Component from PatchKit.
import SteppedProgressBar from 'patchkit-stepped-progress-bar'3 steps:
<SteppedProgressBar num={3} current={0} />4 steps:
<SteppedProgressBar num={4} current={0} />Add the ability to click on past steps, to jump back:
const onGotoStep = step => console.log('Going back to step', step)
<SteppedProgressBar num={3} current={0} canGoBack onClick={onGotoStep} />Label each step:
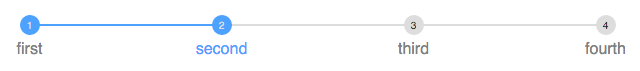
<SteppedProgressBar labels={['first', 'second', 'third', 'fourth']} />Use the .less file:
@import "node_modules/patchkit-stepped-progress-bar/styles.less"GPL 3