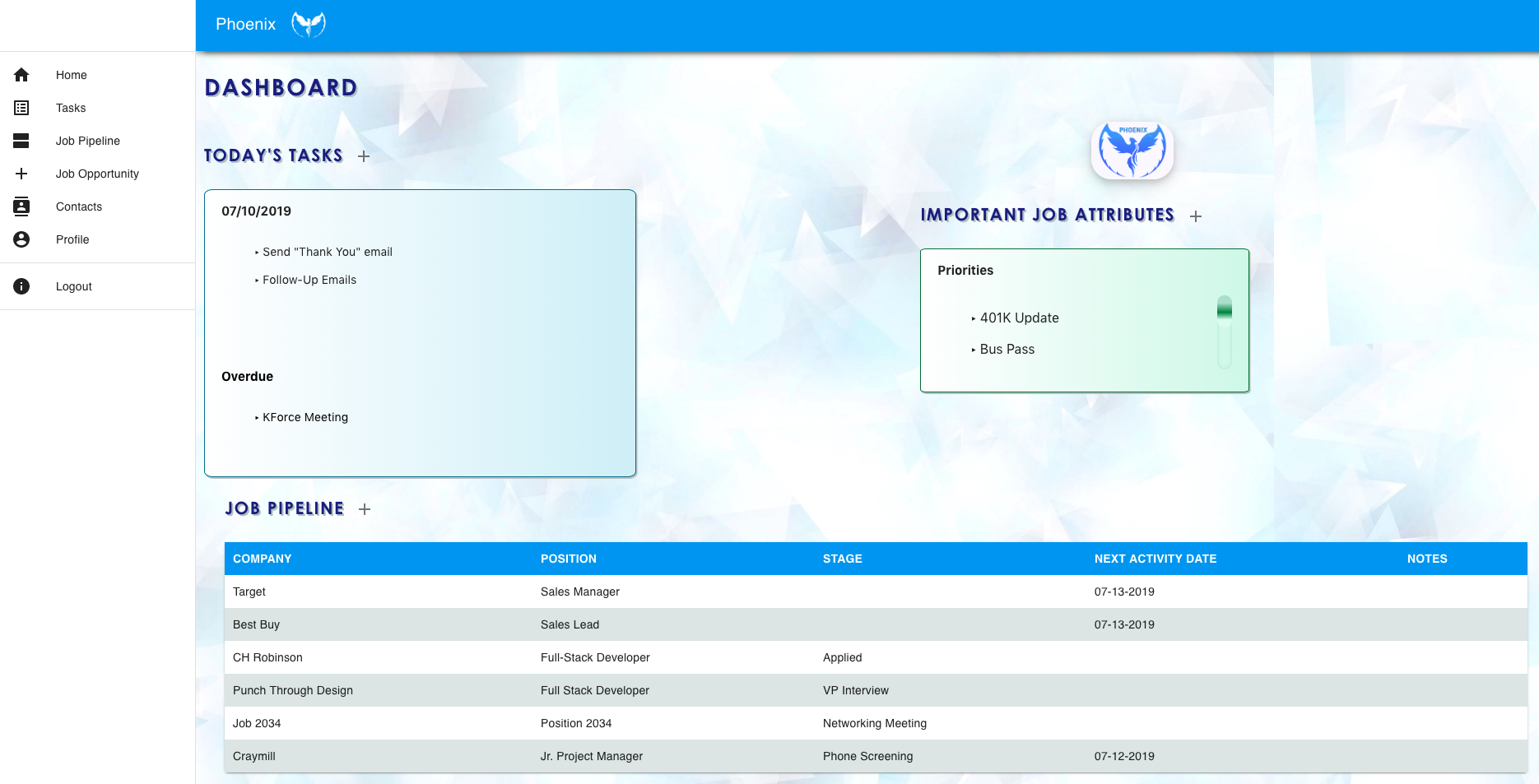
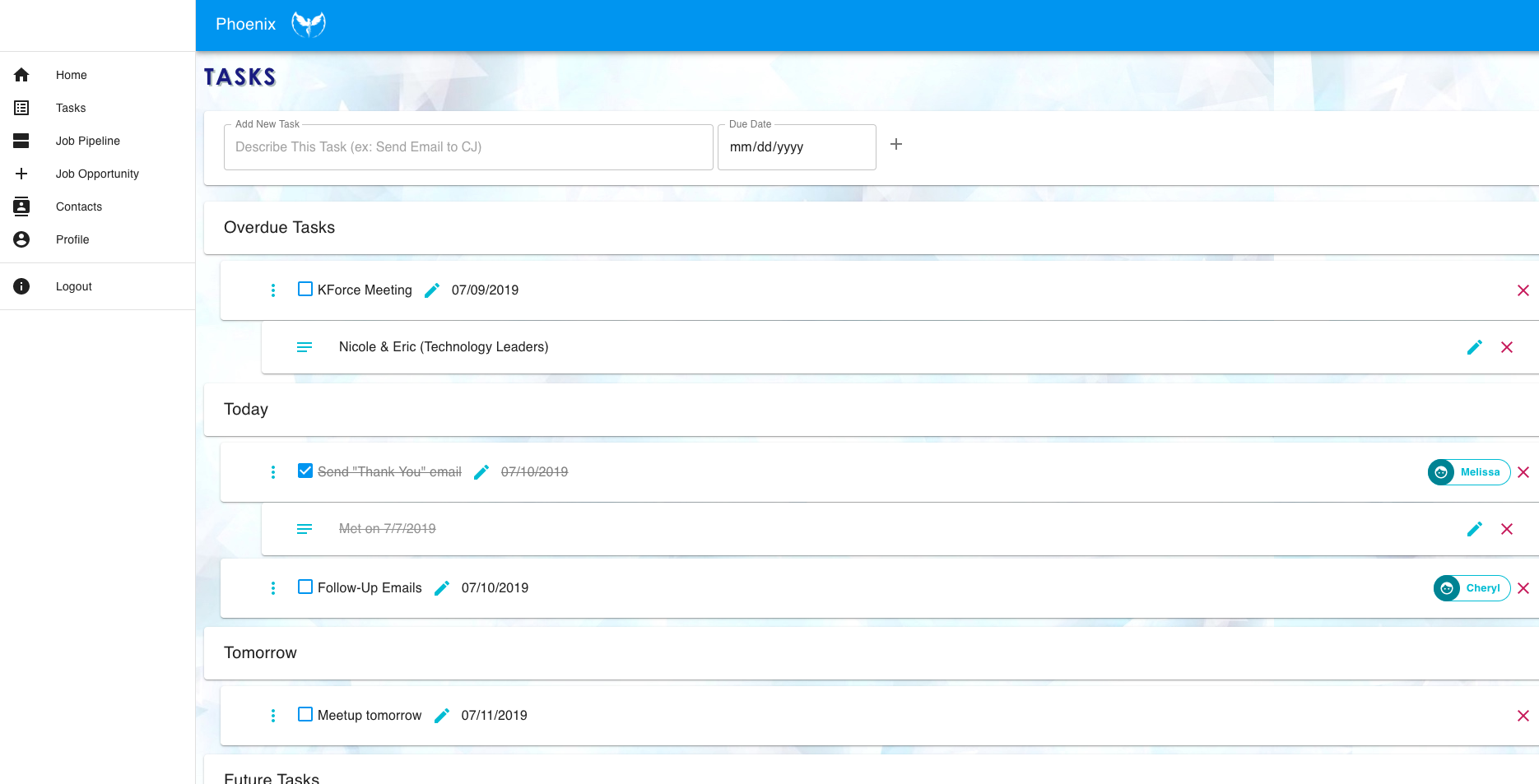
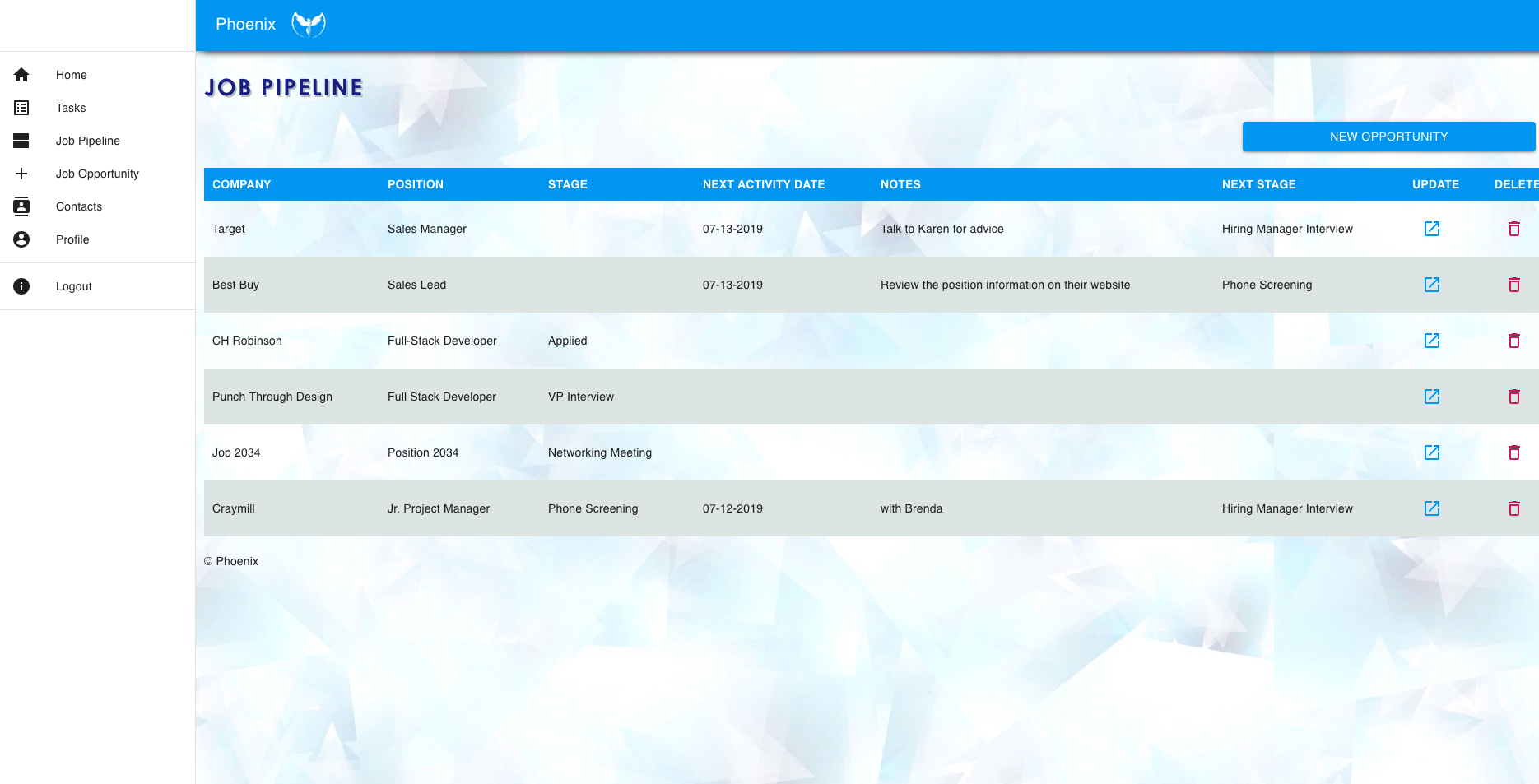
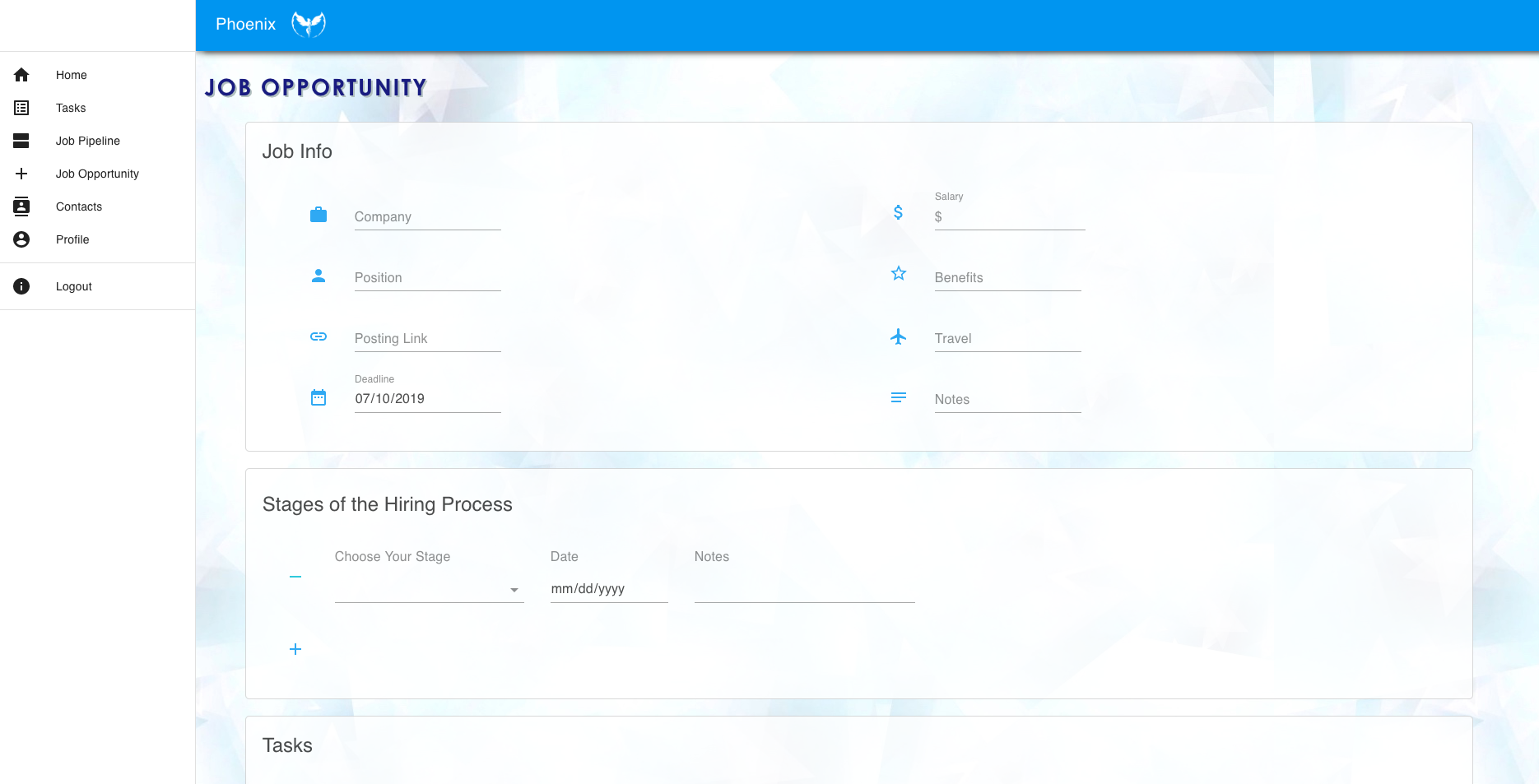
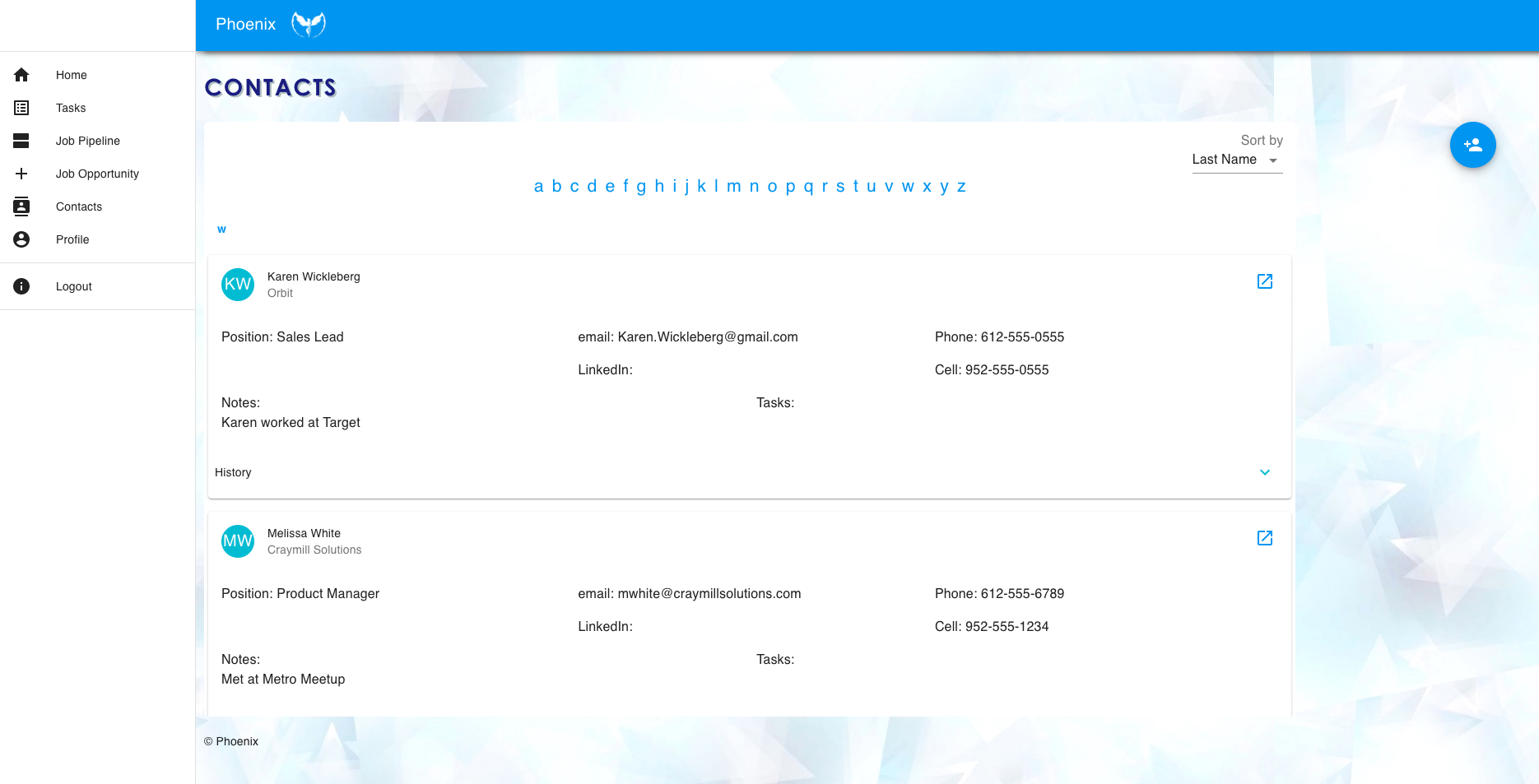
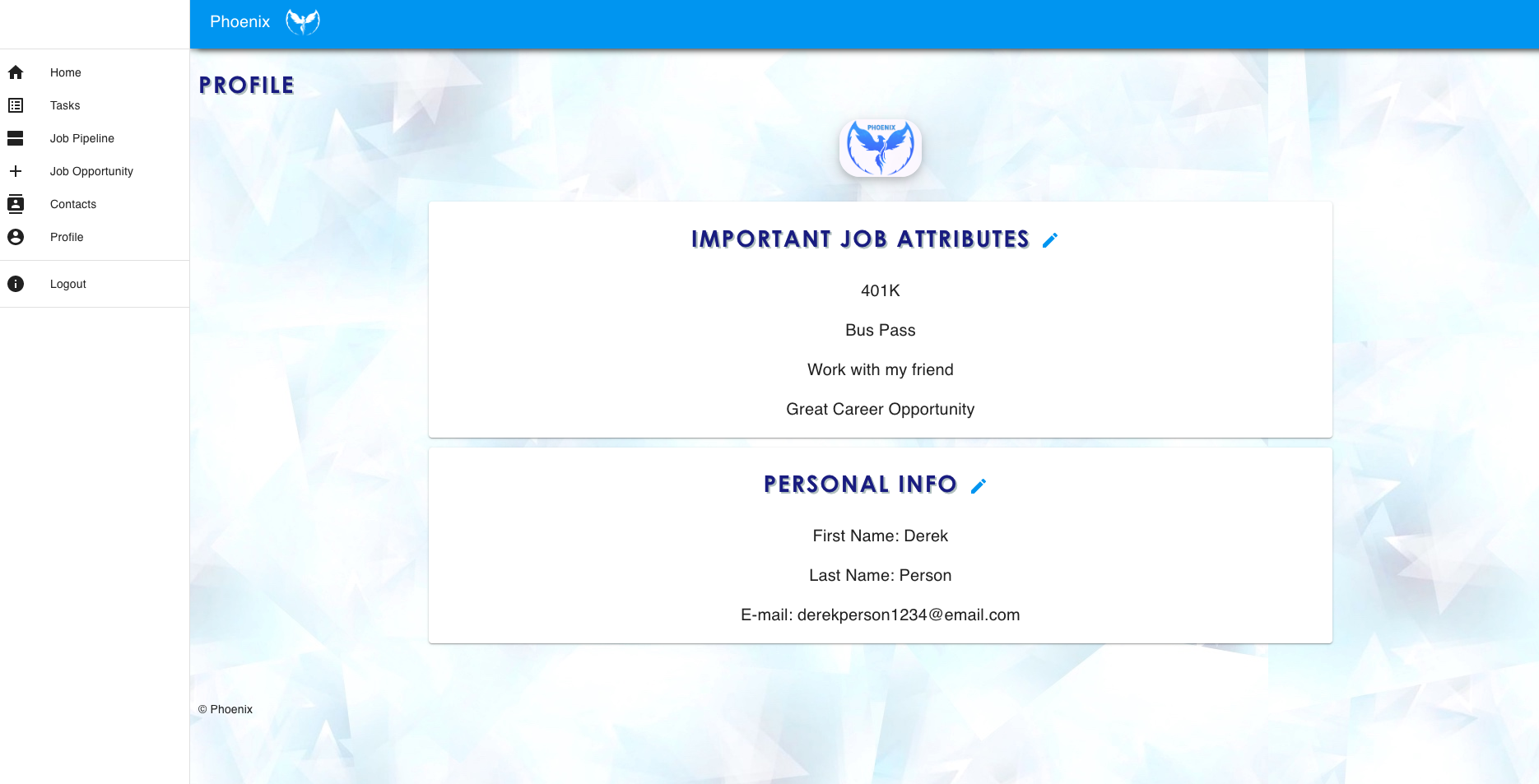
Phoenix is a desktop web application which helps job seekers approach their job search as they would their daily work. With a focus on mid-career professionals, Phoenix allows registered users to identify goals and daily tasks while tracking their progress through the application and interview process. The simple interface displays upcoming tasks, job related contacts, and career goals in one place so users can stay organized and motivated.
This version uses React, Redux, Express, Passport, and PostgreSQL (a full list of dependencies can be found in package.json).
We STRONGLY recommend following these instructions carefully. It's a lot, and will take some time to set up, but your life will be much easier this way in the long run.
This version uses React, Redux, Express, Passport, and PostgreSQL.
Additional Technologies listed below (see "Additional Technologies Used"), and a full list of dependencies can be found in package.json.
Before you get started, make sure you have the following software installed on your computer:
Create a new database called phoenix and create tables using the SQL commands located in the database.sql file
If you would like to name your database something else, you will need to change phoenix to the name of your new database name in server/modules/pool.js
- Run
npm install - Create a
.envfile at the root of the project and paste this line into the file:While you're in your newSERVER_SESSION_SECRET=superDuperSecret.envfile, take the time to replacesuperDuperSecretwith some long random string like25POUbVtx6RKVNWszd9ERB9Bb6to keep your application secure. Here's a site that can help you: https://passwordsgenerator.net/. If you don't do this step, create a secret with less than eight characters, or leave it assuperDuperSecret, you will get a warning. - Start postgres if not running already by using
brew services start postgresql - Run
npm run server - Run
npm run client - Navigate to
localhost:3000
To debug, you will need to run the client-side separately from the server. Start the client by running the command npm run client. Start the debugging server by selecting the Debug button.
Then make sure Launch Program is selected from the dropdown, then click the green play arrow.
To use Postman with this repo, you will need to set up requests in Postman to register a user and login a user at a minimum.
Keep in mind that once you using the login route, Postman will manage your session cookie for you just like a browser, ensuring it is sent with each subsequent request. If you delete the localhost cookie in Postman, it will effectively log you out.
- Start the server -
npm run server - Import the sample routes JSON file by clicking
Importin Passport. Select the file. - Click
CollectionsandSendthe following three calls in order:POST /api/user/registerregisters a new user, see body to change email/passwordPOST /api/user/loginwill login a user, see body to change email/passwordGET /api/userwill get user information, by default it's not very much
After running the login route above, you can try any other route you've created that requires a logged in user!
Before pushing to Heroku, run npm run build in terminal. This will create a build folder that contains the code Heroku will be pointed at. You can test this build by typing npm start. Keep in mind that npm start will let you preview the production build but will not auto update.
- Start postgres if not running already by using
brew services start postgresql - Run
npm start - Navigate to
localhost:5000
src/contains the React applicationpublic/contains static assets for the client-sidebuild/after you build the project, contains the transpiled code fromsrc/andpublic/that will be viewed on the production siteserver/contains the Express App
This code is also heavily commented. We recommend reading through the comments, getting a lay of the land, and becoming comfortable with how the code works before you start making too many changes. If you're wondering where to start, consider reading through component file comments in the following order:
- src/components
- App/App
- Footer/Footer
- Nav/Nav
- AboutPage/AboutPage
- InfoPage/InfoPage
- UserPage/UserPage
- LoginPage/LoginPage
- RegisterPage/RegisterPage
- LogOutButton/LogOutButton
- ProtectedRoute/ProtectedRoute
- Create a new Heroku project
- Link the Heroku project to the project GitHub Repo
- Create an Heroku Postgres database
- Connect to the Heroku Postgres database from Postico
- Create the necessary tables
- Add an environment variable for
SERVER_SESSION_SECRETwith a nice random string for security - In the deploy section, select manual deploy
Viji Mano Meyer H. Meyer Pete St. Martin Johnnie Walters
Dane Smith Dev Jana Ally Boyd Chris Black Luke Schlangen Kris Szafranski Mary Mosman Baconian Cohort