A nifty tool that lets you see who doesn't follow you back on Instagram.
Browser-based and requires no downloads or installations!
This version utilizes the Instagram API for better performance.
If you prefer to use the older version please use this commit.
- Copy the following code
"use strict";const INSTAGRAM_HOSTNAME="www.instagram.com";let nonFollowersList=[],userIdsToUnfollow=[],isActiveProcess=!1;function sleep(e){return new Promise((n=>{setTimeout(n,e)}))}function getCookie(e){const n=`; ${document.cookie}`.split(`; ${e}=`);if(2===n.length)return n.pop().split(";").shift()}function afterUrlGenerator(e){return`https://www.instagram.com/graphql/query/?query_hash=3dec7e2c57367ef3da3d987d89f9dbc8&variables={"id":"${getCookie("ds_user_id")}","include_reel":"true","fetch_mutual":"false","first":"24","after":"${e}"}`}function unfollowUserUrlGenerator(e){return`https://www.instagram.com/web/friendships/${e}/unfollow/`}function getElementByClass(e){const n=document.querySelector(e);if(null===n)throw new Error(`Unable to find element by class: ${e}`);return n}function getUserById(e){const n=nonFollowersList.find((n=>n.id.toString()===e.toString()));return void 0===n&&console.error(`Unable to find user by id. userId: ${e}`),n}function copyListToClipboard(){const e=[...nonFollowersList].sort(((e,n)=>e.username>n.username?1:-1));let n="";e.forEach((e=>{n+=e.username+"\n"})),copyToClipboard(n)}async function copyToClipboard(e){await navigator.clipboard.writeText(e),alert("List copied to clipboard!")}function onToggleUser(){getElementByClass(".iu_selected-count").innerHTML=`[${userIdsToUnfollow.length}]`}function renderResults(e){const n=[...e].sort(((e,n)=>e.username>n.username?1:-1));getElementByClass(".iu_toggle-all-checkbox").disabled=!1;const o=getElementByClass(".iu_results-container");o.innerHTML="";let t="";n.forEach((e=>{const n=-1!==userIdsToUnfollow.indexOf(parseInt(e.id,10)),s=e.username.substring(0,1).toUpperCase();t!==s&&(t=s,o.innerHTML+=`<div style='margin:1rem;padding:1rem;font-size:2em;border-bottom: 1px solid #333;'>${t}</div>`),o.innerHTML+=`<label style='display:flex;align-items:center;padding:1rem;border-radius:3px;cursor:pointer;'>\n <div style='display:flex;align-items:center;flex:1;'>\n <img src=${e.profile_pic_url} width='75px' style='border-radius:50%;' /> \n <div style='display:flex;flex-direction:column;'>\n <span style='font-size:1.7em;'>${e.username}</span>\n <span style='font-size:0.8em;'>${e.full_name}</span>\n </div>\n ${e.is_verified?" <div style='background-color:#49adf4;border-radius:50%;padding:0.2rem 0.3rem;font-size:0.35em;height:fit-content;'>✔</div>":""}\n ${e.is_private?"<div style='display:flex;width:100%;justify-content:space-around;'>\n <span style='border: 2px solid #51bb42;border-radius:25px;padding:0.5rem;color:#51bb42;font-weight:500;'>Private</span>\n </div>":""}\n </div>\n <input\n class='iu_account-checkbox'\n type='checkbox'\n style='height:1.1rem;width:1.1rem;'\n onchange='toggleUser(${e.id})'\n ${n?"checked":""} />\n </label>`}))}async function run(e){getElementByClass(".iu_main-btn").remove(),getElementByClass(".iu_include-verified-checkbox").disabled=!0,nonFollowersList=await getNonFollowersList(e),getElementByClass(".ui_copy-list-btn").disabled=!1}function renderOverlay(){let e=!0;document.documentElement.style.backgroundColor="#222";const n=document.createElement("div");n.setAttribute("class","iu_overlay"),n.setAttribute("style",["background-color:#222","color:#fff","height:100%","font-family:system-ui"].join(";")),n.innerHTML="<header style='position:fixed;top:0;left:0;right:0;display:flex;align-items:center;justify-content:space-between;padding:1rem;height:2.5rem;background-color:#333;z-index:1;'>\n <div style='font-family:monospace;font-size:1.5em;cursor:pointer;' onclick='location.reload()'>InstagramUnfollowers</div>\n <button class='ui_copy-list-btn' style='background:none;color:white;border: 1px solid white;border-radius:15px;padding:0.5em;cursor:pointer' onclick='copyListToClipboard()' disabled>Copy List to Clipboard</button>\n <label style='display:flex;cursor:pointer;'><input type='checkbox' class='iu_include-verified-checkbox' /> Include verified</label>\n <div class='iu_progressbar-container' style='display:none;width:120px;height:30px;border-radius:5px;position:relative;border:1px solid #7b7777;'>\n <div class='iu_progressbar-bar' style='width:0;height:100%;background-color:#7b7777;'></div>\n <label class='iu_progressbar-text' style='position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);'>0%</label>\n </div>\n <div>Non-followers: <span class='iu_nonfollower-count' /></div>\n <div style='font-size:1.2em;text-decoration:underline;color:red;cursor:pointer;' onclick='unfollow()'>Unfollow Selected <span class='iu_selected-count'>[0]</span></div>\n <input type='checkbox' class='iu_toggle-all-checkbox' style='height:1.1rem;width:1.1rem;' onclick='toggleAllUsers(this.checked)' disabled />\n </header>\n <div class='iu_sleeping-container' style='position: fixed; bottom: 0; left: 0px; right: 0px; display: none; padding: 1rem; background-color: #000; z-index: 1;color: yellow; font-weight:bold'></div>\n <button class='iu_main-btn' style='position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);font-size:2em;cursor:pointer;height:160px;width:160px;border-radius:50%;background:transparent;color:currentColor;border:1px solid currentColor;'>RUN</button>\n <div class='iu_results-container' style='transform:translateY(75px)'></div>",document.body.replaceChildren(n),getElementByClass(".iu_main-btn").addEventListener("click",(()=>run(e)));const o=getElementByClass(".iu_include-verified-checkbox");o.checked=e,o.addEventListener("change",(()=>e=!e))}async function getNonFollowersList(e=!0){if(isActiveProcess)return;let n=[],o=!0,t=0,s=0,r=-1;isActiveProcess=!0;let l=`https://www.instagram.com/graphql/query/?query_hash=3dec7e2c57367ef3da3d987d89f9dbc8&variables={"id":"${getCookie("ds_user_id")}","include_reel":"true","fetch_mutual":"false","first":"24"}`;getElementByClass(".iu_progressbar-container").style.display="block";const i=getElementByClass(".iu_progressbar-bar"),a=getElementByClass(".iu_progressbar-text"),d=getElementByClass(".iu_nonfollower-count"),c=getElementByClass(".iu_sleeping-container");for(;o;){let u;try{u=await fetch(l).then((e=>e.json()))}catch(e){console.error(e);continue}-1===r&&(r=u.data.user.edge_follow.count),o=u.data.user.edge_follow.page_info.has_next_page,l=afterUrlGenerator(u.data.user.edge_follow.page_info.end_cursor),s+=u.data.user.edge_follow.edges.length,u.data.user.edge_follow.edges.forEach((o=>{!e&&o.node.is_verified||o.node.follows_viewer||n.push(o.node)}));const f=`${Math.ceil(s/r*100)}%`;a.innerHTML=f,i.style.width=f,d.innerHTML=n.length.toString(),renderResults(n),await sleep(Math.floor(400*Math.random())+1e3),t++,t>6&&(t=0,c.style.display="block",c.innerHTML="Sleeping 10 secs to prevent getting temp blocked...",await sleep(1e4)),c.style.display="none"}return i.style.backgroundColor="#59A942",a.innerHTML="DONE",isActiveProcess=!1,n}function init(){location.hostname===INSTAGRAM_HOSTNAME?(document.title="InstagramUnfollowers",renderOverlay()):alert("Can be used only on Instagram routes")}window.addEventListener("beforeunload",(e=>{if(isActiveProcess)return(e=e||window.event)&&(e.returnValue="Changes you made may not be saved."),"Changes you made may not be saved."})),window.toggleUser=e=>{userIdsToUnfollow=-1===userIdsToUnfollow.indexOf(e)?[...userIdsToUnfollow,e]:userIdsToUnfollow.filter((n=>n!==e)),onToggleUser()},window.toggleAllUsers=(e=!1)=>{document.querySelectorAll(".iu_account-checkbox").forEach((n=>n.checked=e)),userIdsToUnfollow=e?nonFollowersList.map((e=>e.id)):[],onToggleUser()},window.unfollow=async()=>{if(isActiveProcess)return;if(0===userIdsToUnfollow.length)return void alert("Must select at least a single user to unfollow");if(!confirm("Are you sure?"))return;let e=getCookie("csrftoken");if(void 0===e)throw new Error("csrftoken cookie is undefined");const n=getElementByClass(".iu_sleeping-container");getElementByClass(".iu_toggle-all-checkbox").disabled=!0;const o=getElementByClass(".iu_results-container");o.innerHTML="";const t=()=>window.scrollTo(0,o.scrollHeight);isActiveProcess=!0;let s=0;for(const r of userIdsToUnfollow){const l=getUserById(r);try{await fetch(unfollowUserUrlGenerator(r),{headers:{"content-type":"application/x-www-form-urlencoded","x-csrftoken":e},method:"POST",mode:"cors",credentials:"include"}),o.innerHTML+=`<div style='padding:1rem;'>Unfollowed\n <a style='color:inherit' target='_blank' href='www.instagram.com/${l.username}/'> ${l.username}</a>\n <span style='color:#00ffff'> [${s+1}/${userIdsToUnfollow.length}]</span>\n </div>`}catch(e){console.error(e),o.innerHTML+=`<div style='padding:1rem;color:red;'>Failed to unfollow ${l.username} [${s+1}/${userIdsToUnfollow.length}]</div>`}if(t(),await sleep(Math.floor(2e3*Math.random())+4e3),s+=1,r===userIdsToUnfollow[userIdsToUnfollow.length-1])break;s%5==0&&(n.style.display="block",n.innerHTML="Sleeping 5 minutes to prevent getting temp blocked...",t(),await sleep(3e5)),n.style.display="none"}isActiveProcess=!1,o.innerHTML+="<hr /><div style='padding:1rem;font-size:1.25em;color:#56d756;'>All DONE!</div><hr />",t()},init();-
Log in into your account and open the developer console or (Ctrl+Shift+J(Windows) || ⌘+⌥+I (Mac os)) and paste the code.
-
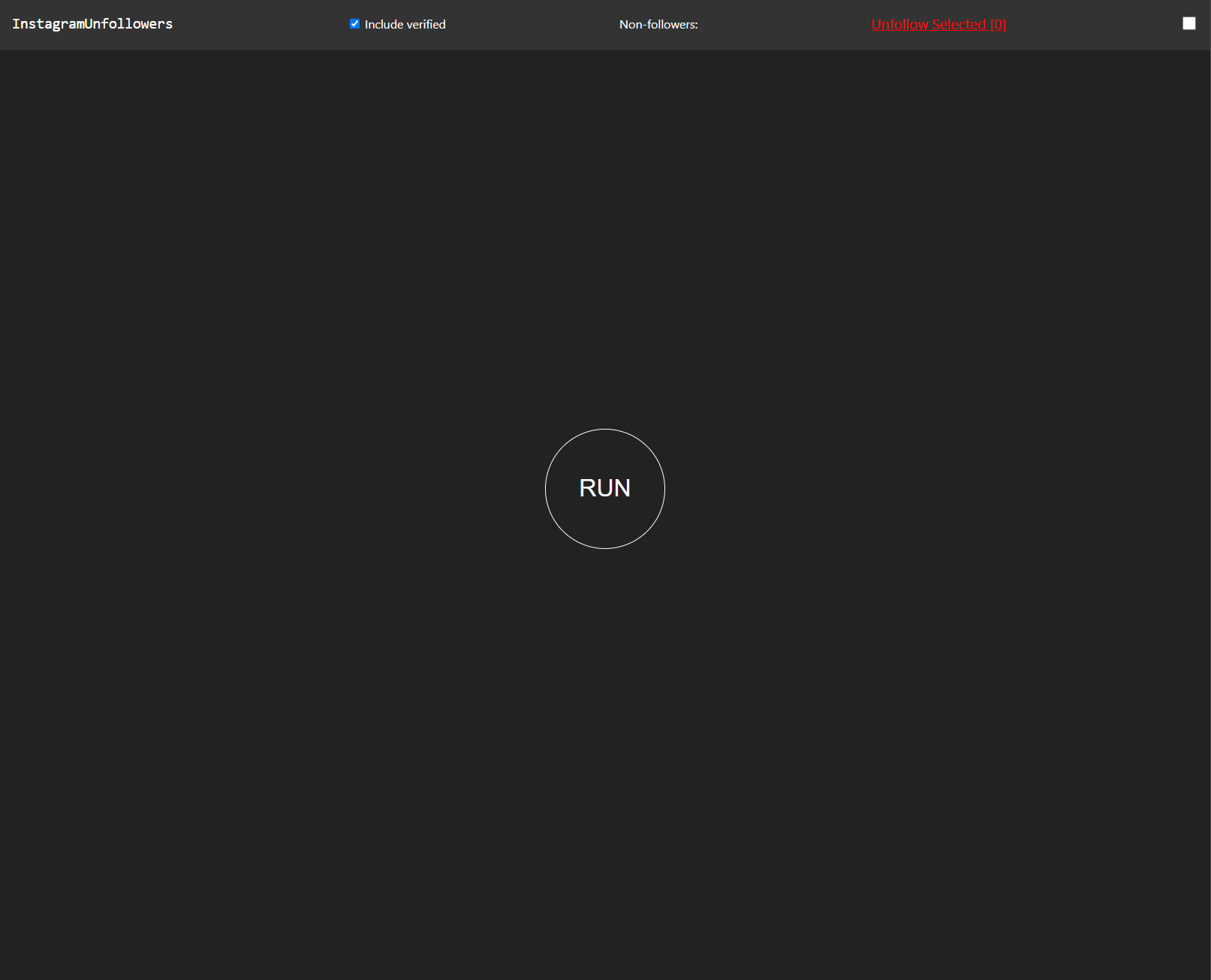
You will be met with the following interface:

-
Click "RUN" to start scanning for users who do not follow you back.
-
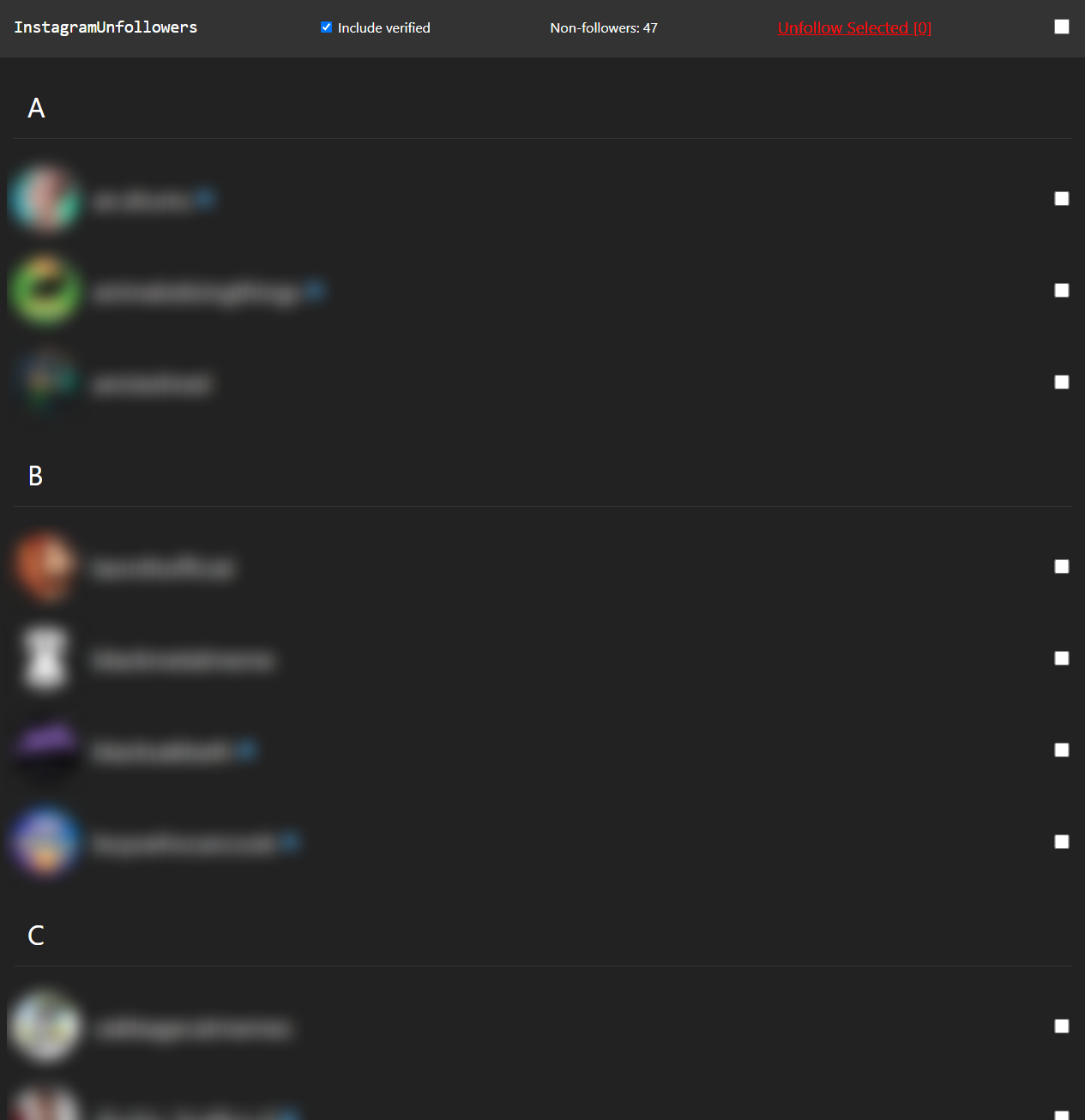
Once it finishes printing the users, you will be met with the following screen which will show you the results:

-
If you wish to un-follow any of these users, you can select 1 or more of them via the checkbox next to each user.
The more users you have to check, more time it will take
This script has been tested only on Chromium-based browsers
When introducing new changes to main.js, make sure to run the "build" command in-order to automatically format, compress, and convert your code.
Disclaimer: This is not affiliated, associated, authorized, endorsed by, or in any way officially connected with Instagram.
Use it at your own risk!.
