- Dragabble Nodes and Canvas
- Create curved links between ports
- Custom components for Canvas, Links, Ports, Nodes
- React state container
- Update state on Select/Hover nodes, ports and links
- Base functionality complete
- Stable NPM version
- Scroll/Pinch canvas to zoom
- Ctrl+z/Ctrl+y history
- Read-only mode
- Redux state container
- Arrow heads on links
- Docs
This project aims to build a highly customisable, declarative flow chart library. Critically, you control the state. Pick from Redux, MobX, React or any other state managment library - simply pass in the current state and hook up the callbacks.
For example:
The flow chart is designed as a collection of Nodes, Ports and Links. You can specify your own custom properties, making this format quite flexible. See types/chart.ts. Note, nodes, ports and links should have a unique id.
export const chart: IChart = {
offset: {
x: 0,
y: 0,
},
nodes: {
node1: {
id: 'node1',
type: 'output-only',
position: {
x: 300,
y: 100,
},
ports: {
port1: {
id: 'port1',
type: 'output',
properties: {
value: 'yes',
},
},
port2: {
id: 'port2',
type: 'output',
properties: {
value: 'no',
},
},
},
},
node2: {
id: 'node2',
type: 'input-output',
position: {
x: 300,
y: 300,
},
ports: {
port1: {
id: 'port1',
type: 'input',
},
port2: {
id: 'port2',
type: 'output',
},
},
},
},
links: {
link1: {
id: 'link1',
from: {
nodeId: 'node1',
portId: 'port2',
},
to: {
nodeId: 'node2',
portId: 'port1',
},
},
},
selected: {},
hovered: {},
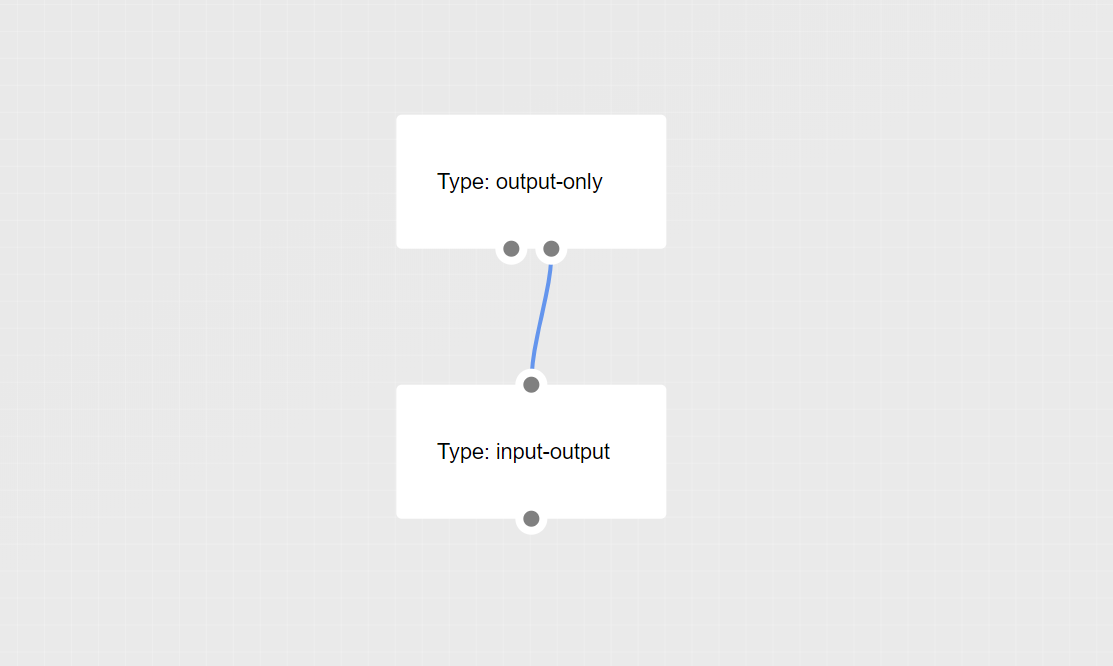
}This will produce a simple 2 noded chart which looks like:
npm i @mrblenny/react-flow-chartMost components/types are available as a root level export. Check the storybook demo for more examples.
import { FlowChartWithState } from "@mrblenny/react-flow-chart";
const chartSimple = {
offset: {
x: 0,
y: 0
},
nodes: {
node1: {
id: "node1",
type: "output-only",
position: {
x: 300,
y: 100
},
ports: {
port1: {
id: "port1",
type: "output",
properties: {
value: "yes"
}
},
port2: {
id: "port2",
type: "output",
properties: {
value: "no"
}
}
}
},
node2: {
id: "node2",
type: "input-output",
position: {
x: 300,
y: 300
},
ports: {
port1: {
id: "port1",
type: "input"
},
port2: {
id: "port2",
type: "output"
}
}
},
},
links: {
link1: {
id: "link1",
from: {
nodeId: "node1",
portId: "port2"
},
to: {
nodeId: "node2",
portId: "port1"
},
},
},
selected: {},
hovered: {}
};
const Example = (
<FlowChartWithState initialValue={chartSimple} />
);stories/InternalReactState.tsx
stories/ExternalReactState.tsx
stories/ExternalReactState.tsx
If you're interested in helping out, let me know.
In particular, would be great to get a hand with docs and redux / mobx integrations.
npm install
npm run start:storybook