Desde que você tenha instalado no seu computador Docker, o VSCode e a extensão Remote-Containers, não tem pré-requisito algum, é só rodar o projeto! 😲
Instruções:
# Clone este repositório
$ git clone https://github.com/pedrorenan/js-expert-week.git
# Acesse a pasta do projeto no terminal/cmd
$ cd js-expert-week
# Abra o projeto com o VSCode
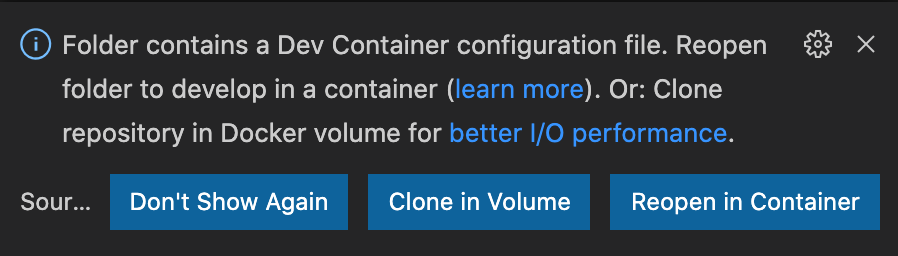
$ code .Quando o VSCode abrir você verá uma mensagem informando que foram detectadas as configurações necessárias para que a extensão Remote-Containers faça a mágica acontecer.
Clique em "Reopen in Container". O VSCode vai reiniciar e é só aguardar o ambiente ficar pronto para você. Pode demorar um pouco na primeira vez se você nunca tiver feito o download dos containers necessários 🕐. Mas vale a pena!
Quando finalizar, você terá um terminal dentro do VSCode que já está dentro do container. Tudo integrado! Tipo Inception mesmo 🍿.
💡 Tudo que você executar nesse terminal será executado dentro do container apenas!
Eu escrevi um post sobre VSCode e Remote-Containers, se quiser ler um pouco mais sobre o assunto, é só acessar "Em busca da independência para o ambiente de desenvolvimento".
#execute o script que gera os vídeos em vários formatos
$ sh script.sh🕐 Pode ser que demore um pouco, depende do seu ambiente. Verifique as pastas que vão sendo criadas em assets/timeline.
- Use dois terminais dentro do VSCode.
#Terminal 1
#execute o CDN
$ npm run assets#Terminal 2
#execute a aplicação
$ npm run dev-
No seu navegador de internet, acesse http://localhost:8080 ou http://127.0.0.1:8080
-
Clique na miniatura da Semana JS EXPERT e aperte o play!
Você precisa de uma conta AWS e de Access Key ID e Secret access key, com permissões para S3 e CloudFront, para configurar a aws cli:
#configure a aws cli
$ aws configure
# Digite a Access Key ID
$ AWS Access Key ID []:xxxxxxxxxxxxxxxxxxxx
# Digite a Secret Access Key
$ AWS Secret Access Key []: xxxxxxxxxxxxxxxxxxxx
# Digite o nome da região que irá utilizar na AWS
$ Default region name []: us-east-1
# Digite o formato de saída
$ Default output format []: json
Você precisa de uma conta Serverless para realizar o deploy automático:
#faça o login na sua conta Serverless
$ sls loginDepois de serguir as instruções e estar autenticad@, você fará o deploy automático do CDN e da aplicação:
#acesse a pasta do CDN
$ cd assets
#faça o deploy
$ sls deploy
#você deverá receber uma infomação como essa ao final do deploy
bucket: website-hericxb
distributionUrl: https://dsf7go5wikho4.cloudfront.net
bucketUrl: http://website-hericxb.s3-website.us-east-1.amazonaws.com
url: https://dsf7go5wikho4.cloudfront.netCopie a url exibida na mensagem de sucesso que você recebeu e coloque na linha 5 do arquivo /public/manifest.json e salve o arquivo.
5 "production": "https://dsf7go5wikho4.cloudfront.net",Faça o deploy da aplicação:
#retorne um nível
$ cd ..
#acesse a pasta da aplicação
$ cd public
#faça o deploy
$ sls deploy
#você deverá receber uma infomação como essa ao final do deploy
bucket: website-erxflbt
distributionUrl: https://d1ax6alpfo7qd2.cloudfront.net
bucketUrl: http://website-erxflbt.s3-website.us-east-1.amazonaws.com
url: https://d1ax6alpfo7qd2.cloudfront.netAguarde uns 10 minutos. Confira se o deploy está pronto no painel do CloudFront da AWS. Para visualizar o projeto, use a url exibida na mensagem de sucesso seguida de /index/index.html, como no exemplo abaixo:
https://d1ax6alpfo7qd2.cloudfront.net/index/index.html
💸 Não esqueça de parar suas aplicações para evitar custos desnecessários. Tem uma forma bem simples de fazer isso:
#acesse a pasta do CDN
$ cd assets
#remova a aplicação
$ sls remove
#retorne um nível
$ cd ..
#acesse a pasta da aplicação
$ cd public
#remova a aplicação
$ sls remove
💵 Sempre confira o painel do CloudFront na AWS para verificar se as aplicações não estão disponíveis e gerando custos.