- Zero dependencies library, works with NodeJS and in the browser.
- 1.7kb minified (481B gzipped) version.
- Install library:
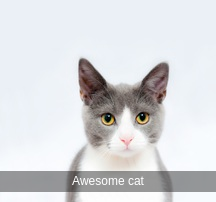
npm install --save watertext- Watermark regular image with awesome text:
var el = document.getElementsByTagName('img')[0];
// Version 1: callback based (watertext.core.umd.min.js)
watertext(el.src, {text: 'Awesome cat'}, function(err, src){
el.src = src;
});
// Version 2: promise based (watertext.umd.min.js)
watertext(el.src, {text: 'Awesome cat'})
.then(function(url){el.src = url;});| Original image | Watermarked image |
|---|---|
 |
 |
There are two main versions:
- Callback-based vanilla js core.
- Promise-based (via core-js polyfill) regular.
Depending on usage, there are 3 build options: CommonJS, ES6 module and UMD library. All build are handled by rollup. Backend specific versions (CommonJS and ES6 module) are not minified (~5 Kb) and browser specific UMD comes in minified version only (~1.7 Kb).
| Name | CommonJS | ES6 module | UMD |
|---|---|---|---|
| Core (Callback based) | watertext.core.cjs.js | watertext.core.esm.js | watertext.core.umd.min.js |
| Regular (Promise based) | watertext.cjs.js | watertext.esm.js | watertext.umd.min.js |
The library is tiny and the whole source code is in index.js file. It uses ES6 syntax with AirBnB style-guide. Make sure to eslint your code and write jsdoc for every method.
npx browserslistWebpack builds both regular and minified versions to dist folder. It uses rollup + bublé because they are faster than webpack + buble and result into smaller build size (~30% reduction).
yarn buildPublish new version with yarn:
yarn publishAll of the parameters except text are optional. By default, the watermark is placed at the bottom of the image with 10px margin.
| Name | Type | Default | Description |
|---|---|---|---|
| text | string | '' | Watermark text. |
| textWidth | number | undefined | Width of watermark in pixels. By default watermark uses 100% of the image width if positioned at the top/bottom and 100% of hight if positioned on the left/right. |
| textSize | number | 12 | Watermark text size. |
| textFont | string | 'Sans-serif' | Watermark text font. |
| textColor | string | 'rgb(255, 255, 255)' | Watermark text color. |
| backgroundColor | string | 'rgba(0, 0, 0, 0.4)' | Watermark background color. Default is gray. |
| position | string | 'bottom' | Position of watermark text, one of "top", "left", "right" or "bottom". |
| margin | number | 10 | Margin from the nearest edge. Negative margin positions watermark at the opposite edge. Useful for text orientation control for "left" and "right" positioning. |
| dataURL | Array | [] | Parameters of canvas.toDataURL(type, encoderOptions). Default format type is image/png. Example options: ["image/jpeg", 0.5] or ["image/webp", 0.6]. |
- base64 to image converter.
- image to base64 converter.
- baivong/watermark library hugely inspired this project. While there are a lot of similarities, this library does not require jQuery to watermark images.
- brianium/watermarkjs good multi-purpose watermarking library, inspired ES6 adoption and Webpack usage.
- Cat image is provided by pexels.