- make a container element for the entire flag
- put two horizontal elements
- use px to set the height of the horizontal sections
- use % to set the height of the horizontal sections. To make it work, you'll need to have the parent with either a fixed height, or a % of an eventual parent with a fixed height. VH/VW/VMIN work as 'fixed' height.
- use display: flex on the parent to make the children vertically next to each other.
- use 100% width on the children and they will automatically size themselves to fit with their siblings.
- use display: inline-block to put the elements side by side
- to get rid of the gaps between elements, use font-size: 0 to the parent
- now you will need two vertical containers, one for the green left panel, and one for the yellow/red panel. Use float to put the two panels side by side
- inside the yellow/red panels, put two containers Give each of them a height
- make two containers in the main container, and make each of them yellow
- position the children absolutely so they are in the correct position
- don't forget to put a non-static position on the parent element.
- make the main container for the flag
- to make it square, give it a height and width of the same vmin
- put another container inside the element to contain the white divs for the cross
- use padding on the flag container to push the inner div further inside
- use position absolute to make two divs inside the inner div for the +
- make a container element for the flag
- if you made the swiss flag with responsive units, all you will need to do now is paste the code for that flag into this flag and it will work! If you didn't do responsive units, change them first in the swiss flag before putting them here!
- put the parent container as display: flex
- put a child element in, make it a red background and give it a border-radius of 50%
- give the child element margin: auto
- you can also try it with the following on the child:
- position absolute on the child
- left and top to 50%
- transform: translate(-50%, -50%)
- you'll use the image in your work:

- make the underlying containers
- add a class to the middle white section of the flag
- for that css selector, add a pseudo element
- .someClass::before
- content: '' //put a letter there if you want to see it easier
- give it a height and width of 100%
- give it an absolute position, relative to the parent element
- give it a background image of the maple leaf
- rotate the pseudo-element with transform: rotateZ //the image is rotated, you'll need to counter rotate it to fit
- you'll need to set the background-size to contain
- you'll need to set the background-repeat property to not repeat
- in the main container, add two children containers
- in each children container, add a new container
- use position to get them in the right place
- make the cross in the top left as you have before with a container for it. position this absolutely in the top/left
- make a container for the horizontal bars
- put 9 elements in it, no need for a class
- select all the elements in the horizontal bar container, make them white
- with nth-child(odd), select only the odd children in the container and make them background color blue
- use html entities. Find the entity for star
- make an element and put a star html entity inside it
- if you made your last one responsive, this should be no problem!
- make a white circle element and position it appropriately. use border-radius to get the circle
- inside the white circle element, make a red circle element and position it such that it occludes the right side of the circle
- position your star
- make a div for the star
- make a small horizontal div, give it a background color so you can see it
- put the star on the right side of the container
- use transform-origin to change the rotation point of the div to the far left side
- position the div so the left side is on the center of the star
- rotate it from that point
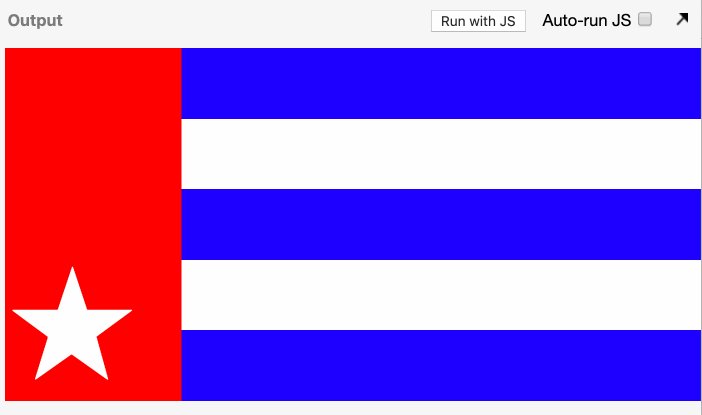
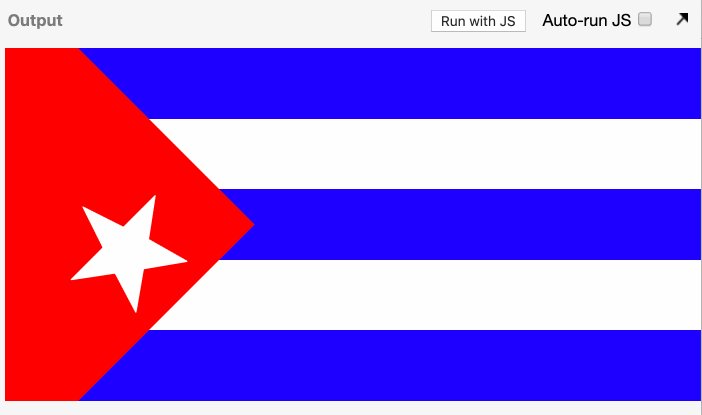
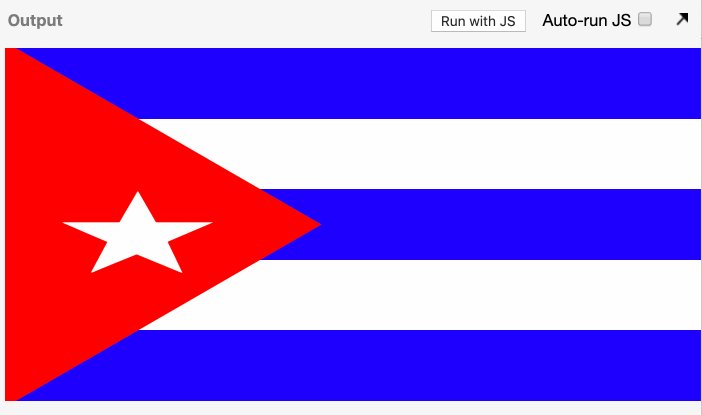
- use a similar technique for the horizontal bars as you did for the greek flag.
- make a container for the red field
- make the field about 50% height/width of the viewport width
- use transform: translate to move it left off the side
- use overflow: hidden on the parent to cut off the red square
- rotate the red square. you'll need to put it on the same transform as the translate
- use skew to squeeze the red element
- put a star in it, and counter rotate it

- this is basically a combination of the turkey flag and the cuba flag
- this is the same concept as the background of the western sahara flag, except use z-index to adjust the height of the white element above the black element, and overlap the black element somewhat.
- use the logo to the flag like you did with canada's flag.
- use the star rotation method you used with the Chinese flag, but centered on the center of the flag
- use rotation and nested elements
- make the flag container have overflow: hidden
- add an element for the horizontal and vertical bars, and add children to them to add the red inside each
- repeat the following for the diagonal elements.
- if you made your UK flag elements responsive, you can add the same CSS to the inset portion of the NZ flag.
- add elements for white stars, and inside each, put a red star
- the bars you have done before
- for the stars, make a container for each row
- use nth-child to push in every other row
- combine rotation and skew to get the colors of this colorful flag