elm-loading provides beautiful loaders animated in elm-css for your elm application. ✌
elm install perzanko/elm-loading
Loading.render takes 3 arguments: LoaderType, Config, LoadingState.
The loaders will be rendered according on the LoadingState. If you pass Loading.On loader will be displayed, if Loading.Off loader will be hidden (will not be hidden by css, only node will be removed).
import Loading
exposing
( LoaderType(..)
, defaultConfig
, render
)
...
view : Model -> Html Msg
view model =
div [ ]
[ Loading.render
DoubleBounce -- LoaderType
{ defaultConfig | color = "#333" } -- Config
Loading.On -- LoadingState
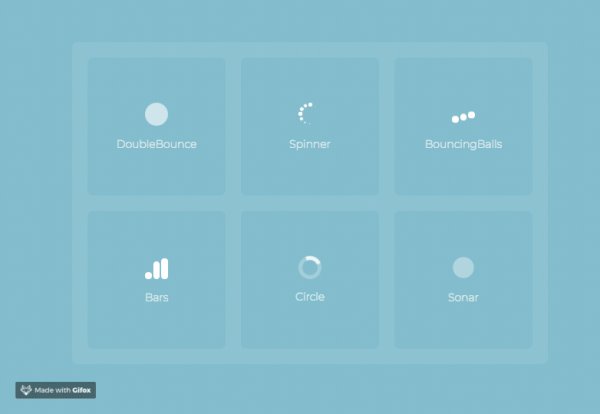
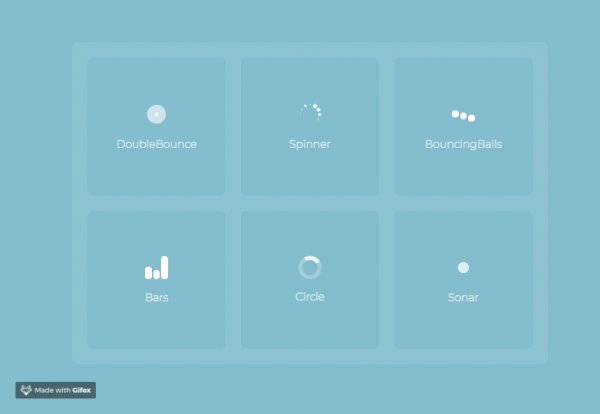
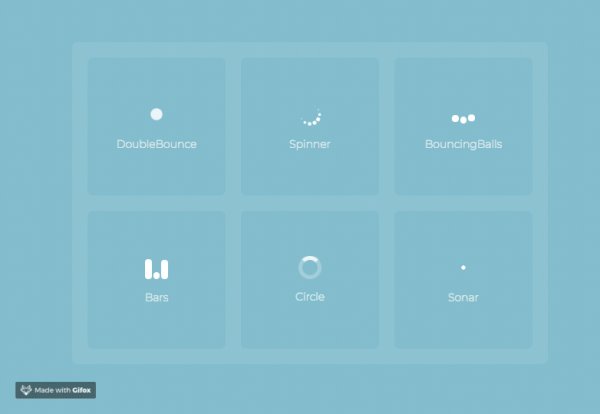
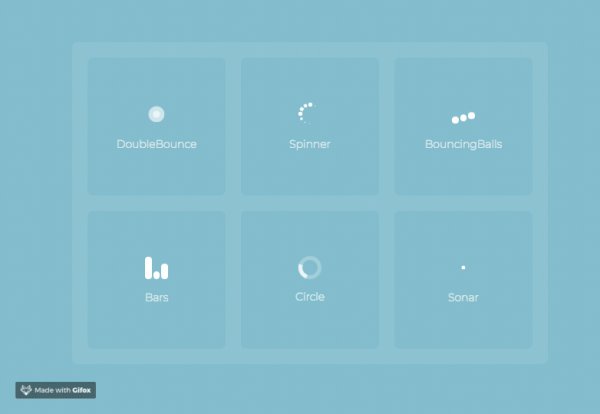
]You can choose one of these loaders below.
type LoaderType
= DoubleBounce
| Spinner
| BouncingBalls
| Bars
| Circle
| SonarLoaders could be easliy configured. Only you should do is to extend the Loading.defaultConfig when calling Loading.render
{ defaultConfig | color = "#333" }Config model
type alias Config =
{ size : Float
, color : String
, className : String
, speed : Float
}The default config:
defaultConfig : Config
defaultConfig =
{ size = 30
, color = "#74b4c9"
, className = ""
, speed = 1
}css spinner, css loading, css animation loading