This repo contains the asyncapi.org website. It's powered by Hugo.
Follow Hugo installation instructions to install the website.
Start a development server:
hugo server -Dhugo new docs/page_name.mdThis will create a draft version of your page. Make sure you remove
draft: truefrom the front-matter of the document once it's ready to get published.
Just remove the page file. E.g., rm content/docs/page_name.md.
This shortcode allows you to add a block of code. It has the following features:
- Language selector
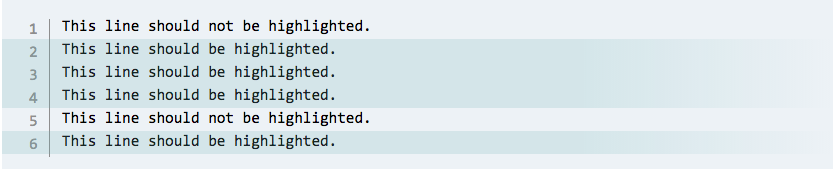
- Line highlighter
{{<code lang="yaml" lines="2-4,6">}}
This line should not be highlighted.
This line should be highlighted.
This line should be highlighted.
This line should be highlighted.
This line should not be highlighted.
This line should be highlighted.
{{</code>}}This shortcode allows you to add a link that will open in a new tab.
{{% link anotherwebsite.com %}}Text of the link (Markdown){{% /link %}}{{<link anotherwebsite.com>}}Text of the link (HTML){{</link>}}This shortcode allows you to add a notice message to your document.
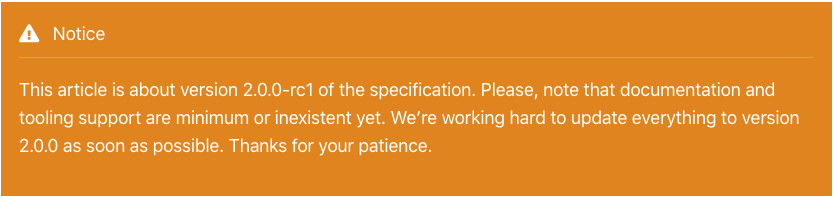
{{% notice %}}
A Markdown text for the notice.
{{% /notice %}}{{<notice>}}
An HTML text for the notice.
{{</notice>}}Icon and header title are customizable using icon and title properties respectively. For instance:
{{% notice icon="map-pin" title="Another title" %}}
A Markdown text for the notice.
{{% /notice %}}Find icons here: https://fontawesome.com/icons?d=gallery&m=free
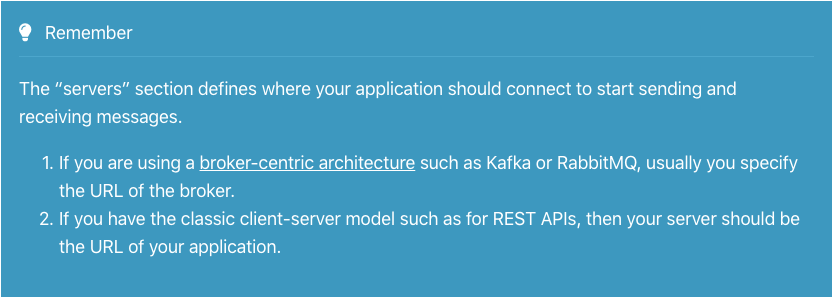
This shortcode allows you to add a message the user must remember or something you want to remark.
{{% remember %}}
A Markdown text.
{{% /remember %}}{{<remember>}}
An HTML text.
{{</remember>}}Icon and header title are customizable using icon and title properties respectively. For instance:
{{% remember icon="map-pin" title="Another title" %}}
A Markdown text.
{{% /remember %}}Find icons here: https://fontawesome.com/icons?d=gallery&m=free
This shortcode shows a menu bar with all the specification versions and highlights the current one.
{{% spec-chooser current="1.1.0" %}}