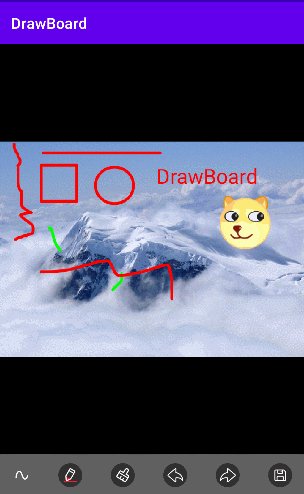
DrawBoard 是一个自定义 View实现的画板;方便对图片进行编辑和各种涂鸦相关操作。
- 主要支持的一些操作:撤销、恢复、清空、缩放;
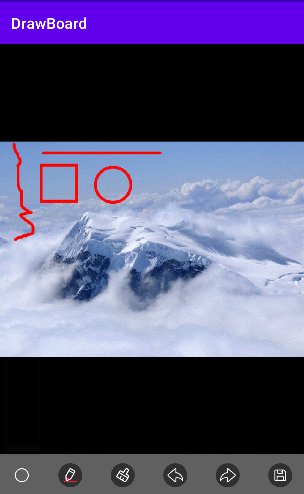
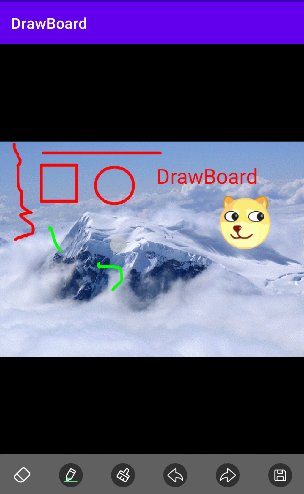
- 主要支持的绘制模式:画路径、画点、画直线、画矩形、画椭圆、画圆、画文字、画图片、橡皮擦、马赛克等。
你也可以直接下载 演示App 体验效果
-
在Project的 build.gradle 或 setting.gradle 中添加远程仓库
repositories { //... mavenCentral() }
-
在Module的 build.gradle 里面添加引入依赖项
implementation 'com.github.jenly1314:drawboard:1.1.0'
| 属性 | 属性类型 | 默认值 | 属性说明 |
|---|---|---|---|
| dbvMinZoom | float | 1.0 | 支持最小的放大倍数 |
| dbvMaxZoom | float | 4.0 | 支持最大的放大倍数 |
| dbvFit | boolean | true | 是否自适应 |
| dbvDrawEnabled | boolean | true | 是否启用绘图 |
| dbvZoomEnabled | boolean | true | 是否启用缩放 |
| dbvShowTouchPoint | boolean | true | 是否显示触摸点 |
| dbvShowSelectedBox | boolean | false | 是否显示选中框 |
| android:src | drawable | 设置源图片(画板背景图层) | |
| dbvPaintColor | color | #FFFF0000 | 画笔的颜色 |
| dbvSelectedBoxColor | color | #AFFF0000 | 选中框颜色 |
| dbvTouchPointColor | color | #AFCCCCCC | 触摸点的颜色 |
| dbvLineStrokeWidth | dimension | 2dp | 画笔线条笔划宽度 |
| dbvSelectedStrokeWidth | dimension | 1dp | 选中时边框笔划宽度 |
| dbvEraserStrokeWidth | dimension | 10dp | 橡皮擦笔划宽度 |
| dbvMosaicStrokeWidth | dimension | 10dp | 马赛克比笔划宽度 |
| dbvZoomPointStrokeWidth | dimension | 6dp | 缩放点笔划宽度 |
| dbvDrawTextSize | dimension | 15sp | 绘制文本的字体大小 |
| dbvDrawTextBold | boolean | false | 绘制文本是否是粗体 |
| dbvDrawTextUnderline | boolean | false | 绘制文本是否需要下划线 |
| dbvTouchTolerance | float | 4.0 | 触摸时允许的容差值 |
| dbvTouchPointRatio | float | 1.2 | 触摸点的比例 |
| dbvDrawLineArrow | boolean | false | 绘制直线时是否带箭头 |
| dbvLineArrowSize | dimension | 6dp | 绘制直线时的箭头大小 |
布局示例
<com.king.drawboard.view.DrawBoardView
android:id="@+id/drawBoardView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
主要支持的绘制模式
/**
* 绘制路径
*/
DrawMode.DRAW_PATH
/**
* 绘制点
*/
DrawMode.DRAW_POINT
/**
* 绘制线
*/
DrawMode.DRAW_LINE
/**
* 绘制矩形
*/
DrawMode.DRAW_RECT
/**
* 绘制椭圆
*/
DrawMode.DRAW_OVAL
/**
* 绘制圆
*/
DrawMode.DRAW_CIRCLE
/**
* 绘制文本
*/
DrawMode.DRAW_TEXT
/**
* 绘制图片
*/
DrawMode.DRAW_BITMAP
/**
* 橡皮擦
*/
DrawMode.ERASER
/**
* 马赛克
*/
DrawMode.MOSAIC
如果以上操作不完全满足你的需求,
DrawBoard对外还提供了很多可定制化的配置(例如:自实现一个Draw)。
/**
* 如设置绘制模式为:DrawMode.DRAW_PATH
*/
drawBoardView.setDrawMode(DrawMode.DRAW_PATH)主要常用的一些方法
/**
* 撤销一步
*/
drawBoardView.undo()
/**
* 恢复一步
*/
drawBoardView.redo()
/**
* 清除画布
*/
drawBoardView.clear()
/**
* 改变绘制模式
*/
drawBoardView.setDrawMode(drawMode)
/**
* 设置画笔颜色
*/
drawBoardView.setPaintColor(paintColor)
/**
* 设置画笔线条笔划宽度
*/
drawBoardView.setLineStrokeWidth(lineStrokeWidth)
/**
* 设置橡皮擦笔划宽度
*/
drawBoardView.setEraserStrokeWidth(eraserStrokeWidth)
/**
* 设置马赛克笔划宽度
*/
drawBoardView.setMosaicStrokeWidth(mosaicStrokeWidth)
/**
* 通过代码进行绘制
*/
drawBoardView.draw(draw)
/**
* 设置图片(画板背景图层)
*/
drawBoardView.setImageBitmap(bitmap)
/**
* 获取结果图片(画板背景图层和画板图层合并后的图片)
*/
drawBoardView.getResultBitmap()
更多使用详情,请查看app中的源码使用示例或直接查看API帮助文档
- ImageViewer 一个图片查看器,一般用来查看图片详情或查看大图时使用。
- 新增支持绘制马赛克
- 绘制直线时,支持带箭头
- 绘制图片或文字时,支持选中再次移动(限最近一次操作)
- 对外提供更多绘制相关配置
- 更新Gradle至v7.5
如果你喜欢DrawBoard,或感觉DrawBoard帮助到了你,可以点右上角“Star”支持一下,你的支持就是我的动力,谢谢 😃
您也可以扫描下面的二维码,请作者喝杯咖啡 ☕
| 我的博客 | GitHub | Gitee | CSDN | 博客园 |
|---|---|---|---|---|
| Jenly's Blog | jenly1314 | jenly1314 | jenly121 | jenly |
| 微信公众号 | Gmail邮箱 | QQ邮箱 | QQ群 | QQ群 |
|---|---|---|---|---|
| Jenly666 | jenly1314 | jenly1314 | 20867961 | 64020761 |