Our goal is to fix and enhance a Pokedex application. If you are unfamiliar with the world of Pokemon, here is a brief explanation:
The Pokedex is an electronic device created and designed to catalog and provide information regarding the various species of Pokemon featured in the Pokemon video game, anime and manga series.
Our version of the Pokedex is able to list and search through Pokemon. However, our search is a bit buggy. Additionally, we want to add a feature that shows a selected Pokemon's details like its type, moves, and evolution chain.
Your time is valuable, and we are extremely appreciative of you participating in this assessment. We're looking to gauge your ability to read and edit code, understand instructions, and deliver features, just as you would during your typical day-to-day work. We expect this test to take no more than one to two hours and ask to complete this work within the next two days. Upon submit, we will review and provide feedback to you regardless of our decision to continue the process.
Please update and add code in App.js and index.css based on the requirements found below. Additionally, we ask you to edit the readme.md with answers to a few questions found in the Follow-up Questions section also found below.
When you are finished, please upload your completed work to your Github and invite @gperl27 to view it. Do not open a PR please.
- This repo was scaffolded using
create-react-app. As such, this app requires a stable version ofnodeto get up and running. - Clone this repo and run
npm install. - To run the app, run
npm start. - Please reach out to the Givebutter team if you have any issues with the initial setup or have any problems when running the initial app.
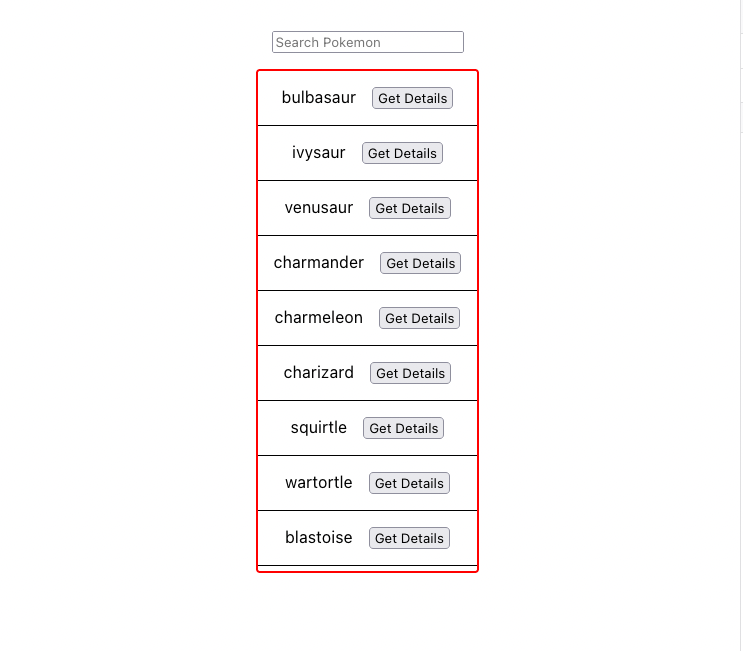
- Typing in the search input should filter the existing Pokemon list and render only matches found
- Fix any bugs that prevent the search functionality from working correctly
- If there are no results from search, render "No Results Found"
- The search results container should be scrollable
- The UI should match the below mockup
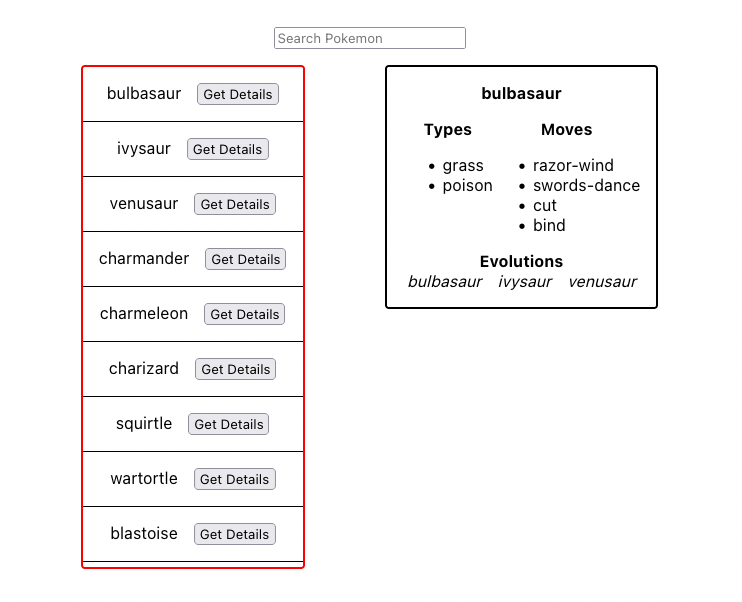
- Clicking "Get Details" for any given Pokemon should render a card that has the Pokemon's
name,types,moves, andevolution chain - Use the api functions defined in
api.jsto retrieve this data. Adding new endpoints or editing existing ones are out of scope - The details card should match the below mockup
Please take some time to answer the following questions. Your answers should go directly in this readme.
-
Given more time, what would you suggest for improving the performance of this app?
- I would possibly only fetch a list of pokemon after a search is triggered. So, initially you would see no search results and a search would be called via an action (ie button on keypress). This is debatable for UX since it is nice to browse all entries on load.
- I would also make the evolution chain display optional, this would cut down one additional api call when loading the details.
- If we keep the inital list on load I would consider some form of pagination or "infinite scrolling" functionality for the index conatiner.
-
Is there anything you would consider doing if we were to go live with this app?
- A clear search option would also be nice to reset the app to its initial state.
- Based on the way the api return body is formatted, it might have been a cleaner approach to run a fetch on the url given by the
fetchPokemonSpeciesByNameto retrieve the evolution chain data instead of reteving the id and feeding it to the given api callfetchEvolutionChainById.
-
What was the most challenging aspect of this work for you (if at all)?
- The most complex part of the code would probably have to be the rendering of the evolution chain data in
getEvolutionChain.
- The most complex part of the code would probably have to be the rendering of the evolution chain data in