Go to b5 Editor | Project Documentation | Video Exposé
b5 is for graphics, fast prototyping, and fun. Using blocks and wires, non-programmers can quickly build and share* creative coding projects with the online editor featuring live coding and embedded documentation. Inspired by p5.js, b5 is multilingual* and beginner-friendly.
The interface is created to make coding easier, friendlier, more graphical, and instantly responsive to help beginners, artists, and visual learners quickly get hands on creative programming.
Using the metaphor of building blocks, flow chart, (and electrician diagram,) this new interface features not lines of code but blocks, nodes, and wires for you to draw on and interact with your canvas on the fly. Without restarting the sketch, you can see real-time changes of the canvas reflecting your code.
The project is still actively under development and you can visit the latest build at https://b5editor.app.
* work-in-progress
Peiling Jiang. 2023. Positional Control in Node-Based Programming. In Extended Abstracts of the 2023 CHI Conference on Human Factors in Computing Systems (CHI EA ’23), April 23–28, 2023, Hamburg, Germany. ACM, New York, NY, USA, 7 pages. https://doi.org/10.1145/3544549.3585878
@inproceedings{jiang2023node,
author = {Jiang, Peiling},
title = {Positional Control in Node-Based Programming},
year = {2023},
isbn = {9781450394222},
publisher = {Association for Computing Machinery},
address = {New York, NY, USA},
url = {https://doi.org/10.1145/3544549.3585878},
doi = {10.1145/3544549.3585878},
booktitle = {Extended Abstracts of the 2023 CHI Conference on Human Factors in Computing Systems},
articleno = {231},
numpages = {7},
keywords = {Creative coding, Authoring environment, Visual programming},
location = {Hamburg, Germany},
series = {CHI EA '23}
}- Sequence matters
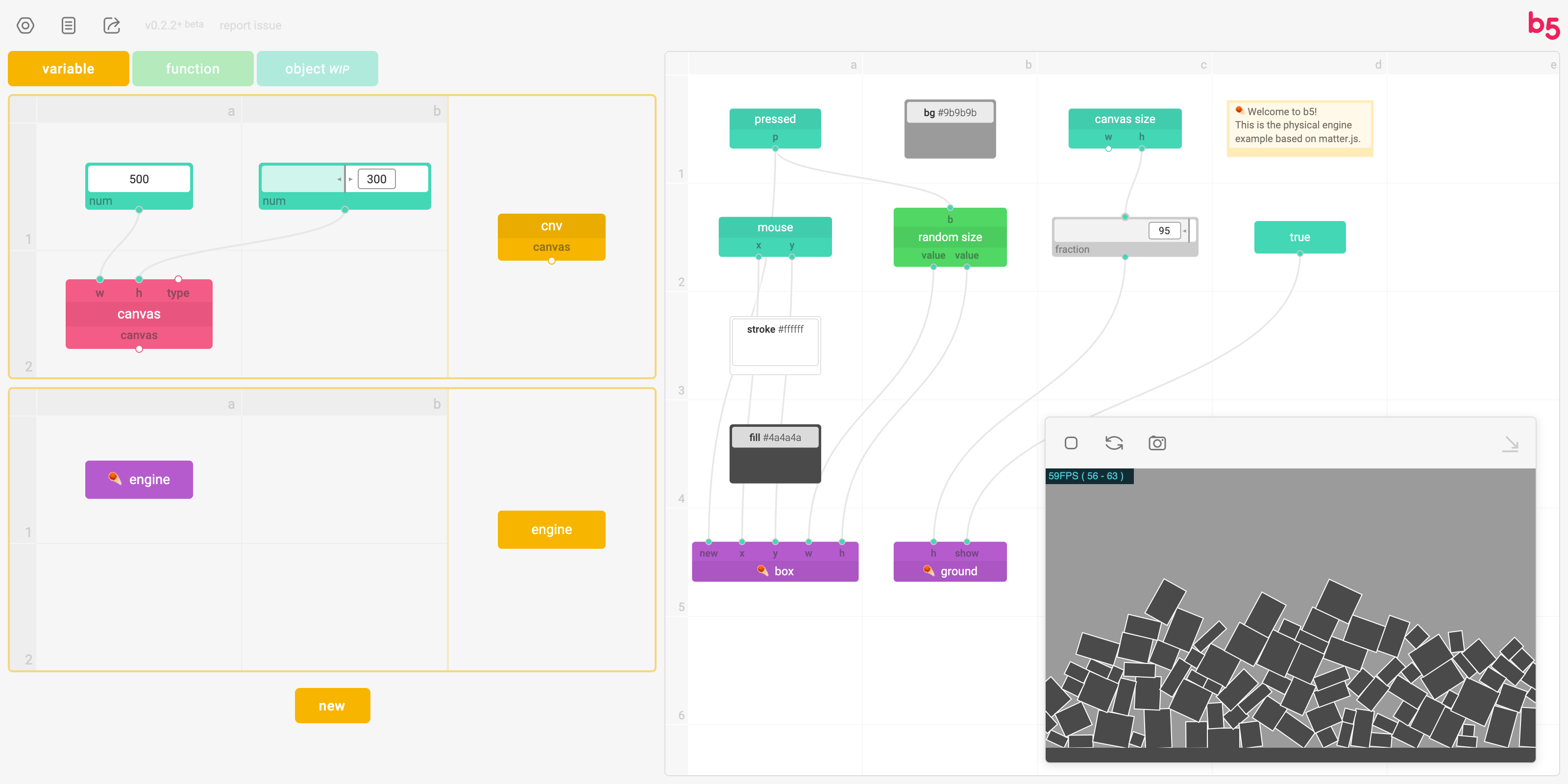
Unlike most node-based visual programming languages, e.g., Grasshopper and Max, b5 has a grid system and does care about where you put each block. Regardless of how you connect them, b5 always executes blocks from left to right, and line by line from top to bottom - just like coding with text. - 60 FPS
The main code canvas in the Playground section runs 60 times per second by default - just likedrawfunction in p5.js. - Save and continue
Currently, after each session, you can save (⌘/ctrl+s) your progress as a JSON file. When you return, you can drag it into the editor to load and continue. - Render with b5.js
The blocks are rendered by a submodule called b5.js. In the future, this library will be able to run solely and execute your b5 JSON files in other websites.
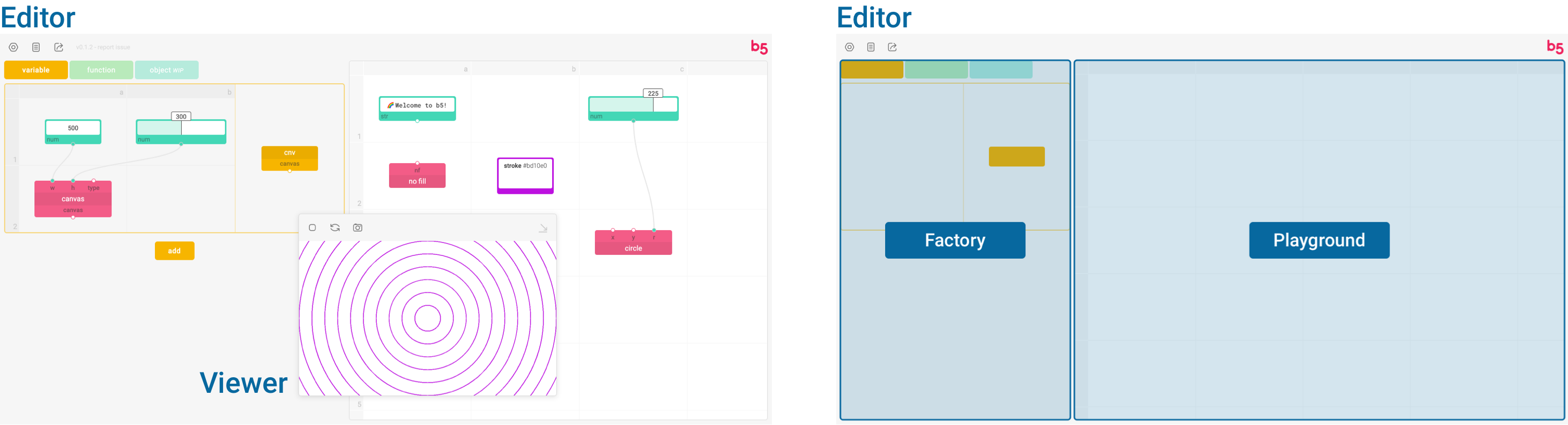
The programming environment where you can "code" on the fly, consists of two parts: Factory and Playground.
-
Playground: Like draw function in p5.js, the main code canvas here runs from top to bottom for 60 times per second by default.
-
Factory: Instead of only using predefined blocks, you can design and construct your own customized blocks here, including variables, functions, and objects here. The customized blocks will be rendered side-by-side with the code canvas and can be used as other blocks in Playground. To add them in Playground, additional to using block search, you can also directly drag the preview block from Factory into the main code canvas in Playground.
Like setup function in p5.js, the definitions in this section will run for only once before Playground starts running. Rendered variable blocks don't take any inputs and have static outputs. Any change made to this section will re-initiate the running sketch.
Like defining a function in text-based programming languages. The definitions will not be executed until you put the block into the Playground code canvas. -
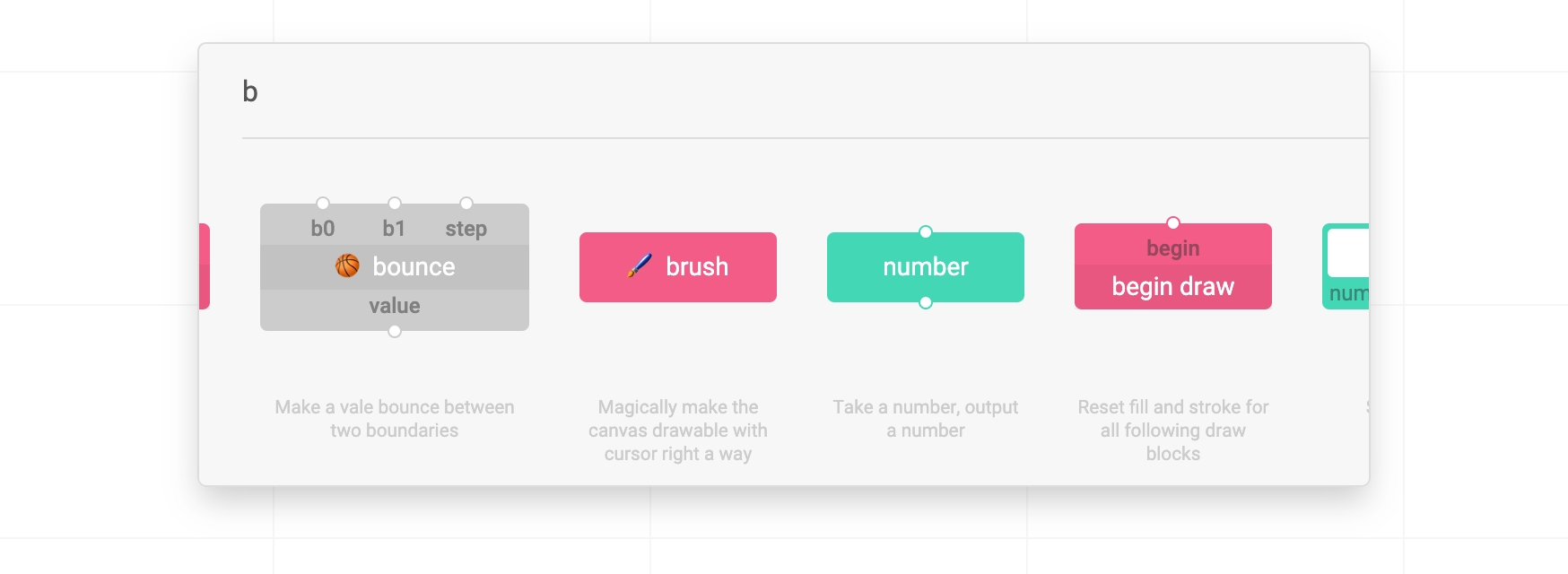
Block Search: To add new blocks, you can use block search - double click at any empty block room in the code canvas that you want to add a block to, and search for name, type, or description of that block.
The live preview of your sketch, where you can pause/start, refresh, or capture the canvas. You can also minimize the viewer to the corner.
- Left click (and hold) to select/drag blocks, select/add wires, etc. Double click at code canvas to open block search.
- Click and hold at empty block rooms to navigate around the code canvas.
- Scroll to zoom in/out the code canvas. Hold the
shiftorcommand/ctrlkey to scroll horizontally or vertically.
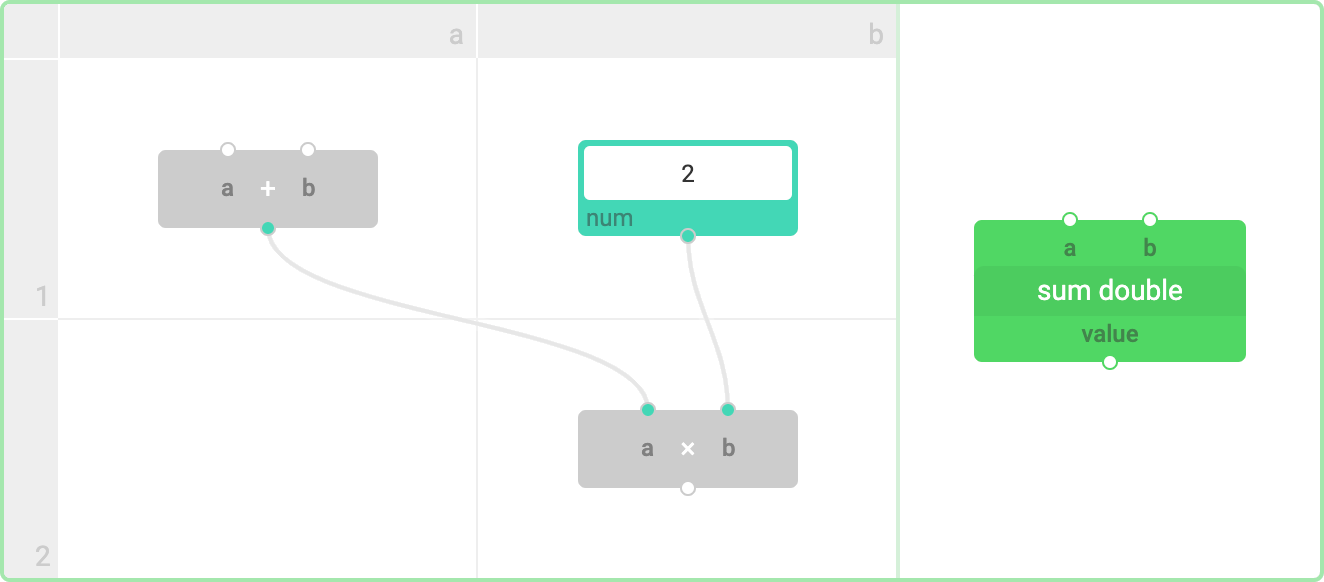
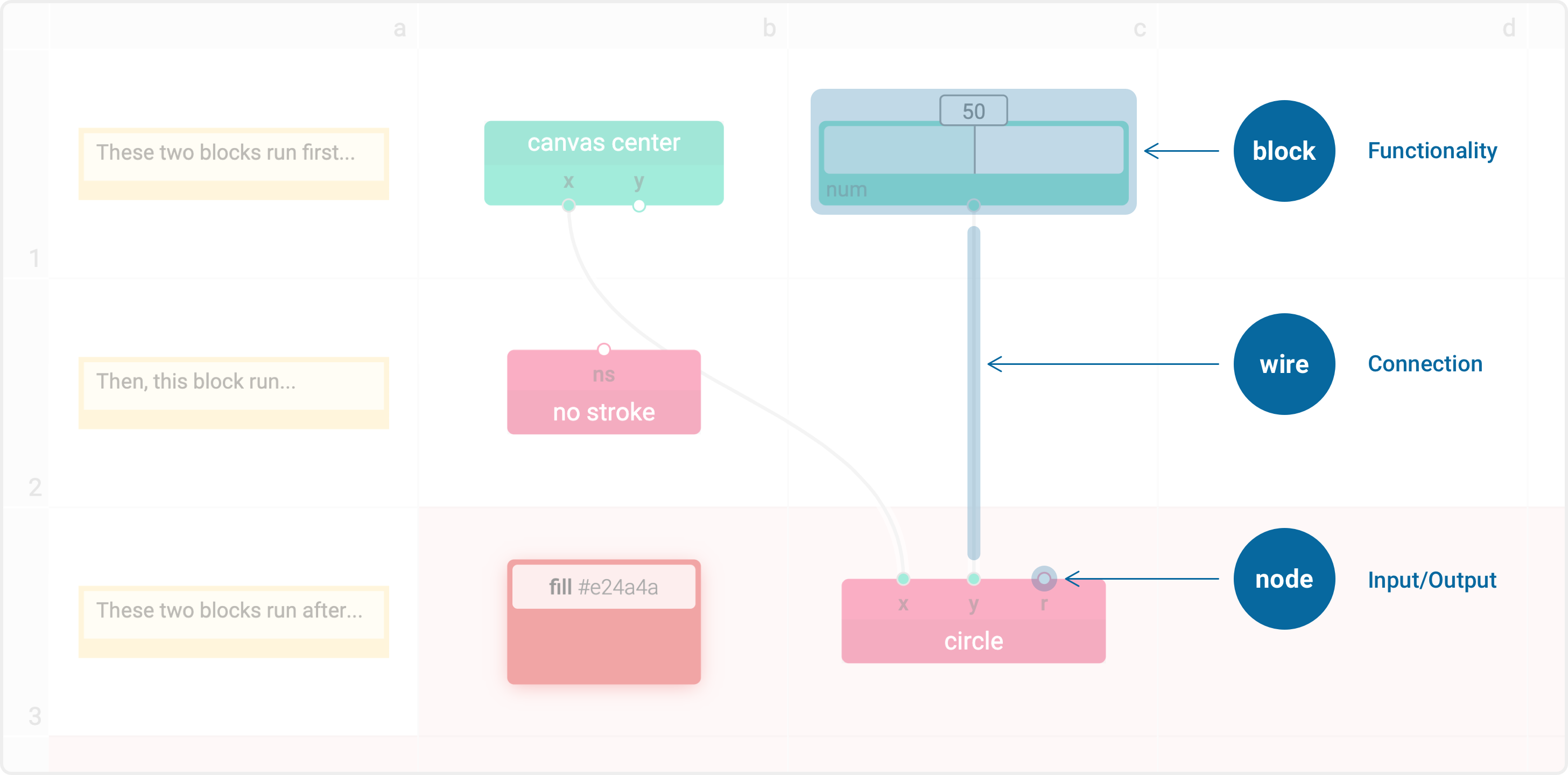
The code is based on blocks, nodes, and wires, representing functionality, input/output, and connection respectively.
Data flow from top (outputs) to bottom (inputs) via wires between blocks. One output can feed data to different inputs, while one input can only have one data source.
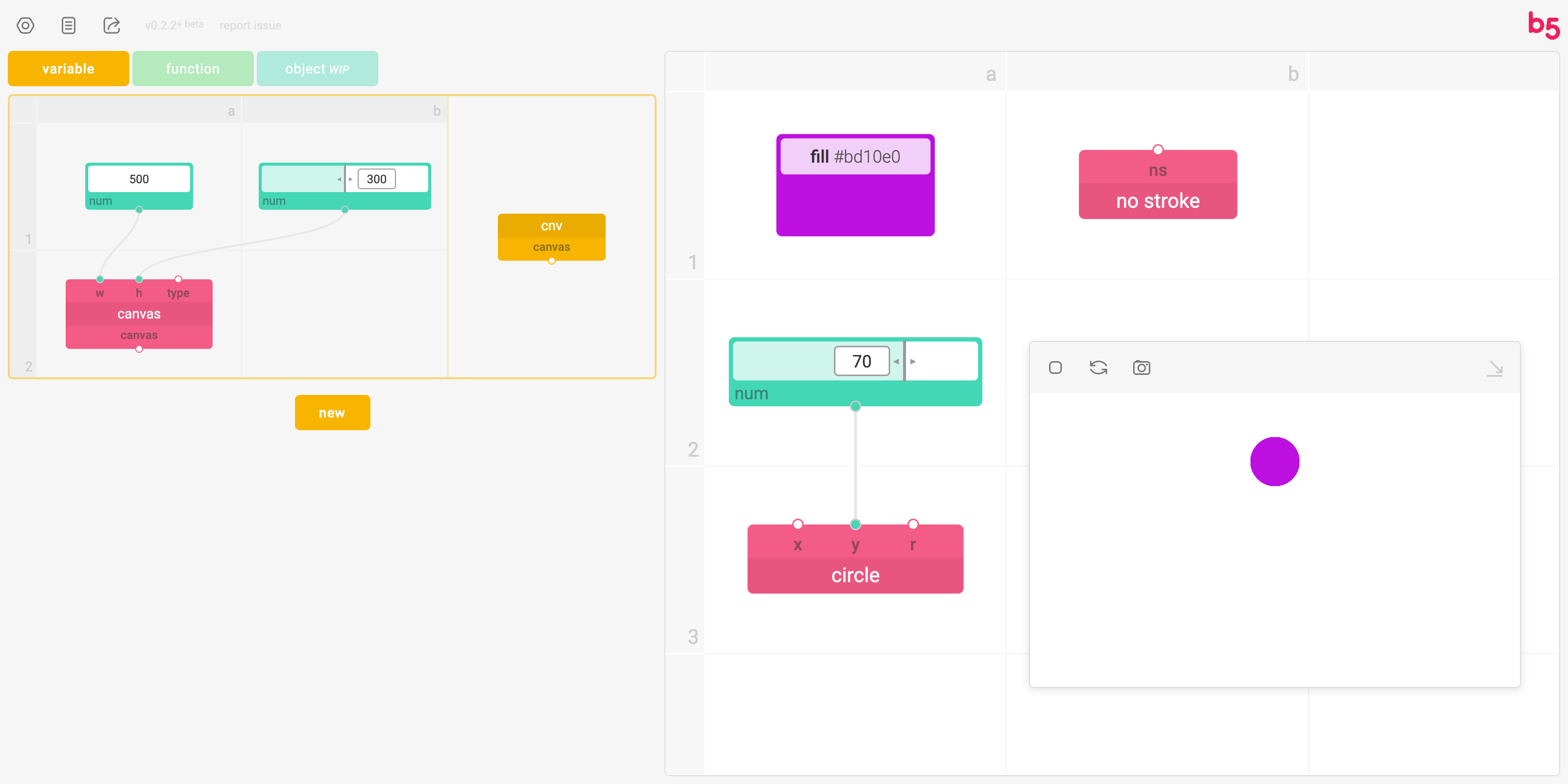
Thanks to the sequential-sensitive design, effect blocks are introduced. The the red fill block above, effect blocks affect other blocks by their contextual relationships, e.g., the following blocks, or others in the same line, instead of wire connections. Like fill(), stroke(), and scale() function in p5.js that sets fill, stroke color, and scale factor for the following shapes.
When an effect block is selected, the background grid cells will also change color to reflect its effective range, unlike when working with text-based languages, the underlying status of the drawing context always remains hidden to the users and needs to be inferred from the actual behavior of the program.
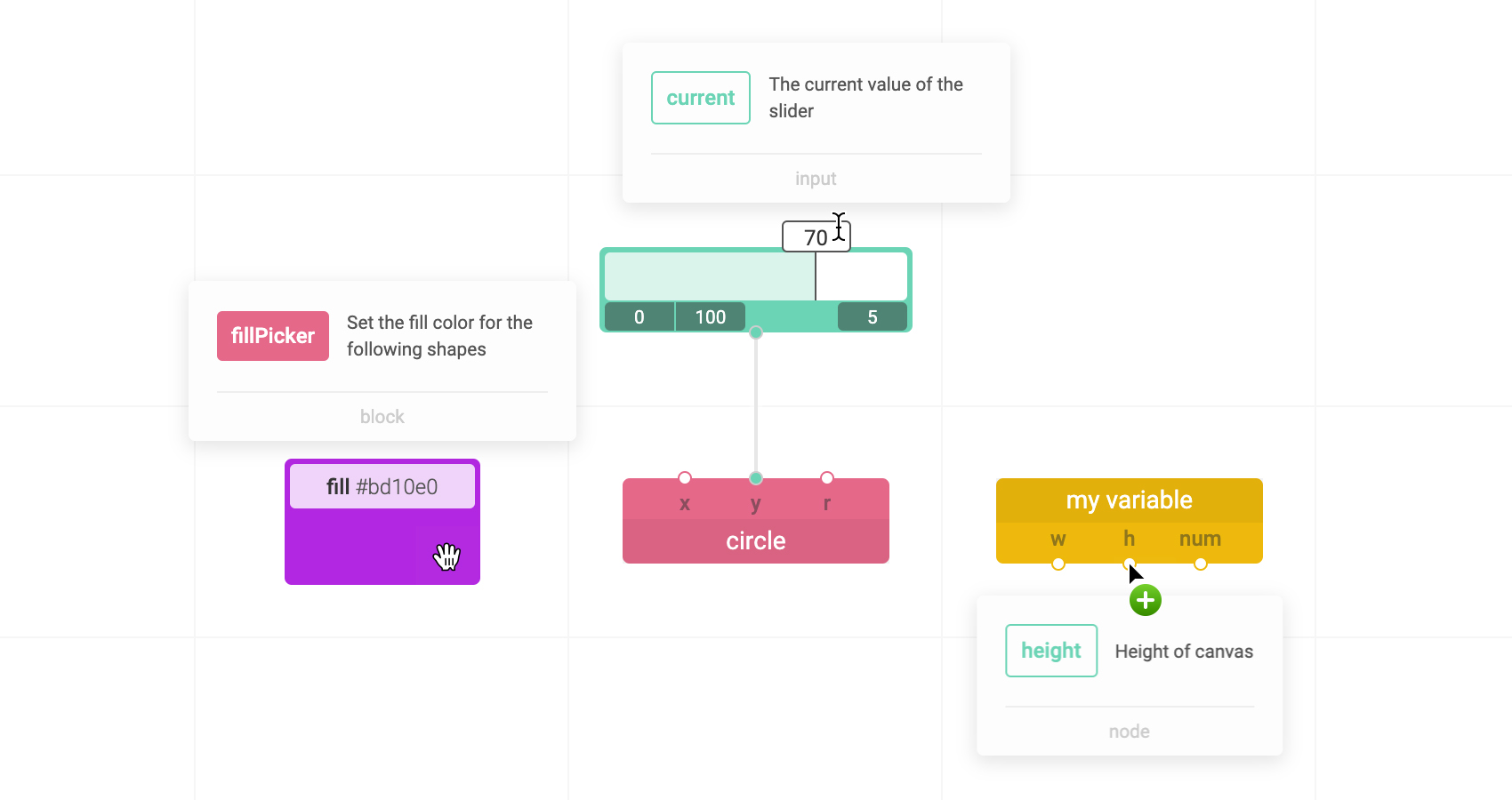
The interface has the whole documentation embedded for reference. Simply hover the cursor onto blocks, nodes, or input boxes to get the explanation.
You can load ⭐ random example files with detailed comments from the Files icon at the top left corner of the editor. You are also encouraged to share your projects to be added into the list!
This is still an early stage work-in-progress project with tons of features undone and bugs to expect, and all kinds of contributions - suggestions, discussions, bug report and fix, new blocks and features, UI improvement... - are more than welcome! 💜
You can report the problems, or start a new discussion with the link (at top left corner) in editor, or here.
To clone the project to local for development, please follow the steps below: (Remember to clone the submodules as b5.js is currently used as a submodule instead of of package for the script rendering!)
git clone --recurse-submodules https://github.com/peilingjiang/b5.git
cd b5
npm run setup
To start developing, please open two terminal windows both looking at the root of this project folder and run the following two commands in each of them:
npm run css # if you want to modify CSSnpm startThe first one helps listen to changes of CSS files and optimize them, and the second one starts the development React build that will listen to any changes you make to lively reflect them in your page. It should automatically open a page from your default browser, but you can always go to localhost:3000 as it's running.
You don't need to do anything before creating a pull request - the code will be formatted upon commit and the production build will be built in server before hosting.
- Cover most of original p5.js functionalities
- Bring videos, images, sounds into the canvas
- log block that can log the input value inside the block instead of into console
- b5Iterate object: to stream multiple data from one block to another with one wire
- Error system: reusable type checking function; blocks, nodes, and wires turn red and shout to you when unintended input received
- Output shape objects for drawing blocks: for you to get center, points, etc.
- Create your own "object" - what, why, and how?
- Bring in more libraries, create for full work flow for current Posenet library
- Use more efficient renderer, like native HTML canvas or q5.js
- Preferences
- Quick guide of basic uses
- Share the file, section blocks, etc.
- Create quick preview version of code canvas to embed into websites
- Multi-language support to make it language independent for programming
- Select multiple blocks and drag, delete, etc. the collection
-
⌘/ctrl+z -
⌘/ctrl+candv - Open viewer in a separate tab
- Accessibility
Please see References in the project documentation.