NativeScript DrawingPad
NativeScript plugin to provide a way to capture any drawing (signatures are a common use case) from the device. You can use this component to capture really anything you want that can be drawn on the screen.
Do you need assistance on your project or plugin? Contact the nStudio team anytime at team@nstudio.io to get up to speed with the best practices in mobile and web app development.
Installation
From your command prompt/termial go to your app's root folder and execute:
NativeScript 4x
tns plugin add nativescript-drawingpad
NativeScript 3x
tns plugin add nativescript-drawingpad@2.1.1
NativeScript < 3
tns plugin add nativescript-drawingpad@1.1.2
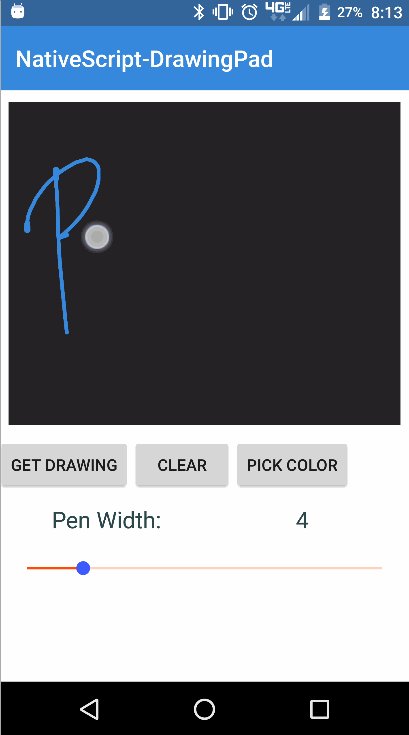
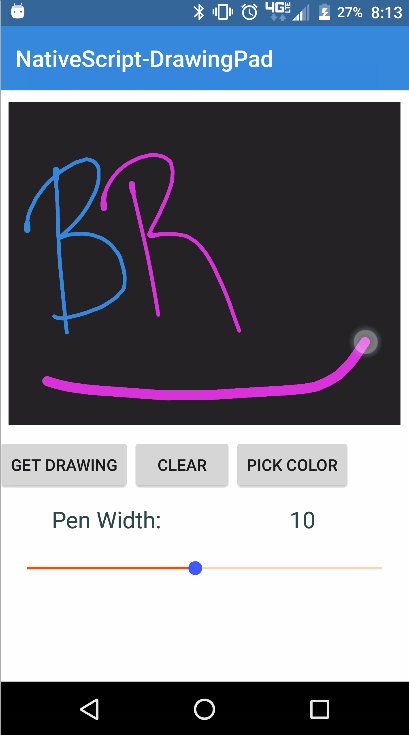
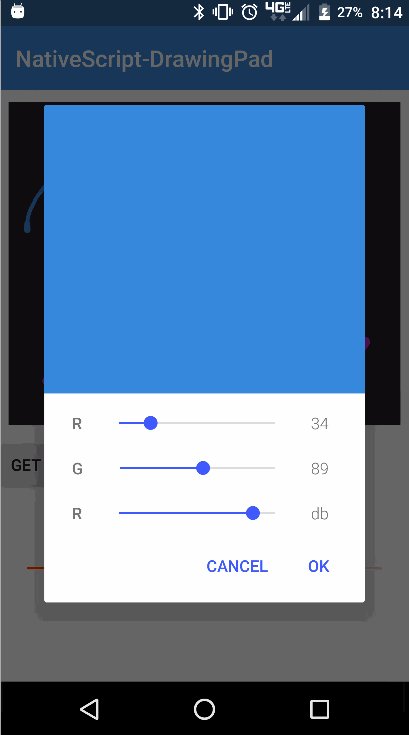
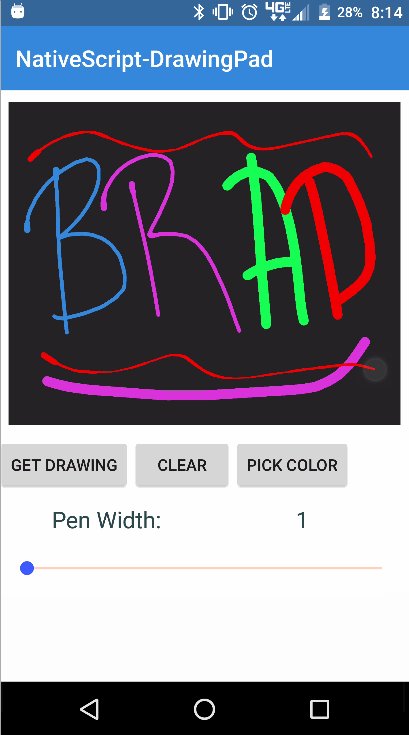
Samples
| Android | iOS |
|---|---|
 |
 |
Native Libraries:
| Android | iOS |
|---|---|
| gcacace/android-signaturepad | SignatureView |
Video Tutorial
Usage
XML:
<Page xmlns="http://schemas.nativescript.org/tns.xsd" xmlns:DrawingPad="nativescript-drawingpad" loaded="pageLoaded">
<ActionBar title="NativeScript-DrawingPad" />
<ScrollView>
<StackLayout>
<DrawingPad:DrawingPad
height="400"
id="drawingPad"
penColor="{{ penColor }}" penWidth="{{ penWidth }}" />
</StackLayout>
</ScrollView>
</Page>TS:
import { topmost } from 'ui/frame';
import { DrawingPad } from 'nativescript-drawingpad';
// To get the drawing...
public getMyDrawing() {
let drawingPad = topmost().getViewById('myDrawingPad');
drawingPad.getDrawing().then((res) => {
console.log(res);
});
}
// If you want to clear the signature/drawing...
public clearMyDrawing() {
let drawingPad = topmost().getViewById('myDrawingPad');
drawingPad.clearDrawing();
}Angular:
import { Component, ElementRef, ViewChild } from '@angular/core';
import { registerElement } from 'nativescript-angular/element-registry';
registerElement('DrawingPad', () => require('nativescript-drawingpad').DrawingPad);
@Component({
selector: 'drawing-pad-example',
template: `
<ScrollView>
<StackLayout>
<DrawingPad #DrawingPad
height="400"
id="drawingPad"
penColor="#ff4081" penWidth="3">
</DrawingPad>
<StackLayout orientation="horizontal">
<Button text="Get Drawing" (tap)="getMyDrawing()"></Button>
<Button text="Clear Drawing" (tap)="clearMyDrawing()"></Button>
</StackLayout>
</StackLayout>
</ScrollView>
`
})
export class DrawingPadExample {
@ViewChild('DrawingPad') DrawingPad: ElementRef;
getMyDrawing(args) {
// get reference to the drawing pad
let pad = this.DrawingPad.nativeElement;
// then get the drawing (Bitmap on Android) of the drawingpad
let drawingImage;
pad.getDrawing().then(
function(data) {
console.log(data);
drawingImage = data;
},
function(err) {
console.log(err);
}
);
}
clearMyDrawing(args) {
var pad = this.DrawingPad.nativeElement;
pad.clearDrawing();
}
}Attributes
penColor - (Color) - optional
Attribute to specify the pen (stroke) color to use.
penWidth - (int) - optional
Attribute to specify the pen (stroke) width to use.
Methods
getDrawing() - Promise (returns image if successful)
clearDrawing() - clears the drawing from the DrawingPad view.
getDrawingSvg() - Promise (returns a Scalable Vector Graphics document)
Android Only
- getTransparentDrawing() - Promise (returns a bitmap with a transparent background)






