For this project, you'll build an app to view the Astronomy Picture of the Day.
You will build the app primarily in Objective-C with some Swift components. The goal of this project is to practice using Swift and Objective-C together, including using features like nullability, lightweight generics, and name customization.
Fork and clone this repository. Create your own Xcode project. Commit regularly as you complete the requirements in this project.
The instructions for this project are intentionally sparse. At this point in the course, you are familiar with most of the concepts used in building an app like this, and should be able to implement it with minimal guidance. This also means that you have the freedom to implement most parts of the app as you see fit. However, please make sure you follow the instructions that are here.
Create an API key at: https://api.nasa.gov/
Sample request JSON: https://api.nasa.gov/planetary/apod?api_key=DEMO_KEY
Leah Kramer designed the APOD app.
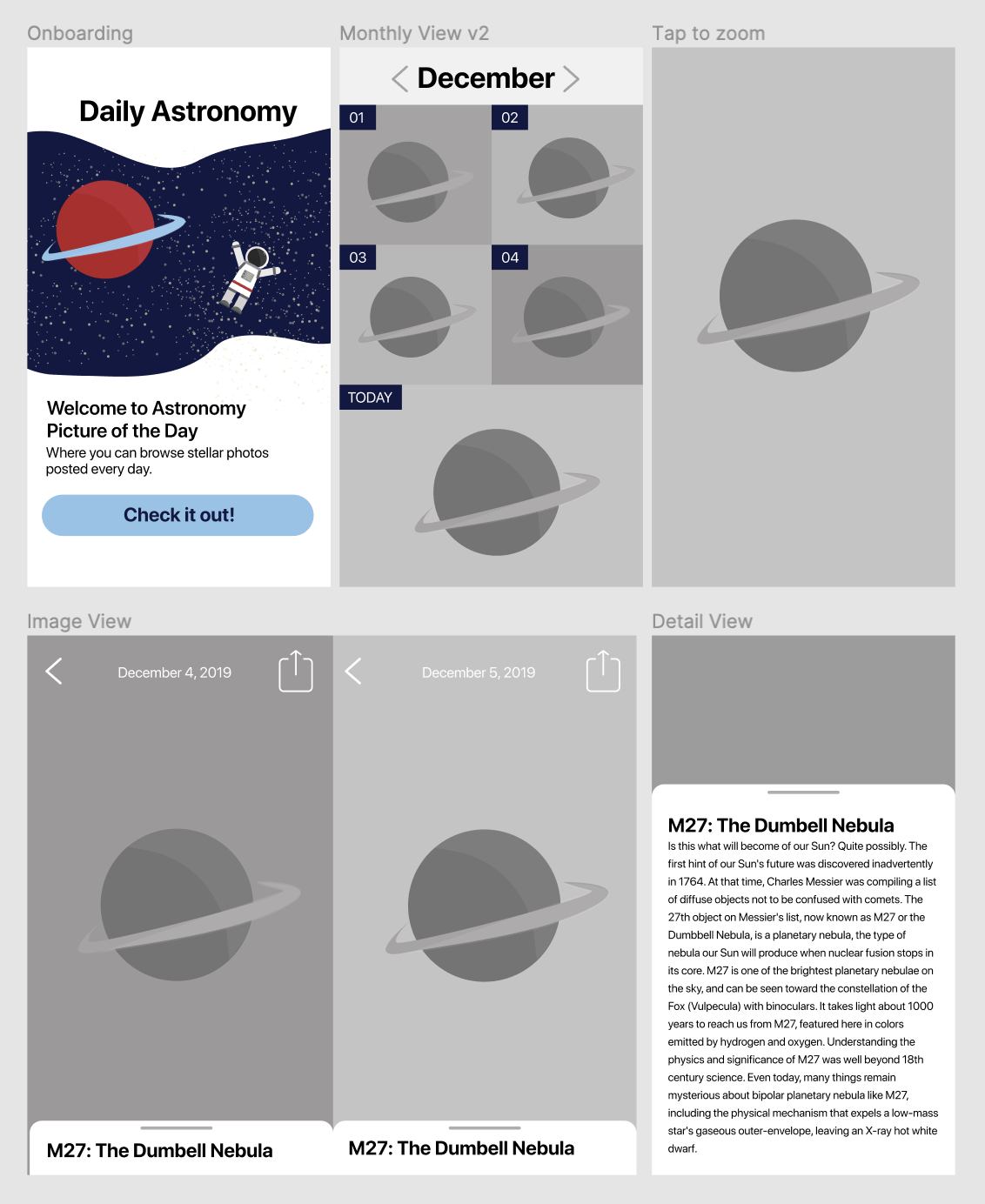
Use her APOD Figma design as a starting point, there are also individual screens exported in this repository.
- Collection View with photos of the day (make all cells the same size and color to start)
- Detail view with model popup
- Use any of the assets in the Design folder
- No Cocoapods or 3rd party frameworks - do everything yourself.
- Your model must be in Objective-C — use any language for your other code files.
- Set your App Icon and App Name so it doesn't clip on the Home screen.
- A PDF is a vector that can scale to any size.
- Make the collection view use different sized cells to feature today (similar to Pinterest)
- Tap to hide UI on the Details View to see photo
- Double-tap to zoom in (Use a UIScrollView with zoom)
- Alternate placeholder color
- Add day tags to your collection view cell