KnockoutJS MobilePack comes with all the necessary code for you to build Salesforce mobile apps using KnockoutJS JavaScript framework and UI frameworks like: Twitter's Bootstrap and JQuery Mobile. It also comes with sample apps that shows how to run such apps on various environments like Salesforce Visualforce, Heroku etc.
Mobile Pack for KnockoutJS supports the following three deployment options for your HTML5 mobile app.
- Mobile Pack as a Visualforce page (i.e. host the app on Force.com): Follow this quick start .
- Mobile pack as HTML5 app running on an external server (e.g. Heroku) and source data from Salesforce: Follow this quick start . Note: Quick start provides steps to run your app on either a Node.js or a PHP server.
- Mobile pack on Cordova (local): Follow this quick start .
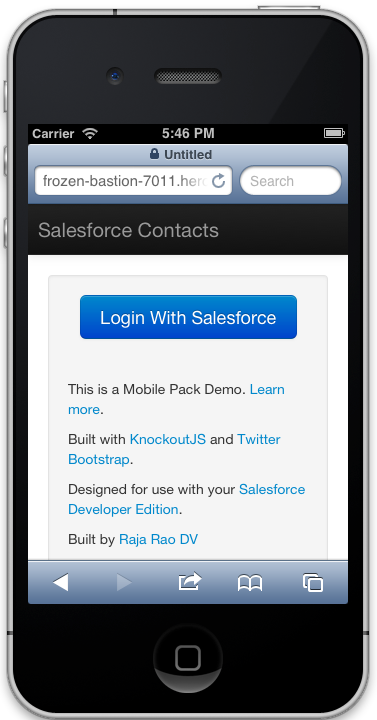
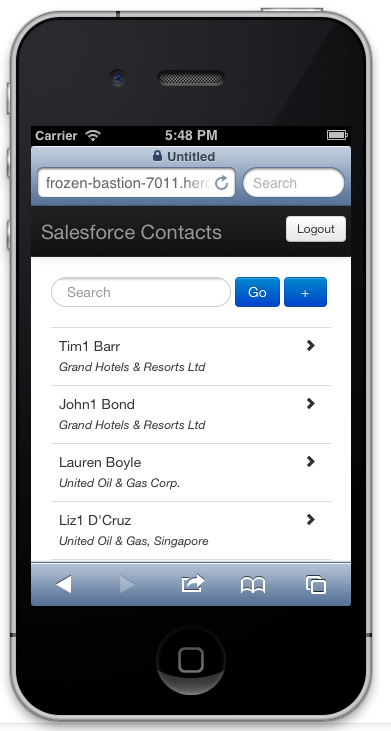
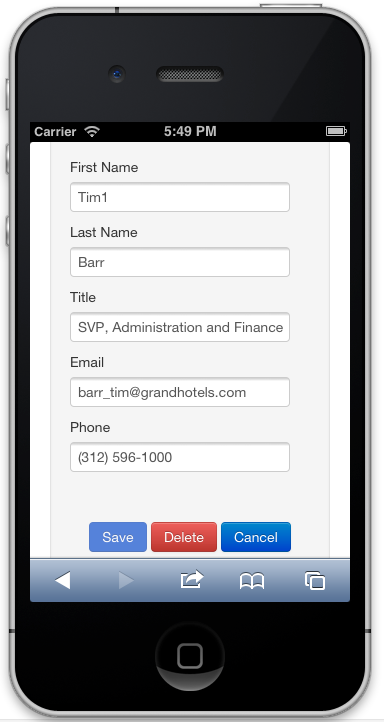
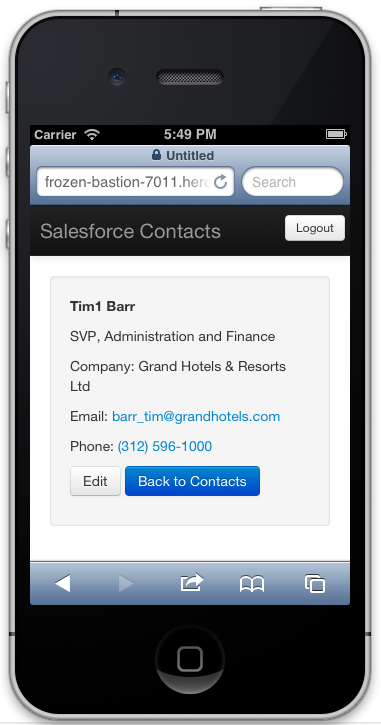
knockout-force.js- a plugin library that acts like a glue between KnockoutJS and Salesforce SDK 2.0 library.samples/KnockoutBootstrapVF- An example Contacts app that showcases how to use KnockoutJS, Twitter Bootstrap and knockout-force and run it on Visualforce.samples/KnockoutHerokuBootstrapNode- An example Contacts app that showcases how to use KnockoutJS, Twitter Bootstrap and run it as a mobile-web app on Heroku using Node.js as a server.samples/KnockoutBootstrapCordova- An example Contacts app that showcases how to use KnockoutJS, Twitter Bootstrap and wrap it in Cordova (hybrid) shell to run it as
For much more information building enterprise mobile applications on Force.com with Mobile Packs, go to the Mobile Packs home page.