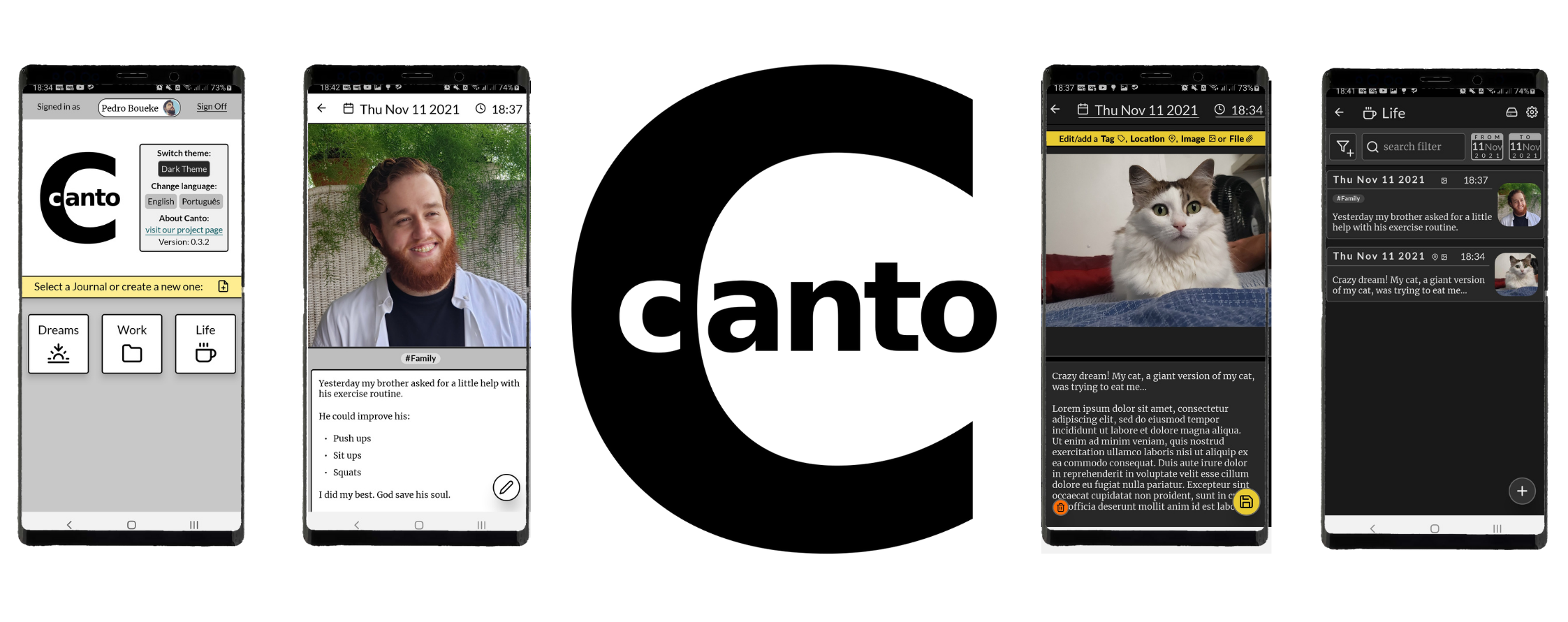
Canto is am entirely free, simple journaling app for Android.
It's built with react-native and may one day be ported to ioPs.
It's meant to resolve frustrations with the current journaling mobile app
ecosystem - pointless features, insane charges and 'DiaryAsAService'-bs.
Features:
- Completely free and open source.
- Management of multiple journals.
- Encryption. Always. Everywhere.
- Automated backups with Google Drive.
- Add images, files, GPS data, tags and comments to your entries.
- Format using markdown.
- Optionally use a password to lock your data.
- Filter and query your previous entries.
Please create an issue tagged as bug. Include the platform, a description of the problem and how to reproduce it.
Please create an issue for discussing the changes. If all is well, your PR will be merged once reviwed.
Create a PR that adds your language to .src/Dictionary/index.js.
First release:
-
(being worked at) Finish Google Drive Integration for automated backups.
- Fix uploaded image download/upload (currently receiving empty data array from API)
- Check for bugs
-
Add option to create readable exports of a journal (doc or markdown file)
-
Add option to generate local exports that can be used as backups
-
Add option to load local exports
-
Add loading spin in areas it's needed
-
General compatibility test on other android API levels and devices
Long term support:
- Tests, none currently exists.
- Migrate to TypeScript.
-
Connect your phone or emulator using Android Studio
-
Run JS Server on a terminal
Console #1
> yarn start
- Compile and install Canto
Console #2
> yarn android
Install react-native-google-signin and react-native-google-drive-api-wrapper. Make sure your app SHA1 fingerprint is properly setup.
Create a project at Google's API console, adding an OAuth 2.0 web credential. Save it to a gdriveCredentials.js file at this project root directory. Just export the credential json: export default {/* json credentials data */}.
Remember to enable access to the Google Drive API.
This project uses react-native-mmkv-storage. If the project wont build after following the installation instrunctions, check the related issue.