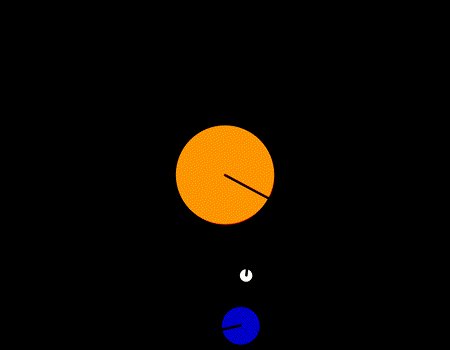
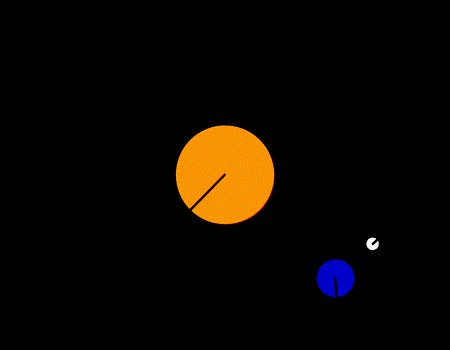
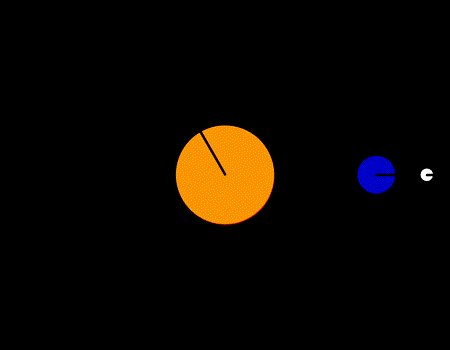
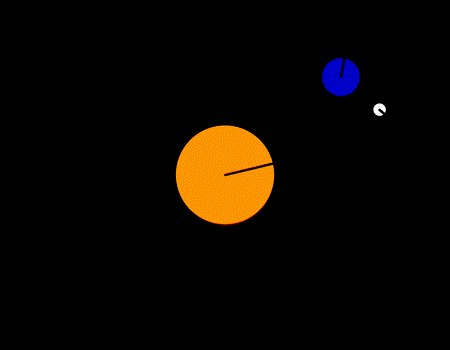
A graded assignment to create a solar system using p5.js with the following features:
-
Earth Orbit:
- Create an Earth orbiting the Sun at 300 pixels, rotating around its axis.
-
Earth's Moon:
- Add a Moon orbiting the Earth, spinning in the opposite direction of Earth's rotation.
-
Sun's Rotation:
- Animate the Sun to spin on its axis.
-
Earth:
- Create an Earth with color blue and size 80.
- Rotate the Earth around the Sun at speed.
-
Earth's Moon:
- Add a white Moon (size 30) orbiting the Earth at 100 pixels.
- Rotate the Moon around the Earth at
-speed*2.
-
Sun Rotation:
- Make the Sun spin on its axis at
speed/3.
- Make the Sun spin on its axis at
- Add additional celestial bodies, such as:
- A second moon orbiting Earth.
- An asteroid orbiting the Moon.
A detailed rubric assesses each feature, with a total score based on feature completion and additional development efforts.
-
Run the Template:
- Start by running the
solarSystemTEMPLATEsketch using your preferred p5 editor.
- Start by running the
-
Development Steps:
- Follow the steps outlined to implement the solar system features.