Use custom pieces on Lichess, with Chrome extension Stylus
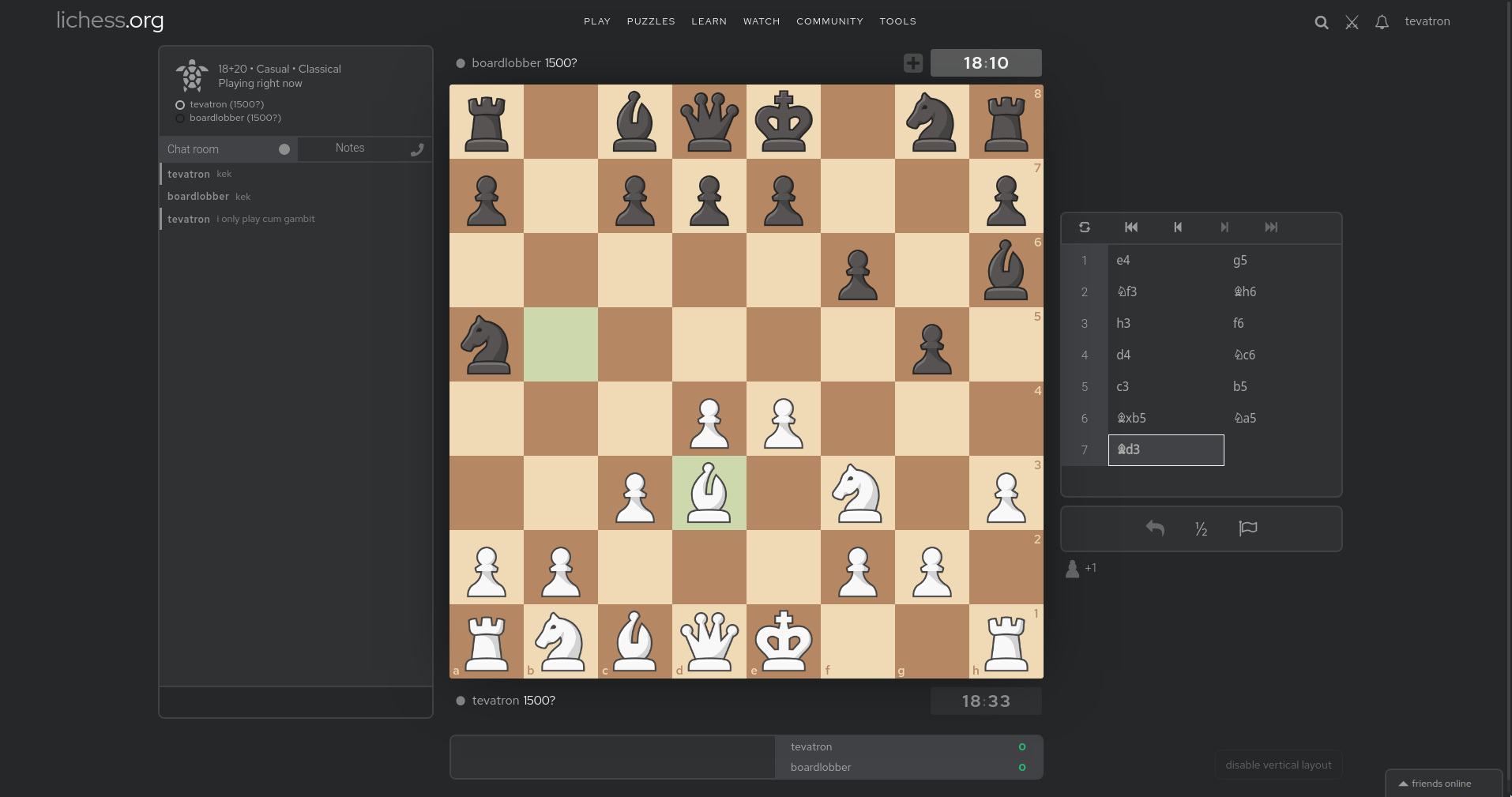
My Lichess setup with Chess.com pieces and styled with Prettier Lichess.
- Install browser extension Stylus, or any other extension that can override a website's CSS.
- In the Stylus dashboard, create a new style and paste the following template into it
/* Black Pieces */
.is2d .black.pawn {
background-image: url("");
}
.is2d .black.knight {
background-image: url("");
}
.is2d .black.bishop {
background-image: url("");
}
.is2d .black.rook {
background-image: url("");
}
.is2d .black.queen {
background-image: url("");
}
.is2d .black.king {
background-image: url("");
}
/* White Pieces */
.is2d .white.pawn {
background-image: url("");
}
.is2d .white.knight {
background-image: url("");
}
.is2d .white.bishop {
background-image: url("");
}
.is2d .white.rook {
background-image: url("");
}
.is2d .white.queen {
background-image: url("");
}
.is2d .white.king {
background-image: url("");
}- Convert all of your pieces to Base64 with an Image to Base64 Converter. Make sure to select
Data URI -- data:content/type;base64as Output Format. Here are the Chess.com pieces that I use. - Insert the output into the
background-image: url("data:image/png;base64, ... ")field for each piece. - Save the newly created style and admire your pieces on Lichess.