stock-List Demo - HTML Client.
This page uses the JavaScript Client API for Lightstreamer to handle the communications with Lightstreamer Server and uses React to display the real-time data pushed by Lightstreamer Server.
A Lightstreamer Subscription is used for subscribing to the data. The onItemUpdate callback implementation fills an object that is used by React to populate the HTML.
The demo includes the following client-side functionalities:
- A Subscription containing 10 items, subscribed to in MERGE mode.
If you want to install a version of this demo pointing to your local Lightstreamer Server, follow these steps:
- Note that, as prerequisite, the Lightstreamer - Stock- List Demo - Java Adapter has to be deployed on your local Lightstreamer Server instance. Please check out that project and follow the installation instructions provided with it.
- Launch Lightstreamer Server.
- Change the current directory to the location of the file
package.jsonand issue the commandsnpm install(to install React libraries) andnpm run build(to compile Typescript files). Be sure to have installed Node.js and npm.
You can deploy this demo inside Lightstreamer internal web server or in any other web server.
If you choose the former, please create the folders /pages/demos/[demo_name] into your Lightstreamer server installation then copy the contents of the build folder of this project there.
The client demos configuration assumes that Lightstreamer Server, Lightstreamer Adapters, and this client are launched on the same machine. If you need to target a different Lightstreamer server, please search for this line:
this.client = new LightstreamerClientin App.tsx and change it accordingly.
The demo is now ready to be launched.
- Lightstreamer - Stock-List Demo - Java Adapter
- Lightstreamer - Reusable Metadata Adapters - Java Adapter
- Compatible with Lightstreamer Web Client library version 9.0 or newer.
- For Lightstreamer Server 7.3.2 or newer. Ensure that Web Client API is supported by Lightstreamer Server license configuration.
- For a version of this example compatible with Lightstreamer SDK for Web Clients version 8.x or earlier, please refer to this tag.

 View live demo
View live demo