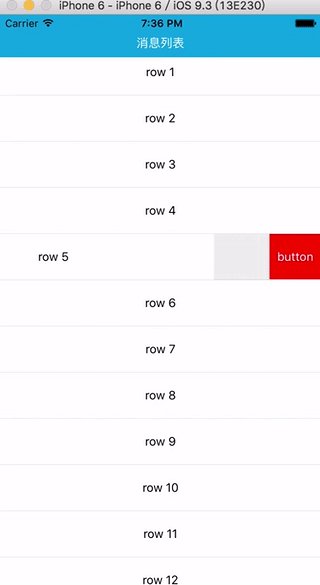
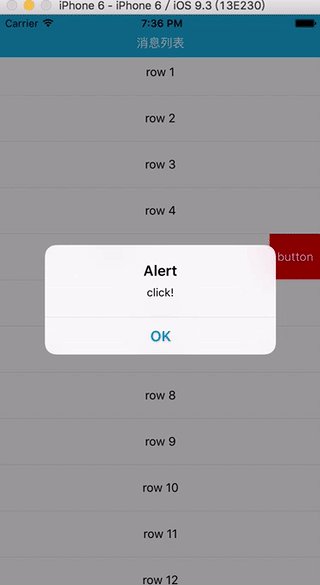
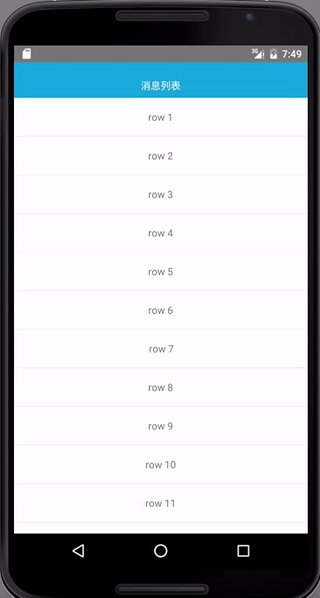
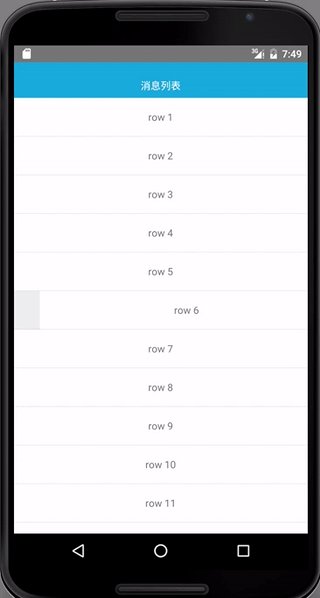
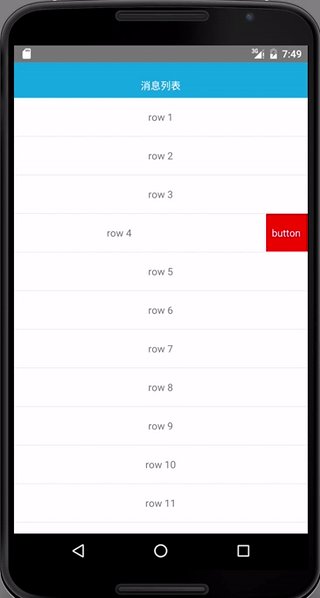
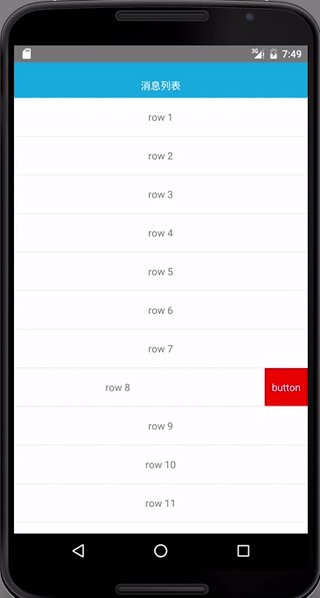
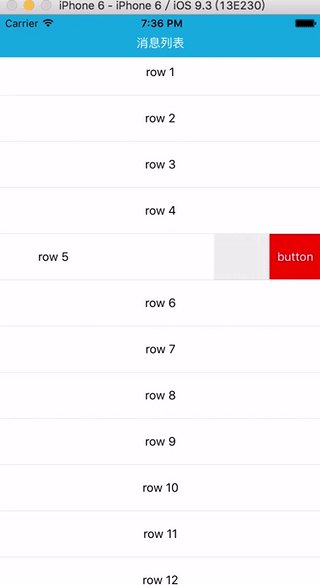
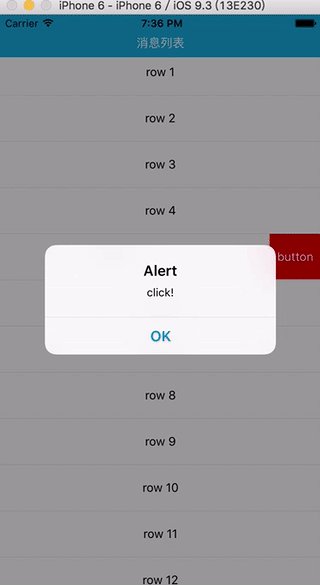
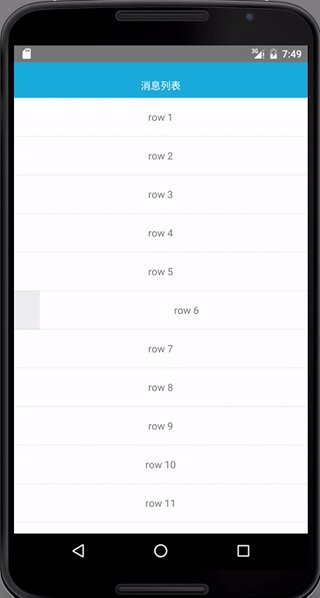
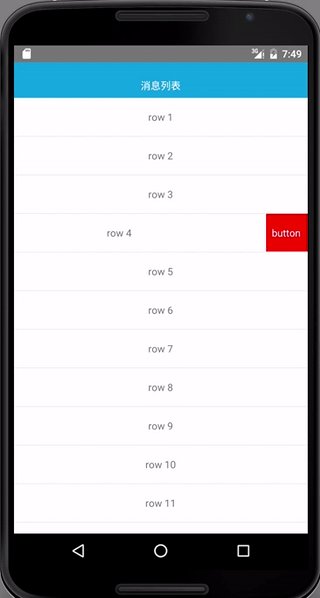
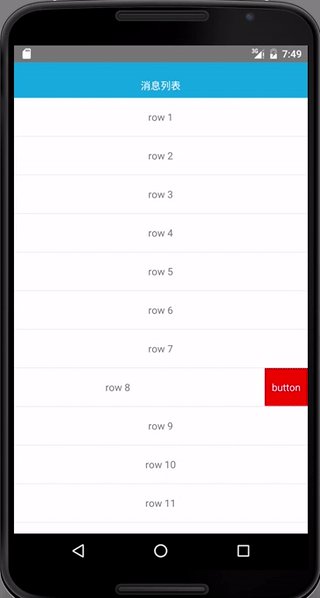
a RN swipe-left component for listView.(左滑解决方案)
| IOS |
Android |
 |
 |
| IOS |
Android |
 |
 |
| RESOLVE |
解决 |
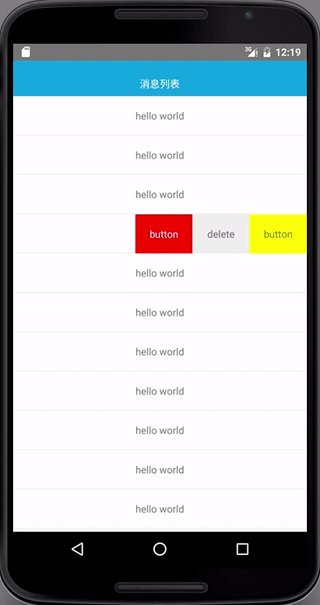
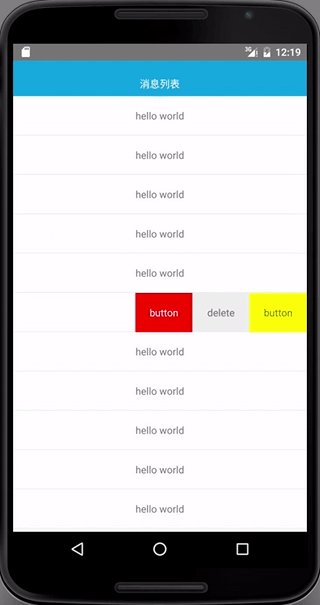
| the Opposite effect between two rows |
(row之间的互斥收回) |
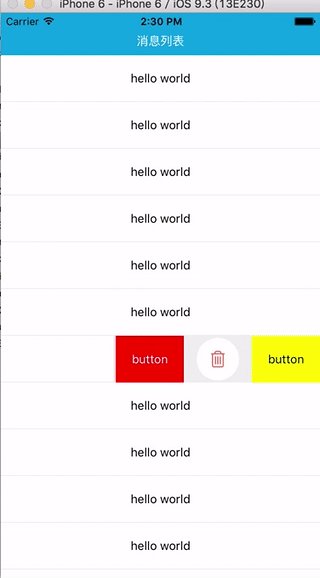
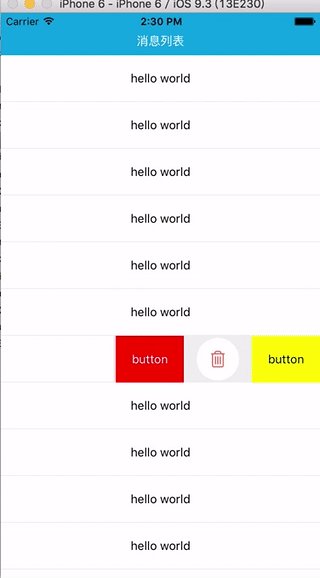
| button configurable(one or more, text/image, bgcolor, width,callback etc) |
左边按钮的可配置化(可配置多按钮,文字/图片,背景色,宽度,回调) |
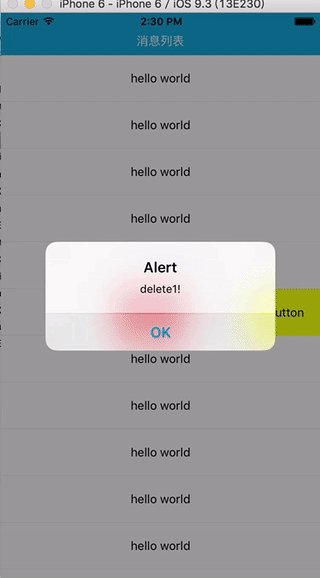
| pressable in single row |
单个row内的按钮或链接可点击 |
| optional animation type, timing/spring |
可选择滚动动画类型,timing/spring |
npm install --save react-native-swipe-left
see the example/example.js for a more detailed example.
// 1, settings in your constructor
constructor(props) {
this._dataRow = {};
this.openRowId = '';
this.state = {
scrollEnable: true,
hasIdOpen: false
};
}
// 2, set scrollEnabled
<ScrollView scrollEnabled={this.state.scrollEnable} {...props}/>
// 3, set your button`s setting
let rightBtn = [{
id: 1,
text: 'button',
width: 80,
bgColor: 'red',
underlayColor: '#ffffff',
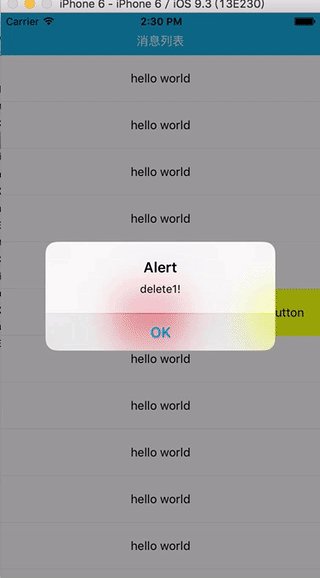
onPress: ()=>{alert('delete1!');},
}, {
id: 2,
image: 'your uri',
width: 80,
bgColor: null,
onPress: ()=>{alert('delete2!')}
}, {
id: 3,
text: 'button',
width: 80,
bgColor: 'yellow',
onPress: ()=>{alert('delete3!');},
}]
// 4, in your renderRow function(a is sectionId, b is rowId)
let id = '' + a + b;
<SwipeitemView
root={this}
ref={(row)=>this._dataRow[id] = row}
id={id}
data={data}
rightBtn={rightBtn}>
{children node}
</SwipeitemView>
| Prop |
Type |
Optional |
Default |
Description |
| root |
current component |
require |
|
current component |
| ref |
function |
require |
|
it is row`s identity card |
| id |
string |
require |
|
identity card |
| rightBtn |
array |
require |
|
your buttons, one or more |
| Prop |
Type |
Optional |
Default |
Description |
| boxbgColor |
string |
Yes |
'#eeeeee' |
when you swipe the row a lot ,you`ll see this color |
| rowbgColor |
string |
Yes |
'#ffffff' |
row`s bgColor |
| animationType |
string |
Yes |
'timing' |
animation type |
| duration |
number |
Yes |
150 |
The animation process time |
| Prop |
Type |
Optional |
Default |
Description |
| id |
number |
require |
|
deal with the 'key' problem |
| text/image |
string |
Yes |
|
use text or a image |
| width |
number |
Yes |
|
the width of button |
| bgColor |
string |
Yes |
|
backgroundColor of button |
| onPress |
function |
Yes |
|
the callback when you press a button |
| underlayColor |
string |
Yes |
|
the underlayColor of TouchableHighlight |
从组件本身来讲,已经完成了ios/android端能够流畅左滑的工作(优化过程),但还可以继续优化体验,除了上面特性的可配置化,后期会增加更多灵活的配置,如:是否选择互斥,或是类似qq那样单次滑动只做一件事,滑出或滑进。