This repo provides an example app called Maps App that can be used as as starter for your organizations mapping app built with ArcGIS API 4 for JavaScript. You can use the Maps App as is, or extend it using the ArcGIS API for JavaScript.
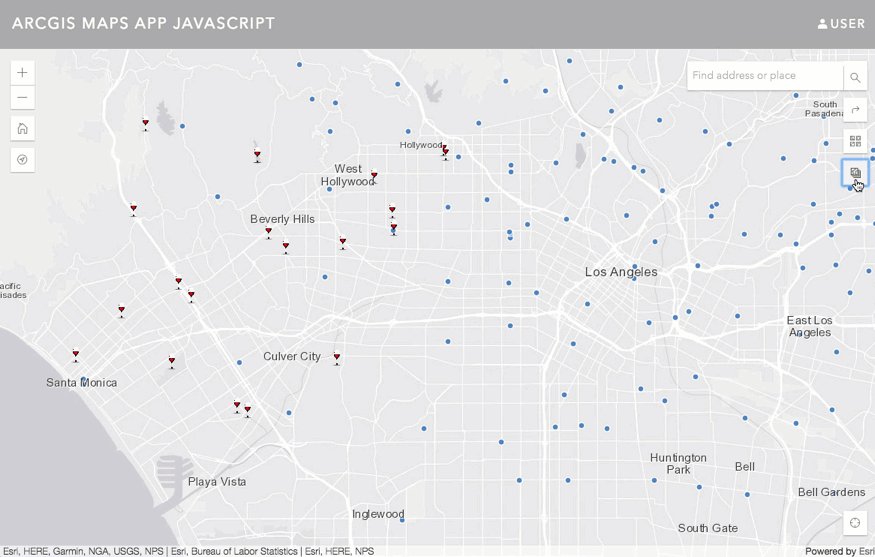
- Dynamically switch basemaps
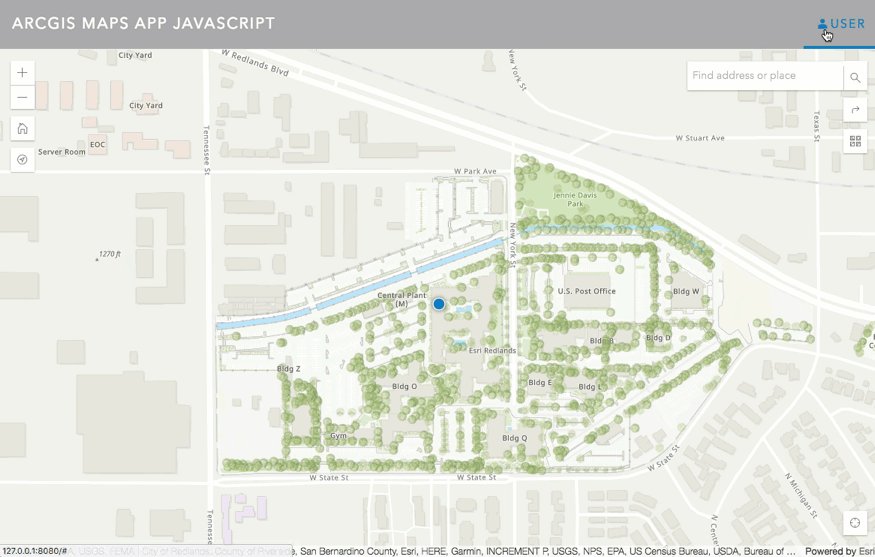
- Place search
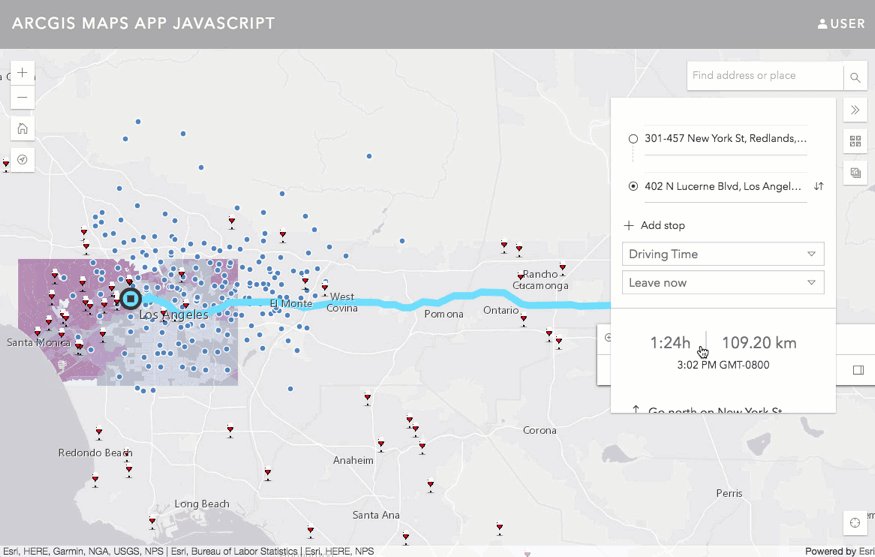
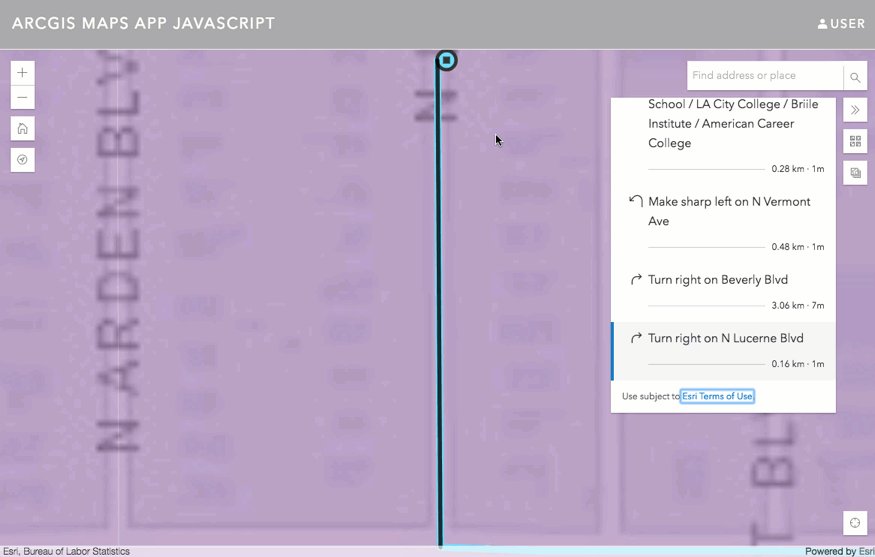
- Directions
- Sign into an ArcGIS account
- Service Worker
- AppCache
manifest.json- to add as button to home screen- default icons
This application takes advantage of numerous technologies for development purposes. It utlizes webpack to compile and bundle the application code and other files. It is written in TypeScript and provides examples on how to create custom widgets using the ArcGIS API 4 for JavaScript.
This application also uses Workbox for Webpack to set up service workers for the application to cache application code and files, as well as uses an appcache fallback for Internet Explorer, Edge, and Safari.
Intern is used for all unit tests and code coverage.
Feel free to use this project as a starting point for your own applications!
Clone the repo and run npm install.
-
NOTE FOR WINDOWS USERS - You will need to install the Windows-Build-Tools to compile npm modules for this project.
npm install --global --production windows-build-tools -
npm start- compile application and run it in a local server athttp://127.0.0.1:8080. -
npm run build- compile application for deployment that can be viewed athttp://127.0.0.1:9000. -
npm test- run unit tests and code coverage with local chrome driver.
The ports for running the local server can be updated in webpack/devserver.config.js for dev and package.json for build.
-
Login to ArcGIS for Developers and register your app to create an Client ID.
-
You will need to register your application with a Client ID so that you can take advantage of the premium Directions and Routing and Geocoding Services from the ArcGIS Platform.
- Once you've registered your version of the maps-app, grab a copy of the client id from the registration and set the client id in the applications
src/app/config.tsfile. You will also want to provide the Portal URL for your Organization, such as"https://<MY-ORGANIZATION>.maps.arcgis.com". You can also provide your own WebMap or use the default one provided.
// src/app/config.ts
/**
* Registered application id.
* This is needed to be able to use premium
* services such as routing and directions.
*/
export const appId = "<APP-ID>";
/**
* Users Portal URL.
*/
export const portalUrl = "https://arcgis.com"; // default Portal URL
/**
* WebMap id to use for this application.
* You can update this WebMap id with your own.
*/
export const webMapItem = {
portalItem: {
// shared WebMap with Vector Tile basemap
id: "1aab2defd7444b6790f439a186cd4a23"
}
};- As part of the registration process, add a redirect uri for your app. Navigate to the Redirect URIs section at the bottom of the registration page and set the redirect uri as shown for development purposes. You will also want to add a redirect uri for where your application will be deployed. This redirect uri is the default redirect for
https://www.arcgis.com.
For development purposes, you will want to add the following redirects to your Application ID:
http://127.0.0.1:8080http://127.0.0.1:9000
When you deploy your application, do not use the same Application ID for development as production. You want your Application ID to only redirect to your production website.
Find a bug or want to request a new feature enhancement? Let us know by submitting an issue.
Anyone and everyone is welcome to contribute. We do accept pull requests.
- Get involved
- Report issues
- Contribute code
- Improve documentation
Copyright 2018 Esri
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
A copy of the license is available in the repository's LICENSE file