jsTableData is a JavaScript table library designed to manage and render table data using existing css frameworks.
Demos using CUITableText to render tables/forms
| Sample page | Description |
|---|---|
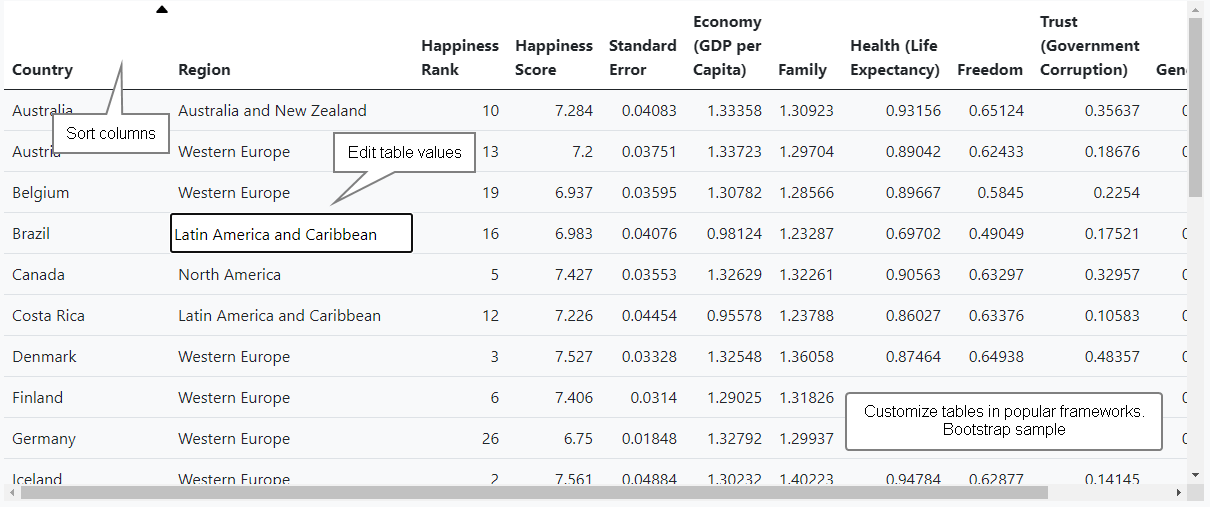
| Table with two rows for each data row, values are shown on hover | Advanced sample table, expand row on hover. Edit, sorting and keyboard navigation. |
| Enable editing in Bootstrap 5 table | Style table with bootstrap and edit table values with CUITableText |
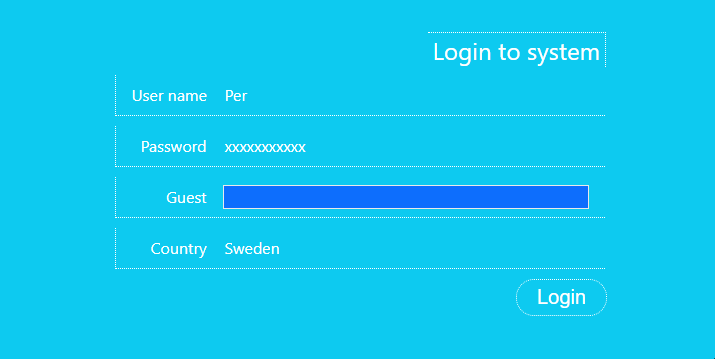
| Login form | Sample login form using CUITableText |
| Bulma is used to to create online voting | Style table with Bulma and using custom renderer. CUITableText |
| UIKit table with movie list and editing | Style table with UIKit and create input elements in all cells. Works with CUITableText |
| Render words, use pager to move page | CUITableText is used to render list and CUIPagerPreviousNext for paging. |
| Simple Bootstrap 5 table | Style table with bootstrap 5 with CUITableText |
Most components that manages table data, mix design and data. And that makes them a lot harder to customize.
jsTableData do not mix UI and data. Separating data and UI makes it easier to use existing css code or quickly modify design.
However, one line is not enough to include in page. To configure table with existing css designs will need some code.
The benefits come when you need to adapt for advanced customizations.
Documentation, how to configure is found here
TableData.tshas source data logic- Edit table data uses edit objects from
TableDataEdit.ts. - Triggers are found in
TableDataTrigger.ts
CUITableTextis a flexible table renderer
Development samples
Login page using CUITableText