Esse projeto foi desenvolvido com as seguintes tecnologias:
Desafio realizado durante o Ignite que consiste em criar uma aplicação de um blog com Prismic CMS a partir de um layout do Figma. Spacetraveling consiste em uma aplicação de um blog para notícias, onde é possivel navegar entre elas pela pagina inicial, ou pela paginação de cada post. Também é possivel realizar comentários em cada post.
O layout deste projeto pode ser acessado através desse link. É necessário ter conta no Figma para acessá-lo.
-
Para a executar este projeto é necessário ter uma conta no Prismic.
-
Após criar uma conta e um projeto novo, é necessário criar um documento repetível
postscom 8 campos:
- slug: UID;
- title: Key Text;
- subtitle: Key Text;
- author: Key Text;
- banner: Image;
- content: Group;
- Campos internos:
- heading: Key Text
- body: Rich Text
- Campos internos:
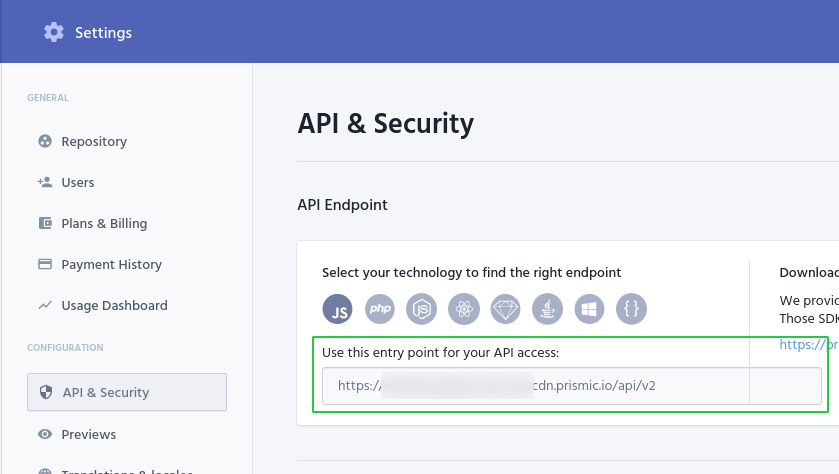
- Após criar uma conta, é necessário adicionar dentro do arquivo
.env.locala váriavelPRISMIC_API_ENDPOINTcom a url da API.
-
Também é necessário criar uma
ACCESS_KEYnas configurações do Prismic e passar o token para a váriavelPRISMIC_ACCESS_TOKENdentro de.env.local. -
Por fim, é necessário configurar as
Previewstambém nas configurações do Prismic com as seguinter informações:
- Site Name: É o nome dado para essa Preview. (ex: Development);
- Domain: Url que irá redenrizar a Preview, caso esteja utilizando localmente, será
http://localhost:3000; - Link Resolver: Url para a rota da API Next.js. Utilize
/api/preview.
- Caso finalizado, basta seguir as seguinte instruções:
- Clone o repositório.
- Instale as bibliotecas utilizando
npm installou qualquer outro gerenciador de pacotes. - Execute utilizando
npm run dev.