Open-source IDE powered by AI agents that do the work for you
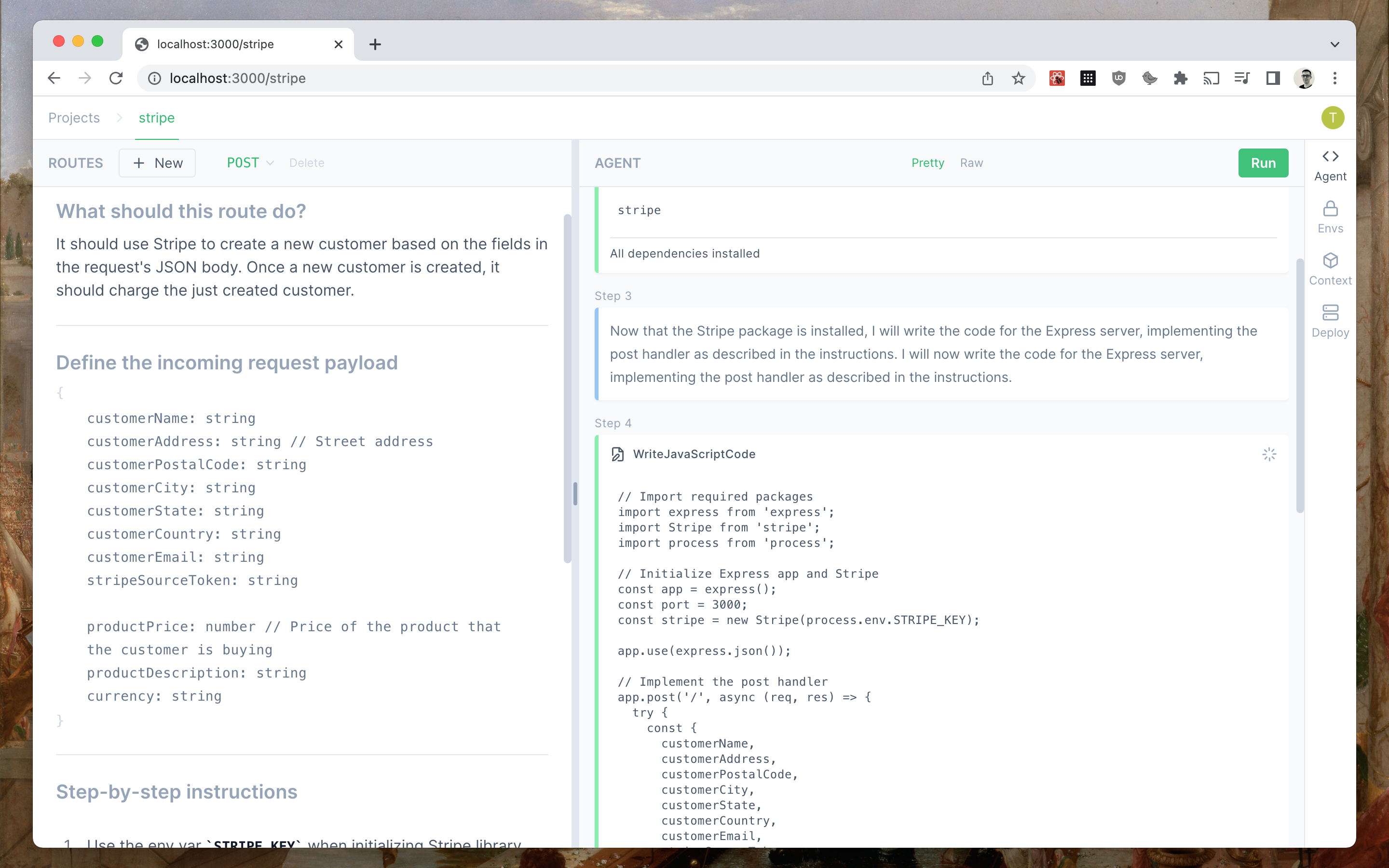
 Example of AI agent building Stripe checkout. Left - technical specification written by human. Right - steps that the AI agent took and tools that it used to build the server route required by the specification.
Example of AI agent building Stripe checkout. Left - technical specification written by human. Right - steps that the AI agent took and tools that it used to build the server route required by the specification.
e2b or etob (english2bits) is a new kind of development environment powered by AI. The main idea is that developers have access to AI agents that can use tools. The developer writes a short documentation or a technical spec in plain English and then lets the AI agent do the actual work. The AI agents have access to tools like writing to a file, running code, running commands, installing dependencies, deploying, etc. Agents operate in a secure sandboxed cloud environment that's powered by Firecracker. This way, you for example describe what a server route should do and the agent codes it for you. Like this example of an AI agent coding Stripe customer checkout based on a technical spec.
While e2b will offer the "batteries-included" solution, our goal is to let users:
- BYOM - Bring Your Own Model
- BYOP - Bring Your Own Prompt
- BYOT - Bring Your Own Tools
We think the AI-powered IDE for the future should be open-sourced and allow anybody to bring their models, customize the prompts, and develop custom tools for the agents. But we also plan to offer a cloud version with some features behind subscription though.
If you want to to try the IDE locally the fastest way is doing the following steps which starts the app in Docker.
You will need:
- GPT-4 access (support for more and custom models coming soon)
- Docker
- Node.js 16+
- Free ports 3000, 49155, 54321, 54322
The first start of the Dockerized app is slower because it downloads and builds all the necessary containers. On a 2CPU 4GB RAM machine it takes cca. 6 minutes and doesn't require any interaction. The subsequent starts are way faster.
Create .env file by copying the .env.example
cp .env.example .env
and fill in the following variable:
OPENAI_API_KEY- your OpenAI key
npm start
Then open the page on http://localhost:3000.
npm run startstarts local Supabase in the background - to stop it you have to runnpm run stop.
If you want to run the project without using containers use the steps here. This is useful if you want to leverage hot reloading and develop the project.
e2b is a work in progress. The developer <--> AI agent cooperation creates completely new paradigms. We're exploring how the ideal UX, UI, and cooperation with the agents should look like. The app will surely go through a lot of changes in the short and medium term.
e2b currently support building only REST servers in Node.js. Specifically using the Express framework. We'll support more languages and frameworks with time. The goal for e2b is to eventually be able to handle any use-case.
You will always be able to self-host e2b for free. We will also offer a cloud version. The current idea is to offer the base cloud version for free while having some features for individuals behind a subscription. We'll share more on pricing for companies and enterprises in the future.
- AI Agent using coding tools
- Build your custom "Just-In-Time" UI
- Agent coded a full Stripe customer checkout by following a technical spec provided by user
Short-term goals, in no particular order.
Come up with the nameClean up codebase and provide instructions on how to run it locallySet up a website- Launch the initial version
For developing with hot reloading and contributing to the project you may want to run the app locally without Docker Compose (npm run start command). Here are the steps for how to do it.
You will need:
- GPT-4 access (support for more and custom models coming soon)
- Docker
- Node.js 16+
- Python 3.10+
- Poetry 1.3.2+
- Free ports 3000, 49155, 49160, 54321, 54322
npm run install:all
npm run db:start
Local Supabase runs in the background - to stop it you have to run
npm run db:stop.
Create .env file by copying the .env.example
cp .env.example .env
and fill in the following variables:
OPENAI_API_KEY- your OpenAI keySUPABASE_SERVICE_ROLE_KEY- Supabase service role key you got in the previous step asservice_role key: eyJh......NEXT_PUBLIC_SUPABASE_ANON_KEY- Supabase anonymous key you got in the previous step asanon key: eyJh......
npm run dev
Then open the page on http://localhost:3000 and sign in with the testing credentials:
admin@admin.com
Password
admin@admin.com



