Please note that this project is currently under development. Contributions are pretty welcome!
Harmonic is being developed with some goals:
- Learn and play with ES6 (in node and the browser)
- Build a simple static site generator in node using ES6 features
- Create the ES6 Rocks website with Harmonic! (Actually, the website is already online ES6Rocks)
Check out the full documentation in Harmonic's Wiki: https://github.com/es6rocks/harmonic/wiki/
Attention:
Harmonic uses some ES6 features. You'll need to instal node 0.11.* version.
NVM or n is a good approach to have multiple node versions and do not break any existent node software that you already have installed.
Harmonic is avaiable on npm:
npm install harmonic -gFor more details, check out the full documentation: Installing
First thing you'll need to do is initialize a new Harmonic website.
Simply:
harmonic init [PATH][PATH] is your website dir. The default path is the current dir.
Harmonic will prompt you asking for some data about your website:

The Harmonic config file is a simple JSON object.
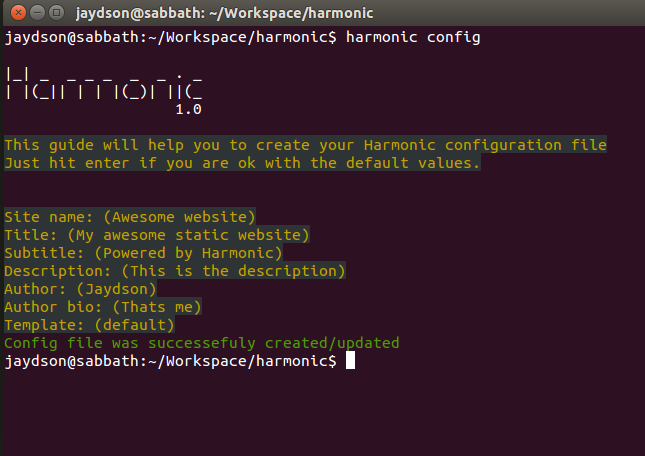
Any time you want, you can configure your static website with the CLI config command:
cd [PATH]
harmonic configNow, enter in your website dir and start creating posts, etc.
For more details, check out the full documentation: Config
Harmonic follow the pattern of others static site generators you may know.
You must write your posts in Markdown format.
cd your_awesome_website
harmonic new_post "Hello World"
After running new_post, the markdown file will be generated in /src/posts/ folder.
The markdown file have a header which defines the post meta-data.
Example:
<!--
layout: post
title: hello world
date: 2014-05-17T08:18:47.847Z
comments: true
published: true
keywords: JavaScript, ES6
description: Hello world post
categories: JavaScript, ES6
authorName: Jaydson
-->You can check all possible header values in the header page.
Everything after the header is the post content.
Exemple:
# Hello World
This is my awesome post using [harmonic](https://github.com/es6rocks/harmonic).
This is a list:
- Item 1
- Item 2
- Item 3The code above will be parsed to something like this:
<h1 id="hello-world">Hello World</h1>
<p>
This is my awesome post using
<a href="https://github.com/es6rocks/harmonic">harmonic</a>.
</p>
<p>This is a list: </p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>For more details, you can check the full documentation: Blogging.
The build tool will generate the index page, posts, pages, categories, compile styles and ES6.
harmonic buildTo run your static server:
harmonic runYou can specify an port, by default Harmonic will use the 9356 port:
harmonic run 9090harmonic --help