This repo contains a framework using Cypress to automate E2E testing for both a backend and a frontend application.
The main purpose of this demo aims to demonstrate on how Cypress can be used to simplify both API and E2E testing.
This demo uses the following Cypress related tools:
- Cypress API tests are used using cypress-plugin-api
- Cypress reports are generated using mocha tools (junit and html formats)
- Data and models are created using faker
Cypress folder structure (located under the qa folder):
qa/
├── cypress/
│ ├── fixtures/ # Data files used by the tests
│ ├── specs/ # Test files
│ │ ├── api/ # API tests
│ │ └── ui/ # UI tests
│ ├── plugins/ # Cypress plugins
│ └── support/
│ ├── apis/ # Definition of APIs as cypress custom commands
│ ├── models/ # Definition of classes (models) used by the tests
│ ├── types/ # Definition of UI custom commands
│ └── e2e.js # Import custom commands and cypress hooks that apply for all tests
│ └── commands.js # Definition of generic custom commands
├── results/ # Cypress results folder
├── .env # Environment variables
├── cypress.config.js # Cypress configuration file
├── package.json # Node.js dependencies
└── reporter-config.json # Cypress reporter configuration fileOverview of the CI that was configured with Github Actions:
- Checkout the code
- Start the backend and frontend applications with docker-compose
- Setup node and install the dependencies
- Run the Cypress tests with the
--recordflag to send the results to Cypress Cloud - Publish the HTML reports as a zip file and upload it to the Github Actions artifacts
- Publish the JUnit reports to Github Actions using the junit-report-action plugin
This repository also shows on how to report the test results using three different methods:
- HTML reports (published as a zip file and uploaded to the Github Actions artifacts)
- JUnit reports (published to Github Actions using the junit-report-action plugin)
- Cypress Cloud (located here)
To change the Cypress Cloud project, please update the projectId value in the qa/cypress.config.js file.
The demo Golang backend application for this project has the following features:
- CRUD operations for posts [GET, POST, PUT, DELETE]
- MySQL as a database engine
- Gorm for ORM
- Goose for database migrations
- Zap for logging
- UberFx for configuration
- Go modules for dependency management
- Chi for routing
- Swagger for API documentation
The demo React FE that was created for this application has the following features:
- Axios for API calls
- React Router for routing
- React Bootstrap for UI components
- NGINX as a web server
- Docker multi-stage build for production
This was tested using the following versions:
- Docker version 20.10.14, build a224086
- docker-compose version 1.29.2, build 5becea4c
- GNU Make 3.81
- git version 2.32.1 (Apple Git-133)
- Node.js v14.5.0
- Clone the repo:
git clone https://github.com/pedromspeixoto/cypress-framework.git- Start the backend and frontend applications with docker-compose:
make docker-compose-up-local- Install the dependencies:
make install- Run the Cypress tests:
make cypress-run- Reports are generated using three different methods:
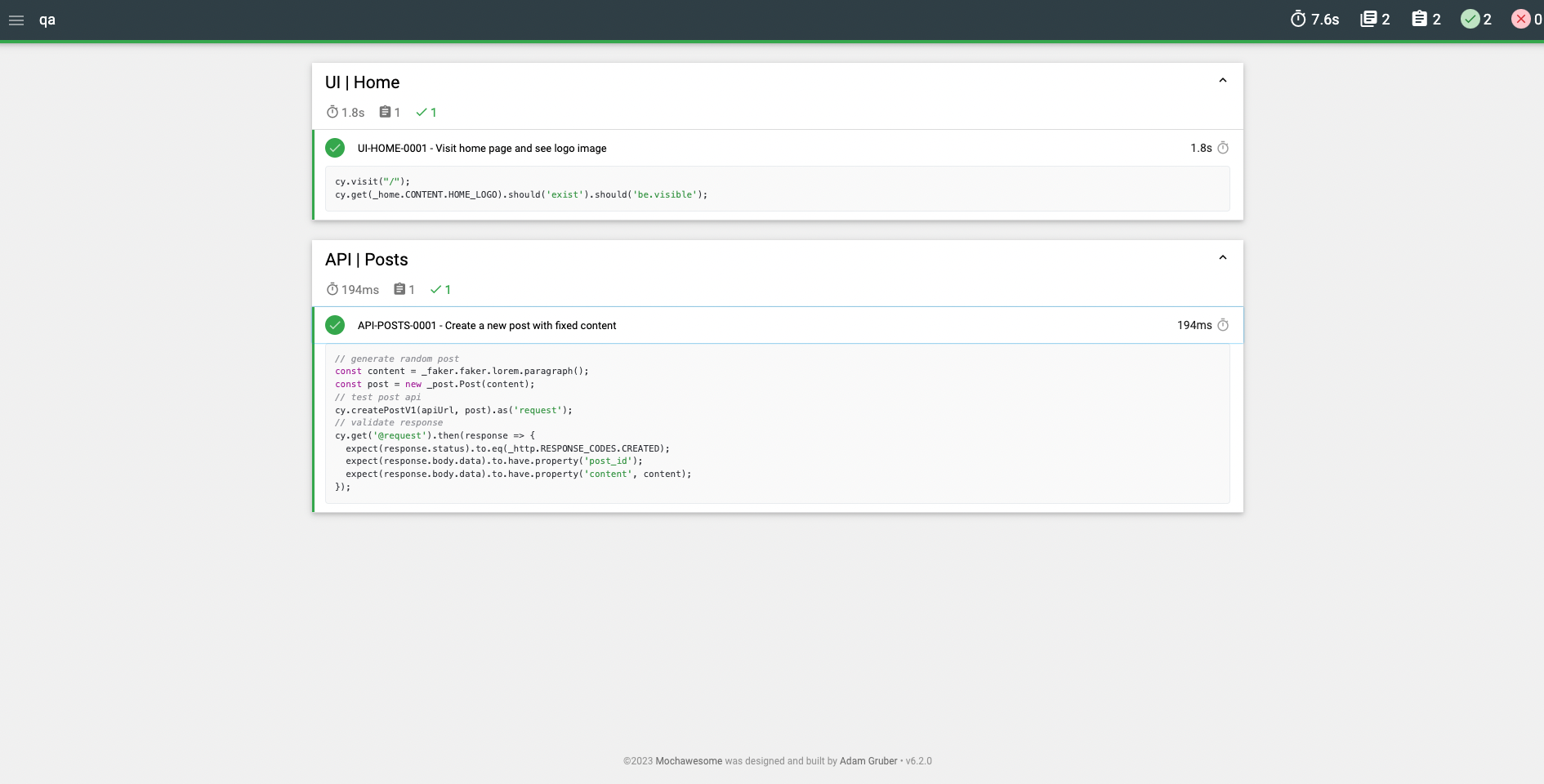
- HTML reports (located under the
qa/reportsfolder after each run and uploaded to GitHub Actions artifacts):
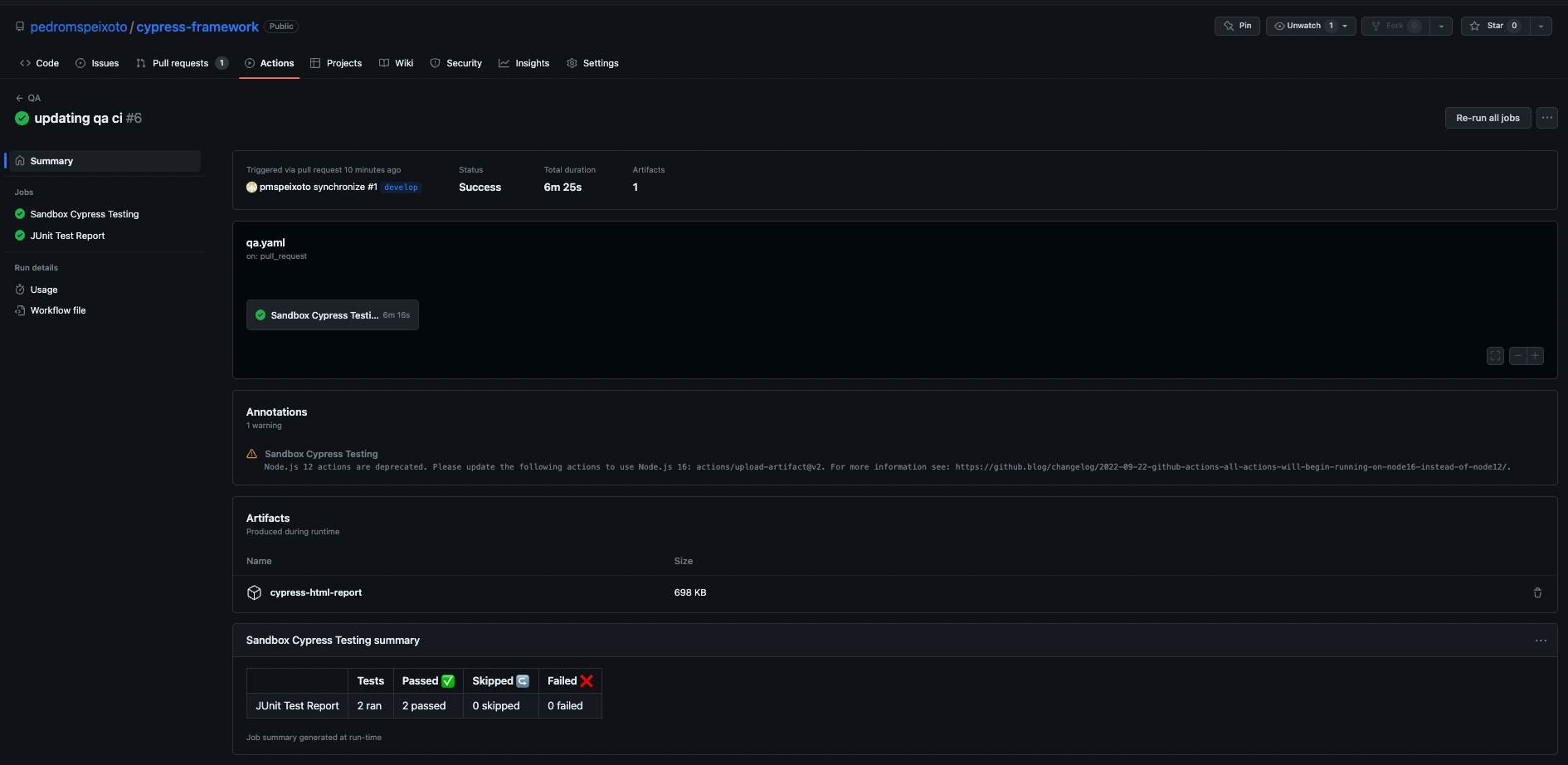
- JUnit reports (located under the
qa/reportsfolder after each run and upload as test results to Github Actions using thejunit-report-actionplugin):
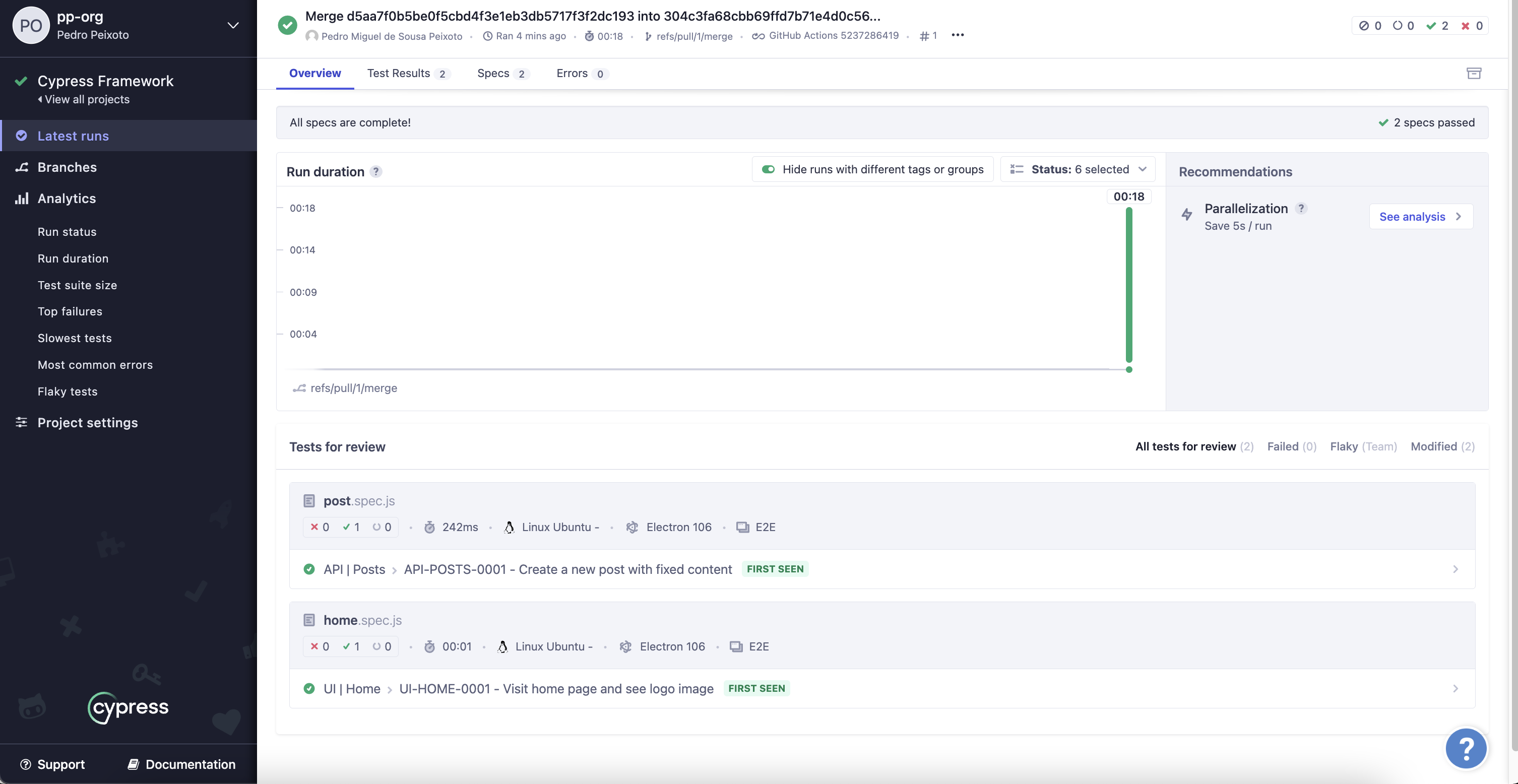
- Cypress Cloud:
You can also view the Cypress Cloud dashboard here