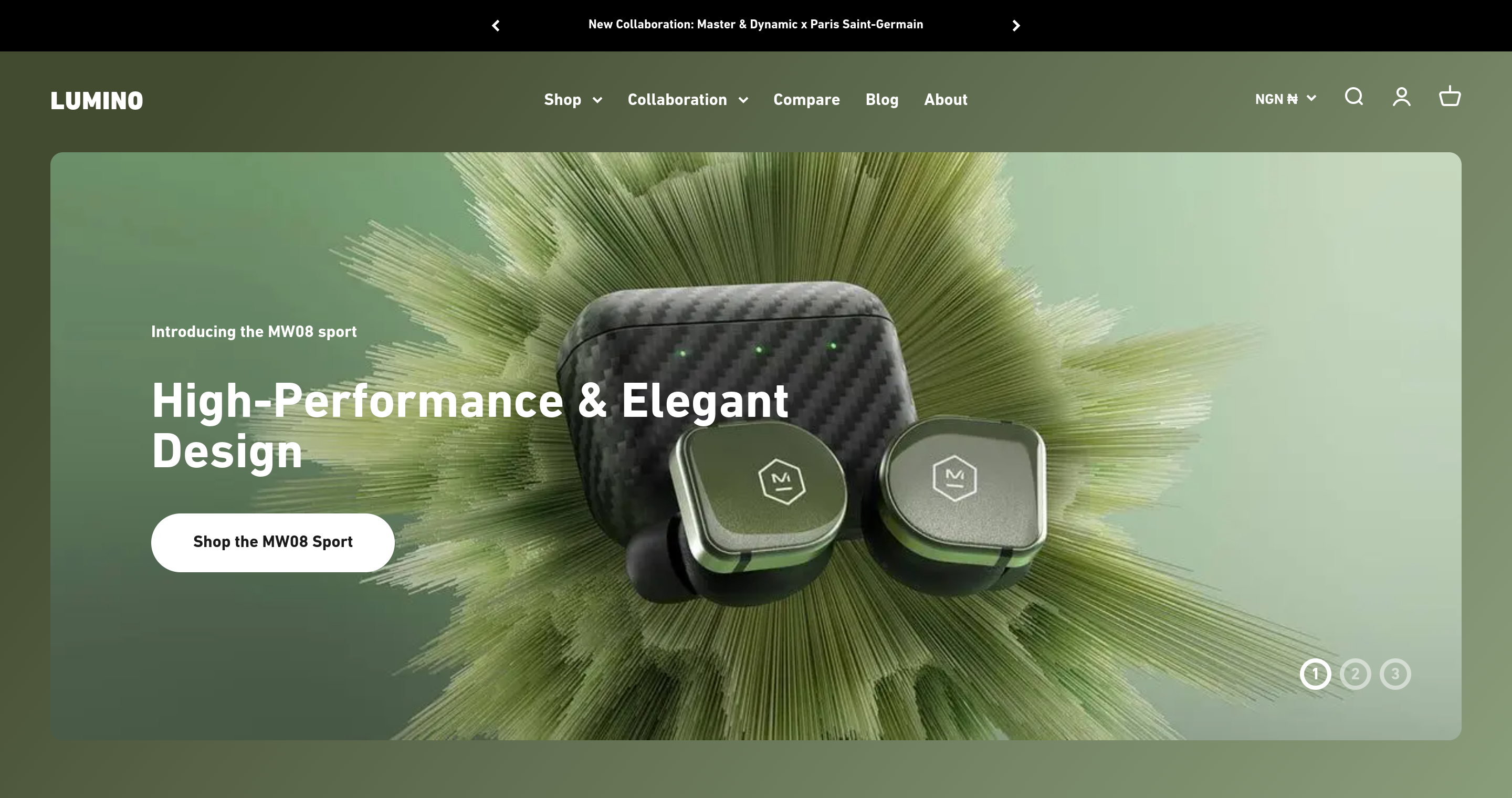
A modern eCommerce website built using Next.js, Sanity, and Shopify, providing a seamless shopping experience.
Check out the live demo of the website here.
Since the shopify store is in development mode, you will need the store password to access the checkout page.
The store password is luminostpassword
- Typescript
- React
- Next.js
- Sanity CMS
- Shopity
- TailwindCSS
- Responsive design for various devices.
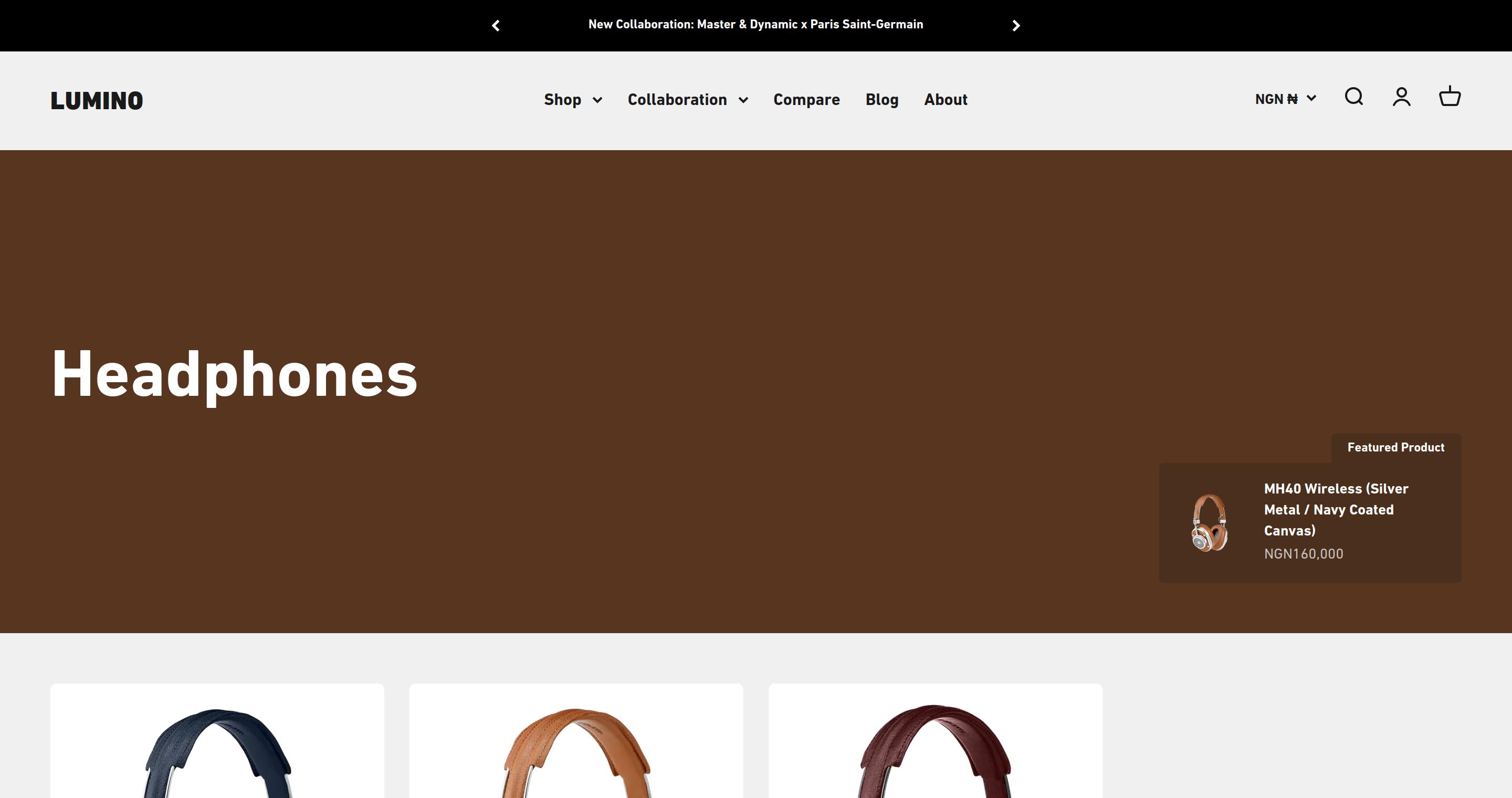
- Product browsing and searching.
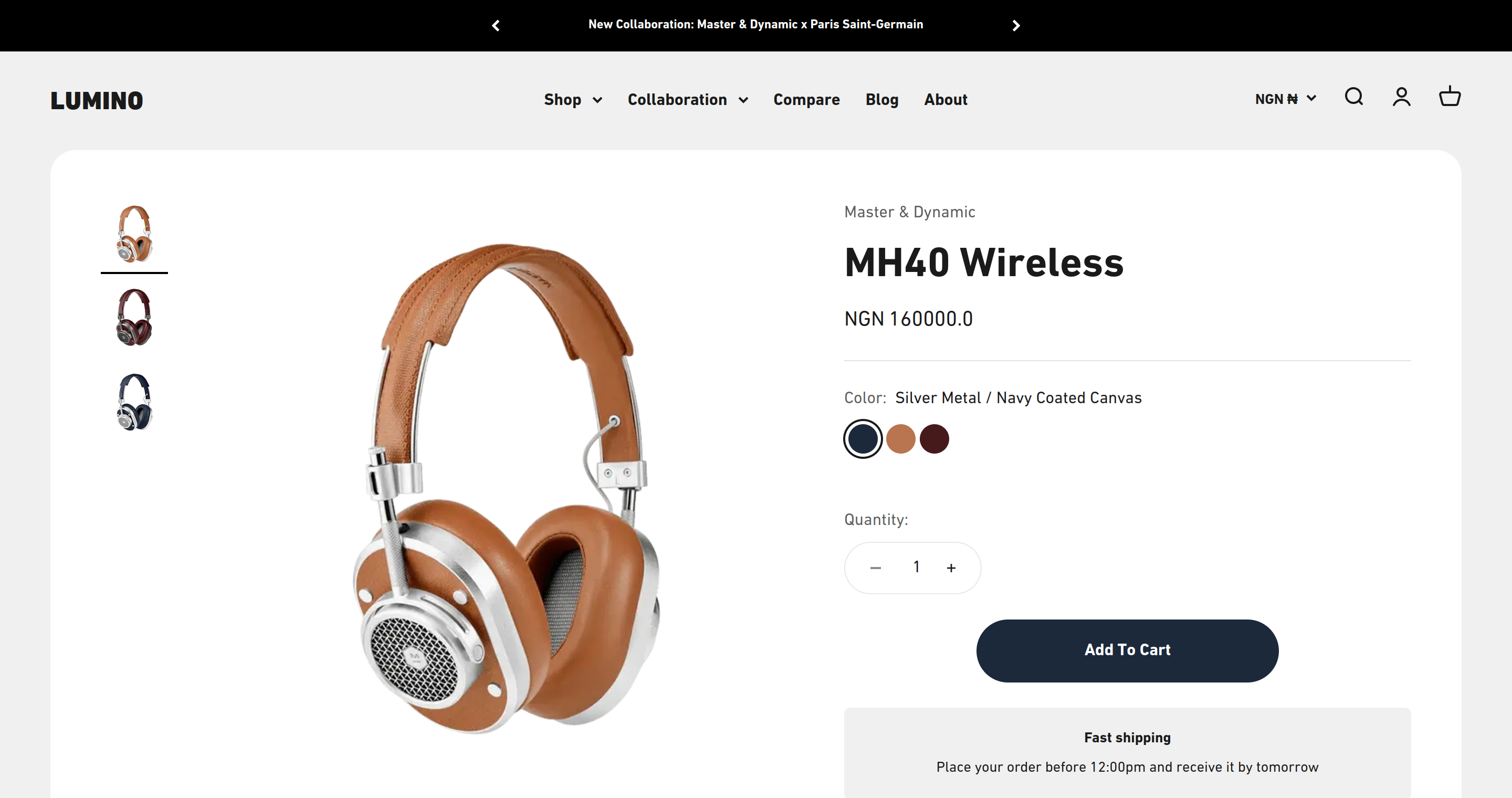
- Product details with descriptions, images, and pricing.
- Shopping cart functionality.
- Checkout process powered by Shopify.
- Secure payment options.
- Clone the repository.
git clone https://github.com/peter-abah/lumino
- Navigate to the project directory.
cd lumino - Install dependencies.
npm install
- Setup a shopify store and add neccesary env variables. See this guide on setting up Shopify with Nextjs.
- Create a sanity project and add the project id and dataset id to your env file
- Add site content to sanity using sanity studio
To run the website locally:
npm run devVisit http://localhost:3000 in your browser to view the website.
Contributions are welcome! If you'd like to contribute to this project, please follow these guidelines:
- Fork the repository.
- Create a new branch.
git checkout -b feature/my-feature
- Make your changes and commit them.
git commit -am 'Add some feature' - Push to the branch.
git push origin feature/my-feature
- Create a new pull request.
This project is licensed under the MIT License.
This site uses the design and assets gotten from Impact Theme Sound which belongs to Maestroo.
👤 Peter Abah
- GitHub: @peter-abah
- Twitter: @oddabok
- LinkedIn: LinkedIn