In development, it's easy to break Eleventy without noticing. In a lot of other tools, there's often some type of "error overlay" that pipes build errors directly to the browser. This is that, for Eleventy.
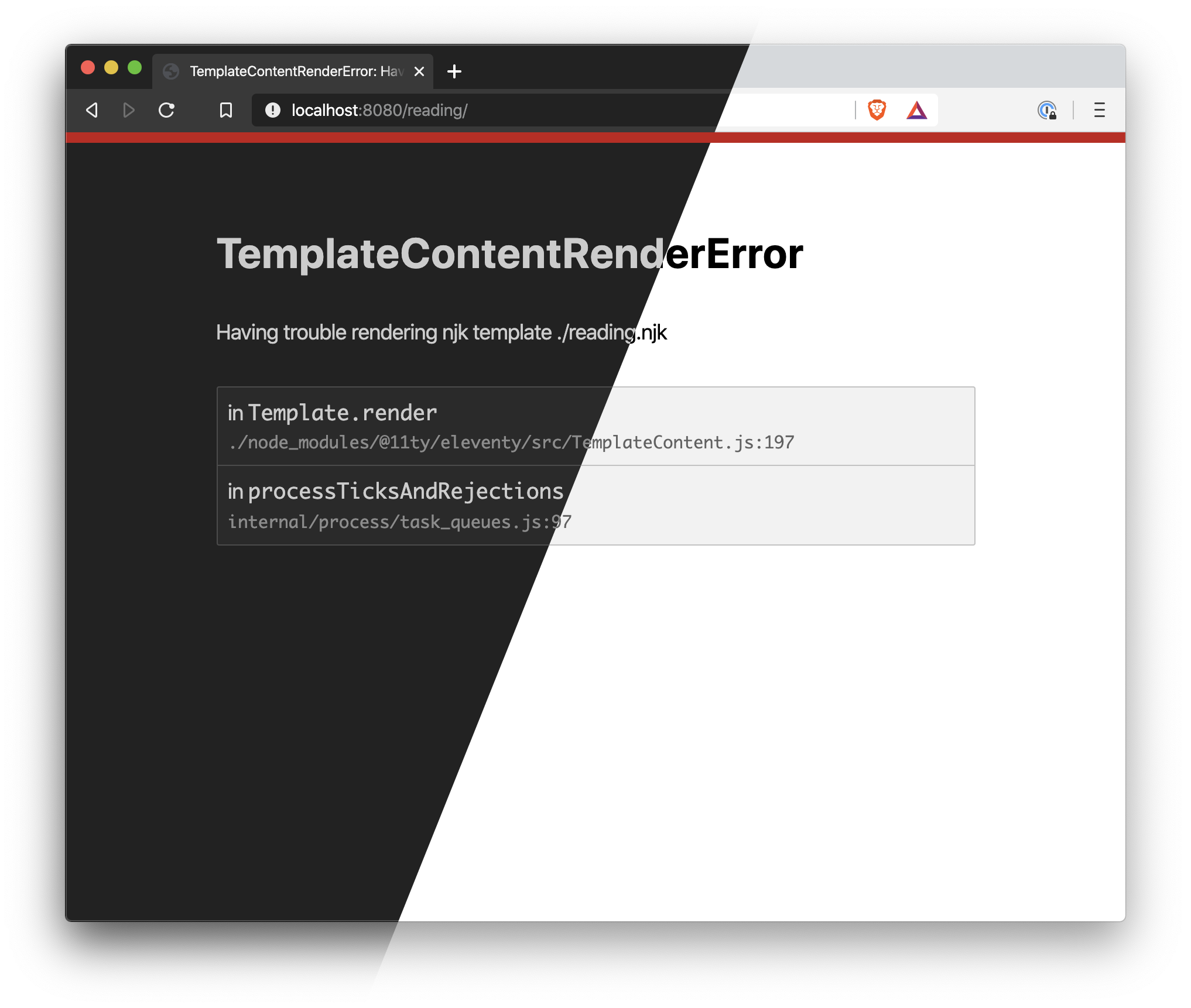
- Shows error name, message, and fancy stacktrace
- Has a dark theme so you won't be suddenly blinded by your failures
- Hooks into Eleventy's live-reloading
yarn add --dev eleventy-plugin-error-overlayIn .eleventy.js, add the plugin:
const ErrorOverlay = require("eleventy-plugin-error-overlay")
module.exports = function (eleventyConfig) {
// ...
eleventyConfig.addPlugin(ErrorOverlay)
// ...
}If you've set a custom browser-sync config, make sure you're not clobbering the existing one. That means that if your config looks like this:
eleventyConfig.setBrowserSyncConfig({
// ...stuff
})Make sure that it's like this:
eleventyConfig.setBrowserSyncConfig({
...eleventyConfig.browserSyncConfig,
// ...stuff
})Otherwise, you'll blow away this plugin's middleware and the error page won't show up.