Project Documentation
This documentation provides an overview of the Pokemon project, which consists of a client-side and server-side application for managing and displaying video games.
The Pokemon project is designed to help users manage and view pokemon cards. It consists of a client-side application built with React and a server-side application built with Express. The client-side application allows users to browse and search pokemon cards, while the server-side application provides the necessary APIs to interact with the database.
API used: https://pokeapi.co/
## Installation
To run the Videogames project locally, follow these steps:
- Clone the repository from the Frontend Repository and Backend Repository.
- Set up a PostgreSQL database named pokemon.
- Create an .env file inside the api folder of the backend repository with the following information:
DB_USER=[your PostgreSQL username]
DB_PASSWORD=[your PostgreSQL password]
DB_HOST=localhost
4. Open a terminal inside the api folder and run the following commands:
- npm install to install the dependencies.
- npm start to start the server.
- Open another terminal inside the client folder and run the following commands:
- npm install to install the dependencies.
- npm run dev to start the client application.
- Access the client application by visiting http://127.0.0.1:5173 in your web browser.
Once the Pokemon project is up and running, you can use the client application to browse and search for video games. The server-side API provides the following endpoints for interacting with the application:
GET /pokemon
- Description: Retrieves a list of all pokemones in the database.
- Query Parameters:
- page (optional): Specifies the page number for pagination.
- limit (optional): Specifies the number of results per page.
- Example Response:
[
{
"id": 1,
"name": "bulbasaur",
"hp": 45,
"attack": 49,
"defense": 49,
"speed": 45,
"height": 7,
"weight": 69,
"types": [
{
"name": "grass",
"url": "https://pokeapi.co/api/v2/type/12/"
},
{
"name": "poison",
"url": "https://pokeapi.co/api/v2/type/4/"
}
],
"image": "https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/other/home/1.png"
},
{
"id": 2,
"name": "ivysaur",
"hp": 60,
"attack": 62,
"defense": 63,
"speed": 60,
"height": 10,
"weight": 130,
"types": [
{
"name": "grass",
"url": "https://pokeapi.co/api/v2/type/12/"
},
{
"name": "poison",
"url": "https://pokeapi.co/api/v2/type/4/"
}
],
"image": "https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/other/home/2.png"
},
...
]
//more games...
GET /api/pokemon/:id Description: Retrieves a specific pokemon by its ID. Path Parameters: id: The ID of the pokemon. Example Response:
[
{
"id": 1,
"name": "bulbasaur",
"hp": 45,
"attack": 49,
"defense": 49,
"speed": 45,
"height": 7,
"weight": 69,
"types": [
{
"name": "grass",
"url": "https://pokeapi.co/api/v2/type/12/"
},
{
"name": "poison",
"url": "https://pokeapi.co/api/v2/type/4/"
}
],
"image": "https://raw.githubusercontent.com/PokeAPI/sprites/master/sprites/pokemon/other/home/1.png"
}
]
POST /api/pokemon
Description: Creates a new pokemon entry. Request Body: * name (string, required): The name of the pokemon. * hp (number, required): The health power of the pokemon. * attack (number, optional): it´s attack power. * defense (number, optional): it´s defense power. * image (string): must be the url of an image. * height and weight (float, optional)
I welcome ontributions to the Pokemon project! Whether you want to report a bug, suggest new features, or submit code changes, your contributions are highly appreciated.
MIT License
Copyright (c) [year] [project owner]
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
[License terms and conditions]
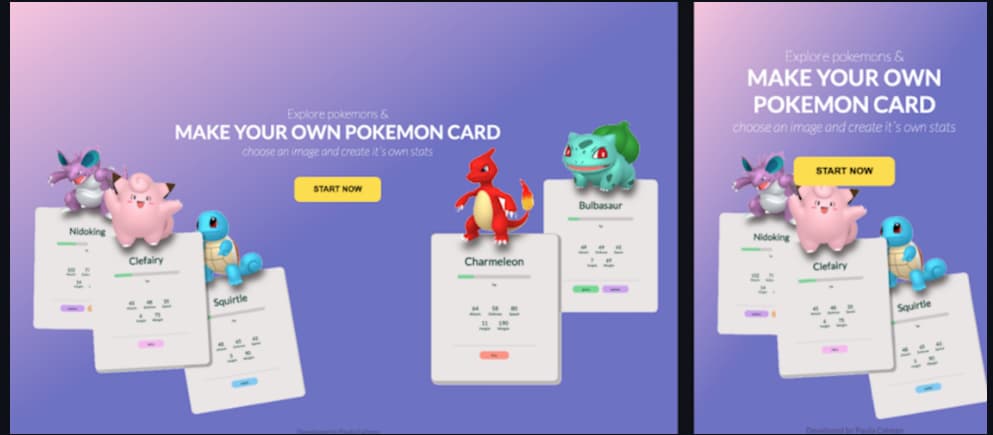
Home page: On small screens the menue appears on hover
Detail of a card
Form for the creation of a custom POKEMON with a preview card