Discover, Explore and Document your AWS Architectures.

- 🔎 Import Resources
- 📃 Document Resources, Services, Teams
- 📊 Visualise Resources
- 🗄️ Powered by markdown
- 📑 Keep up to date
- ⭐ And much more...
All powered by markdown
In 2022 we created EventCatalog, a tool that allows you to document your event-driven architecture. CloudCatalog is a fork of EventCatalog, that allows you to document your AWS architecture.
When documenting architectures we tend to lean to architecture diagrams, OpenAPI Specifications or custom wikis that help us document our systems but can we do more?
What if we could:
- Document resources in seconds
- Use Markdown to document our architecture.
- Enrich our documentation with custom components
- Group AWS resources in services and assign owners (users or teams) to them
- Help developers understand our architecture with simple diagrams and markdown content, and more...
Say hello to CloudCatalog.
CloudCatalog is designed to help people understand, document and discover their AWS Architectures.
We can do so much more to document our Architectures.
CloudCatalog is Open Source and hopefully it can add value to your teams.
Think of CloudCatalog as a website generator that allows you to document your architectures with markdown files.
Markdown files are quite a popular tool to help us document content, so why not use markdown files to document our resources and services?
You can read more on how it works on the website
You should be able to get setup within minutes if you head over to our documentation to get started 👇
➡️ Get Started
Or run this command to build a new catalog
npx @cloudcatalog/create-catalog@latest my-cloudcatalog
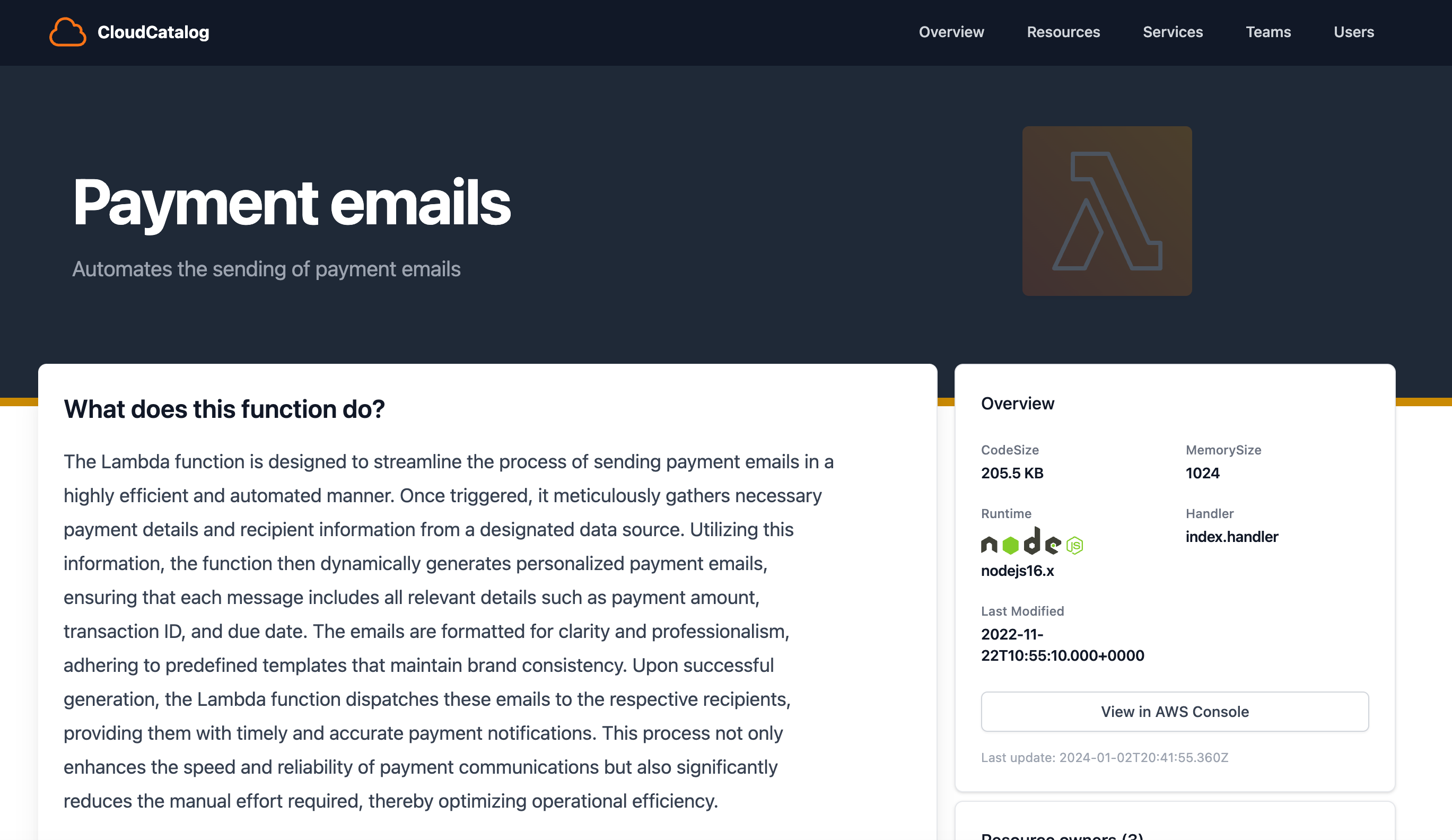
Here is an example of a CloudCatalog hosting a few teams, users and Lambda resources.
You can see the markdown files that generated the website in the GitHub repo under examples.
If you have any questions, features or issues please raise any issue or pull requests you like. We will try my best to get back to you.
This project follows the all-contributors specification. Contributions of any kind welcome!
MIT.
Thanks goes to these wonderful people (emoji key):
David Boyne 📖 💻 🖋 🔣 🎨 🤔 🚧 |
||||||
|
|
||||||
This project follows the all-contributors specification. Contributions of any kind welcome!

