Link website: https://sea-salon-sand.vercel.app/
Disarankan untuk menggunakan pnpm agar tidak ada kesalahan yang terjadi.
git clone https://example.com/sea-salon.gitpnpm installUntuk memulai env, Anda perlu login ke Supabase untuk mendapatkan anonkey, url, dan direct url.
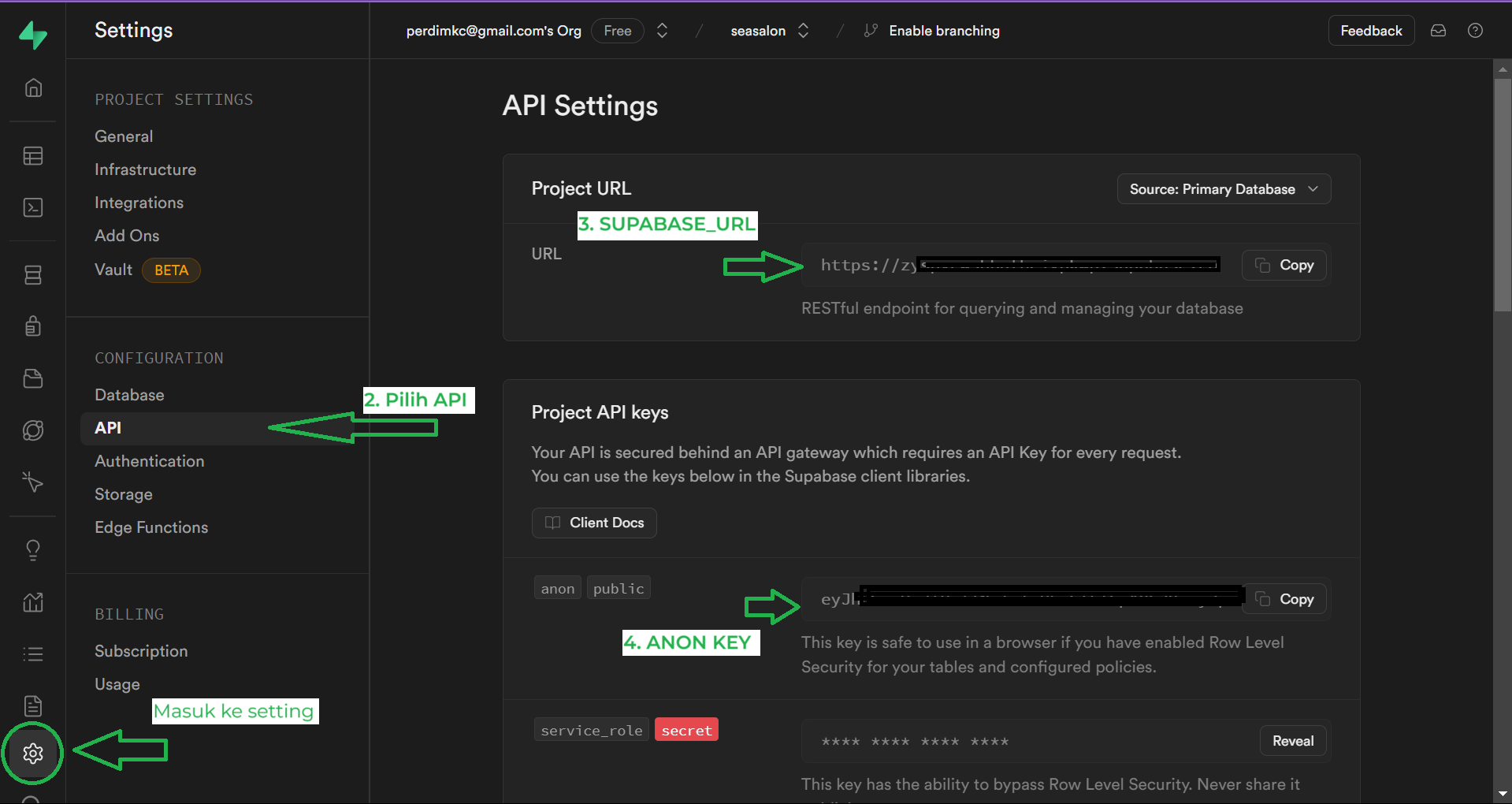
- Mendapatkan NEXT_PUBLIC_SUPABASE_URL dan NEXT_PUBLIC_SUPABASE_ANON_KEY di Supabase
NEXT_PUBLIC_SUPABASE_URL=<Your_Supbase_URL>
NEXT_PUBLIC_SUPABASE_ANON_KEY=<Your_anon_Key>
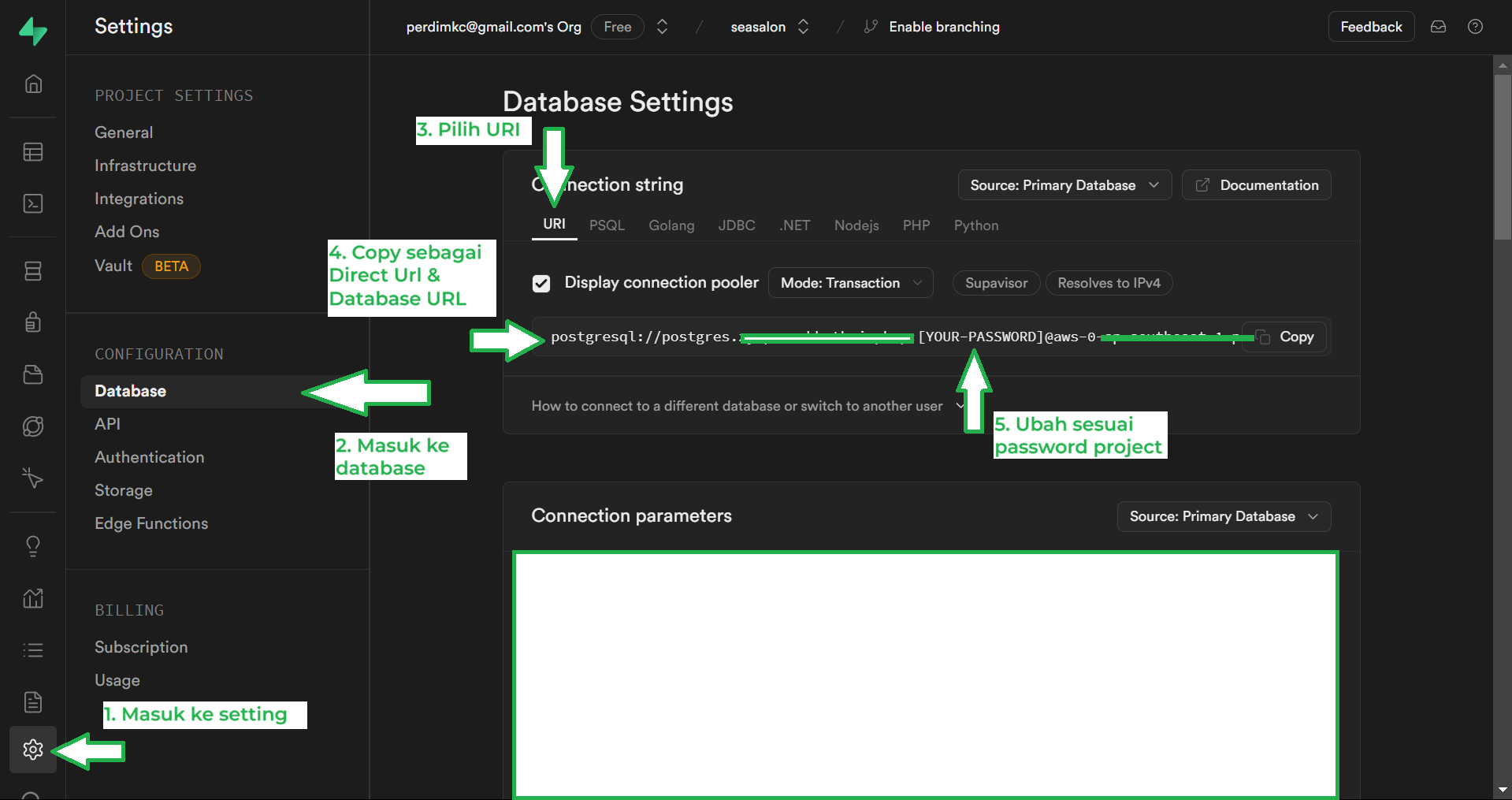
DATABASE_URL=<Your_URL>?pgbouncer=true&connection_limit=1
DIRECT_URL=<Your_URL>pnpm dlx prisma initpnpm prisma migrate dev --name initpnpm seedpnpm run dev- Homepage ✅
- Review with Persistent data (Use Database) ✅
- Authentication ✅
- Reservation with Authenticated user ✅
- Admin
- NextJS: Framework development for fullstack app
- Supabase: Authentication provider
- Supabase: Serverless drive for database
- Prisma: ORM that integrated application with Supabase
- Vercel: Deployment application
- PNPM: Package organizer
- Database: PostgreSQL (implicit)
- and Other NPM Packages
- Nama: Perdi
- Pekerjaan: Mahasiswa
- Kampus: Universitas Hasanuddin (Teknik Informatika)
- Asal: Makassar, Sulawesi Selatan