This extension allows to extract data on opened tabs and copy it to clipboard. (as JSON, XLS or with textual format)
By right clicking on an element and defining an extraction rule, each time you will visit the site again, the data will be automatically extracted and available for a copy to the clipboard.
On a interesting element on a page, just Right-Click > Create a new rule
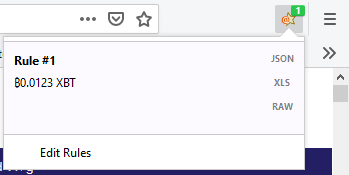
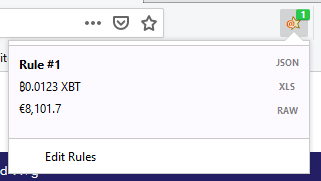
That's all. If you look at the toolbar, the element is available by clicking on the addon icon.
Just click on one of the format appearing and it will be copied to the clipboard.
👍 If you visit again the site, it will be directly available here again.
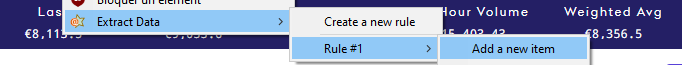
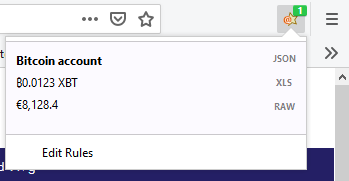
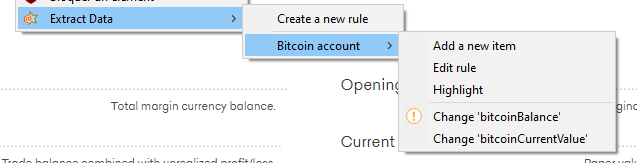
You can add additional element:
It will be added to the toolbar:
👍 If the value within the site change, the value will be dynamically changed here too
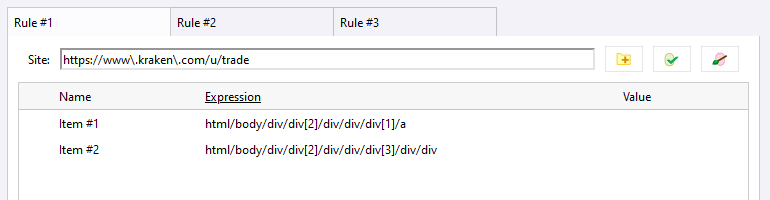
You can Edit created rules.
Just click on Edit rules in the toolbar or in the contextual menu. It opens a new dialog allowing finer tune.
You can do basic stuff:
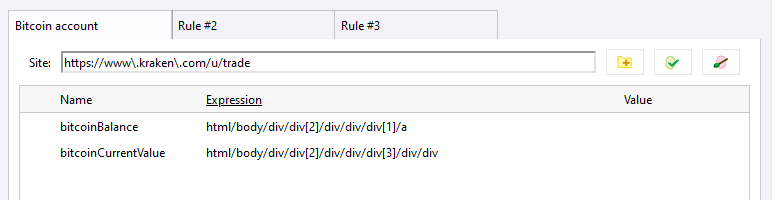
- Edit rule and item names (F2 or Double Click)
- Delete rules and items (Delete key)
You can do better stuff:
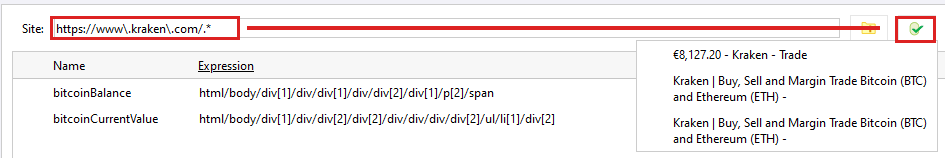
- Use a Regular expression for Site
- Edit Expression (even if contextual menu
Change Item #XXallows easier change) - Validate if your rules are working properly (see dedicated section)
When you click on the dedicated button, it will copy the result to the clipboard.
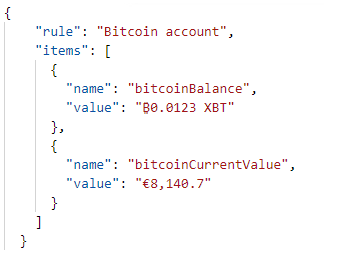
If you click on JSON button
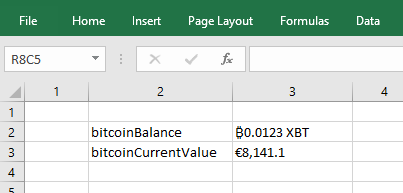
If you click on XLS button, you can paste it to Excel with this format
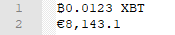
If you click on RAW button
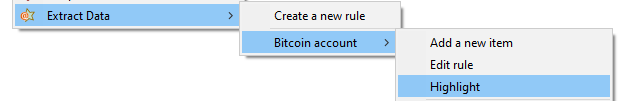
Anywhere on a page, just Right-click > Highlight to identify which elements are already marked by a given rule.
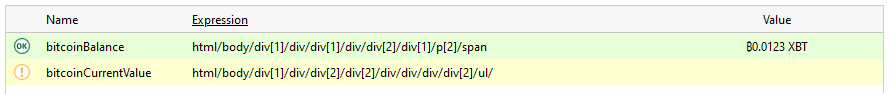
On a page, invalid items are displaying a warning aside.
You can use expression to retrieve one or many elements.
-
//h1: returns all h1 elements. -
/element/@name: returns the attributenameof the element. -
see XPath for more samples
You can use CSS Selectors rather than a complicated XPath expression.
-
h1: returns all h1 elements. -
#id: returns element with the givenidattribute. -
see CSS Selectors for more samples
You can also use one of the predefined expressions below.
document.location: https://developer.mozilla.org:8080/en-US/search?q=URL&r=10#search-results-close-containerdocument.location.protocol: https:document.location.host: developer.mozilla.org:8080document.location.hostname: developer.mozilla.orgdocument.location.port: 8080document.location.pathname: /en-US/searchdocument.location.pathname.<number>: 0: en-US, 1: searchdocument.location.origin: https://developer.mozilla.org:8080document.location.search: ?q=URL&r=10document.location.search.<variable>: q: URL, r: 10document.location.hash: #search-results-close-container
Especially when a rule is covered by a Regular Expression, selected items may not work on some matched pages.
The Green button will list all opened tabs that are matched by the Site field.
By clicking on one of them, it will highlight elements on the page and indicates which items are not matched.
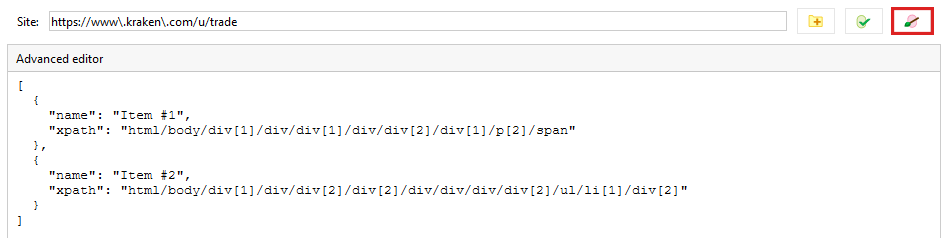
Items can be edited within an advanced editor:
Just edit your items using JSON format, switch back, items are created.